jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxPopover 是内容的一个小覆盖层,用于在用户单击任何元素时显示该元素的辅助信息。
选择器 属性用于设置或获取指定 jqxPopover 小部件的选择器。选择器是显示 Popover 的元素。
用法:
-
用于设置选择器属性:
$('#jqxPopover').jqxPopover({ selector: $("#button_for_Popover") }); -
为了得到选择器属性:
var arrowOffsetValue = $('#jqxPopover').jqxPopover('selector');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css”/>
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpopover.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下面的示例说明了 jQWidgets jqxPopover选择器 属性。在下面的示例中,值 选择器属性已设置为 $(“#button_for_Popover”)。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpopover.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxPopover selector Property
</h3>
<div id='jqx_Popover'>
<center>
GeeksforGeeks
</center>
</div>
<input type="button" style="margin: 28px;"
id="button_for_Popover"
value="Toggle the Popover" />
<input type="button" style="margin: 65px;"
id="button_for_selector"
value="Value of the selector property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Popover").jqxPopover({
width: 180,
height: 80,
theme: 'energyblue',
autoClose: false,
selector: $("#button_for_Popover"),
title: 'Company_Name'
});
$("#button_for_Popover").jqxButton({
width: 200,
theme: 'energyblue'
});
$("#button_for_selector").jqxButton({
width: 300,
theme: 'energyblue'
});
$('#button_for_selector').jqxButton().
click(function () {
var Value_of_selector =
$('#jqx_Popover').jqxPopover(
'selector');
$("#log").html((Value_of_selector));
})
});
</script>
</center>
</body>
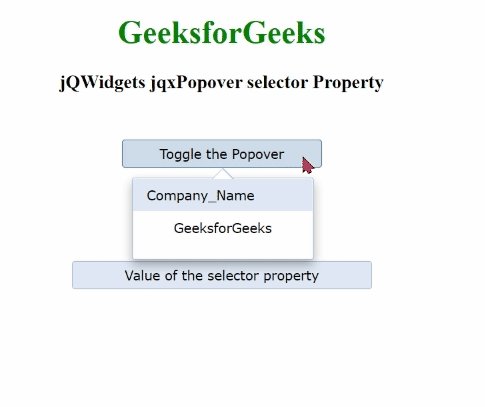
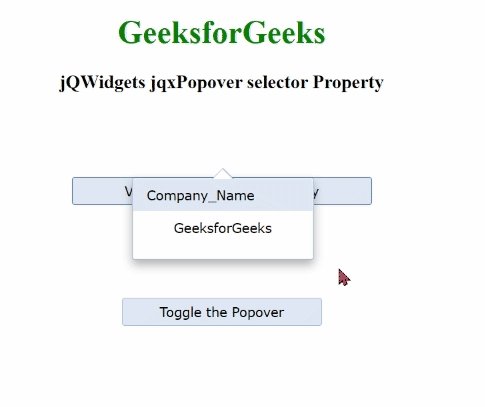
</html>输出:

相关用法
- jQWidgets jqxPopover showCloseButton属性用法及代码示例
- jQWidgets jqxPopover showArrow属性用法及代码示例
- jQWidgets jqxPopover animationOpenDelay属性用法及代码示例
- jQWidgets jqxPopover theme属性用法及代码示例
- jQWidgets jqxPopover animationCloseDelay属性用法及代码示例
- jQWidgets jqxPopover isModal属性用法及代码示例
- jQWidgets jqxPopover autoClose属性用法及代码示例
- jQWidgets jqxPopover open()用法及代码示例
- jQWidgets jqxPopover destroy()用法及代码示例
- jQWidgets jqxPopover close()用法及代码示例
- jQWidgets jqxPopover animationType属性用法及代码示例
- jQWidgets jqxPopover width属性用法及代码示例
- jQWidgets jqxPopover offset属性用法及代码示例
- jQWidgets jqxPopover arrowOffsetValue属性用法及代码示例
- jQWidgets jqxPopover position属性用法及代码示例
- jQWidgets jqxPopover rtl属性用法及代码示例
- jQWidgets jqxProgressBar layout属性用法及代码示例
- jQWidgets jqxProgressBar showText属性用法及代码示例
- jQWidgets jqxProgressBar template属性用法及代码示例
- jQWidgets jqxProgressBar rtl属性用法及代码示例
- jQWidgets jqxProgressBar animationDuration属性用法及代码示例
- jQWidgets jqxProgressBar theme属性用法及代码示例
- jQWidgets jqxProgressBar val()用法及代码示例
- jQWidgets jqxProgressBar height属性用法及代码示例
- jQWidgets jqxProgressBar destroy()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxPopover selector Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
