jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并得到广泛支持。 jqxTextArea 表示一个 jQuery textarea 小部件,用于在文本框内插入文本内容。
popupZIndex 属性用于设置或返回 auto-suggest 弹出窗口的 z-index。它接受 Number 类型的值,其默认值为 20000。
用法:
设置 popupZIndex 属性。
$('selector').jqxTextArea({ popupZIndex:false });返回 popupZIndex 属性。
var popupZIndex = $('selector').jqxTextArea('popupZIndex');链接文件:从给定的链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtextarea.js”></script>
下面的示例说明了 jQWidgets jqxTextArea popupZIndex 属性。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtextarea.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTextArea popupZIndex Property
</h3>
<textarea id='jqxTA'></textarea>
</center>
<script type="text/javascript">
$(document).ready(function() {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$('#jqxTA').jqxTextArea({
source:data,
width:250,
height:100,
placeHolder:'Enter Subjects...',
popupZIndex:99999
})
});
</script>
</body>
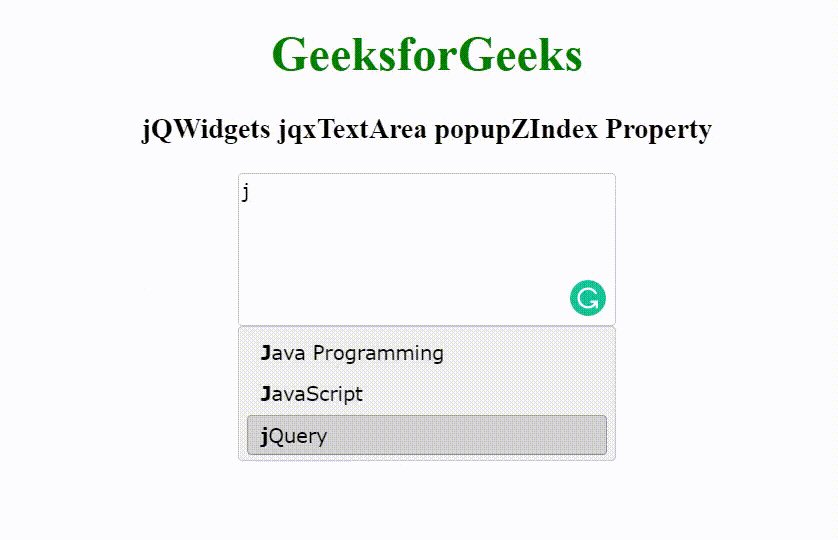
</html>输出:

相关用法
- jQWidgets jqxComboBox popupZIndex属性用法及代码示例
- jQWidgets jqxInput popupZIndex属性用法及代码示例
- jQWidgets jqxDropDownList popupZIndex属性用法及代码示例
- jQWidgets jqxTextArea scrollBarSize属性用法及代码示例
- jQWidgets jqxTextArea rtl属性用法及代码示例
- jQWidgets jqxTextArea maxLength属性用法及代码示例
- jQWidgets jqxTextArea minLength属性用法及代码示例
- jQWidgets jqxTextArea opened属性用法及代码示例
- jQWidgets jqxTextArea searchMode属性用法及代码示例
- jQWidgets jqxTextArea source属性用法及代码示例
- jQWidgets jqxTextArea theme属性用法及代码示例
- jQWidgets jqxTextArea width属性用法及代码示例
- jQWidgets jqxTextArea roundedCorners属性用法及代码示例
- jQWidgets jqxTextArea placeHolder属性用法及代码示例
- jQWidgets jqxTextArea items属性用法及代码示例
- jQWidgets jqxTextArea height属性用法及代码示例
- jQWidgets jqxTextArea dropDownWidth属性用法及代码示例
- jQWidgets jqxTextArea disabled属性用法及代码示例
- jQWidgets jqxTextArea refresh()用法及代码示例
- jQWidgets jqxTextArea destroy()用法及代码示例
- jQWidgets jqxTextArea focus()用法及代码示例
- jQWidgets jqxTextArea val()用法及代码示例
- jQWidgets jqxTextArea render()用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxTextArea popupZIndex Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
