jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxProgressBar 用于表示一个 jQuery 进度条小部件,它直观地指示一个冗长操作的进度。
val() 方法用于设置或返回 ProgressBar 小部件的值。它接受数字类型的单个参数值,并以数字类型格式返回进度条的值。
用法:
设置值。
$("Selector").jqxProgressBar('val', 50); // or
$("Selector").val(50);返回值。
var value = $("Selector").jqxProgressBar('val'); // or
var value = $("Selector").val();链接文件:从链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” >
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxprogressbar.js”></script>
下面的例子说明了 jQWidgets 中的 jqxProgressBar val() 方法。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxprogressbar.js"></script>
<style>
h1,
h3 {
text-align:center;
}
#jqxPB {
margin-left:40%;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxProgressBar val() Method
</h3>
<div id='jqxPB'></div>
<center>
<input type="button" id="jqxBtn"
value="Set ProgressBar Value"
style="padding:5px 15px; margin-top:30px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxPB").jqxProgressBar({
theme:'energyblue',
width:250,
height:30,
value:40,
showText:true
});
$('#jqxBtn').on('click', function () {
$('#jqxPB').jqxProgressBar('val', 70)
});
});
</script>
</body>
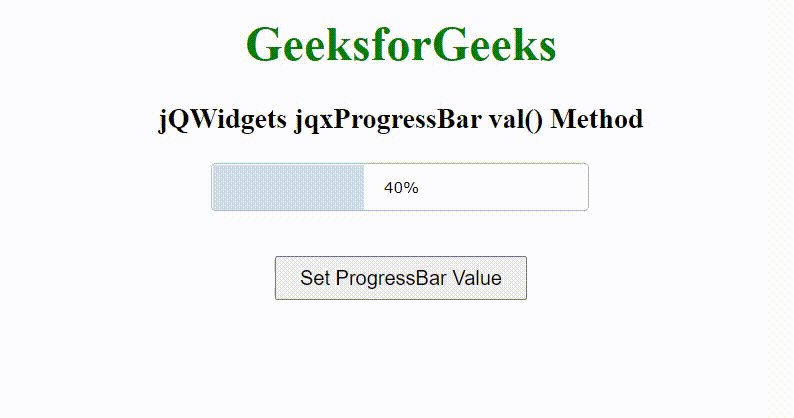
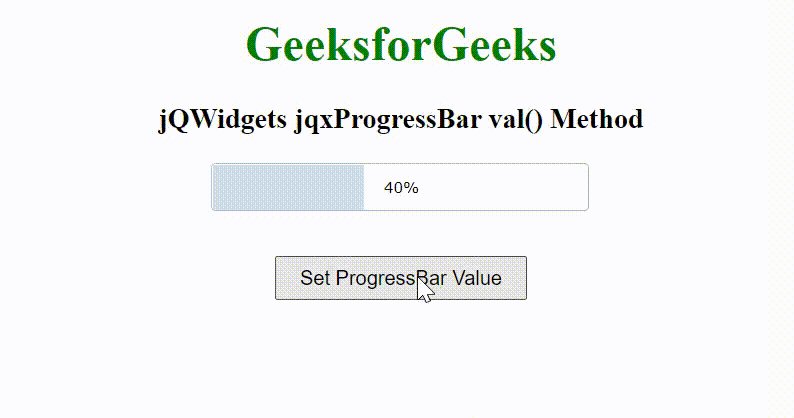
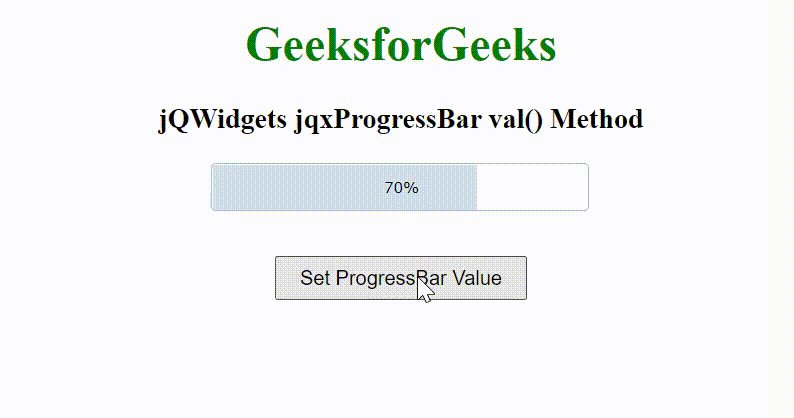
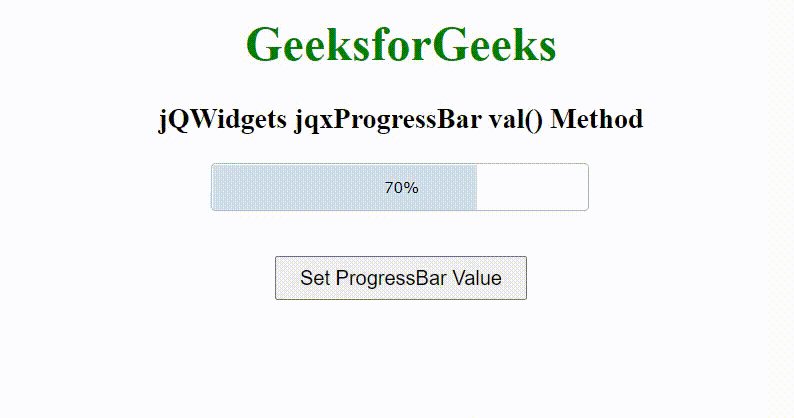
</html>输出:

相关用法
- jQWidgets jqxBulletChart val()用法及代码示例
- jQWidgets jqxBarGauge val()用法及代码示例
- jQWidgets jqxCalendar val()用法及代码示例
- jQWidgets jqxCheckBox val()用法及代码示例
- jQWidgets jqxComboBox val()用法及代码示例
- jQWidgets jqxTextArea val()用法及代码示例
- jQWidgets jqxInput val()用法及代码示例
- jQWidgets jqxTabs val()用法及代码示例
- jQWidgets jqxProgressBar destroy()用法及代码示例
- jQWidgets jqxProgressBar actualValue()用法及代码示例
- jQWidgets jqxProgressBar min属性用法及代码示例
- jQWidgets jqxProgressBar max属性用法及代码示例
- jQWidgets jqxProgressBar orientation属性用法及代码示例
- jQWidgets jqxProgressBar colorRanges属性用法及代码示例
- jQWidgets jqxProgressBar animationDuration属性用法及代码示例
- jQWidgets jqxProgressBar layout属性用法及代码示例
- jQWidgets jqxProgressBar height属性用法及代码示例
- jQWidgets jqxProgressBar disabled属性用法及代码示例
- jQWidgets jqxProgressBar showText属性用法及代码示例
- jQWidgets jqxProgressBar template属性用法及代码示例
- jQWidgets jqxProgressBar rtl属性用法及代码示例
- jQWidgets jqxProgressBar theme属性用法及代码示例
- jQWidgets jqxProgressBar width属性用法及代码示例
- jQWidgets jqxProgressBar value属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxProgressBar val() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
