jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxPopover 是内容的一个小覆盖层,用于在用户单击任何元素时显示该元素的辅助信息。
回程 属性用于设置或获取一个值,该值指示指定 jqxPopover 小部件的元素是否与从右到左的字体对齐。
用法:
-
用于设置回程属性:
$('#jqxPopover').jqxPopover({rtl: true}); -
为了得到回程属性:
var arrowOffsetValue = $('#jqxPopover').jqxPopover('rtl');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css”/>
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpopover.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下面的示例说明了 jQWidgets jqxPopover右方属性。在下面的示例中,值 回程属性已设置为 true。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpopover.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxPopover rtl Property
</h3>
<div id='jqx_Popover'>
<center>
GeeksforGeeks
</center>
</div>
<input type="button" style="margin: 28px;"
id="button_for_Popover"
value="Toggle the Popover" />
<input type="button" style="margin: 65px;"
id="button_for_rtl"
value="Value of the rtl property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Popover").jqxPopover({
width: 180,
height: 80,
theme: 'energyblue',
autoClose: false,
rtl: true,
selector: $("#button_for_Popover"),
title: 'Company_Name'
});
$("#button_for_Popover").jqxButton({
width: 200,
theme: 'energyblue'
});
$("#button_for_rtl").jqxButton({
width: 300,
theme: 'energyblue'
});
$('#button_for_rtl').jqxButton().
click(function () {
var Value_of_rtl =
$('#jqx_Popover').jqxPopover(
'rtl');
$("#log").html((Value_of_rtl));
})
});
</script>
</center>
</body>
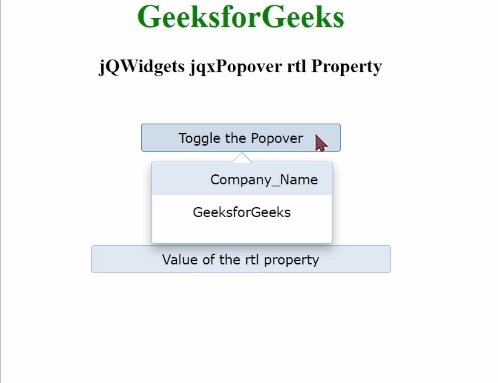
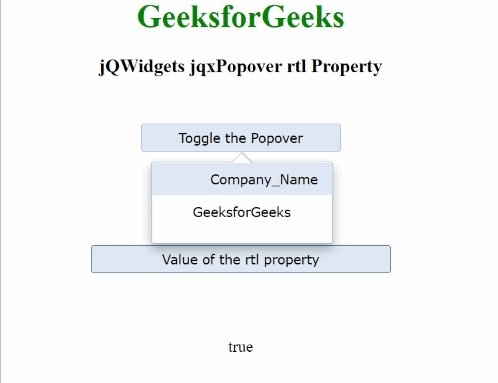
</html>输出:

相关用法
- jQWidgets jqxPopover animationOpenDelay属性用法及代码示例
- jQWidgets jqxPopover theme属性用法及代码示例
- jQWidgets jqxPopover animationCloseDelay属性用法及代码示例
- jQWidgets jqxPopover isModal属性用法及代码示例
- jQWidgets jqxPopover showCloseButton属性用法及代码示例
- jQWidgets jqxPopover autoClose属性用法及代码示例
- jQWidgets jqxPopover open()用法及代码示例
- jQWidgets jqxPopover destroy()用法及代码示例
- jQWidgets jqxPopover close()用法及代码示例
- jQWidgets jqxPopover animationType属性用法及代码示例
- jQWidgets jqxPopover width属性用法及代码示例
- jQWidgets jqxPopover showArrow属性用法及代码示例
- jQWidgets jqxPopover offset属性用法及代码示例
- jQWidgets jqxPopover selector属性用法及代码示例
- jQWidgets jqxPopover arrowOffsetValue属性用法及代码示例
- jQWidgets jqxPopover position属性用法及代码示例
- jQWidgets jqxProgressBar layout属性用法及代码示例
- jQWidgets jqxProgressBar showText属性用法及代码示例
- jQWidgets jqxProgressBar template属性用法及代码示例
- jQWidgets jqxProgressBar rtl属性用法及代码示例
- jQWidgets jqxProgressBar animationDuration属性用法及代码示例
- jQWidgets jqxProgressBar theme属性用法及代码示例
- jQWidgets jqxProgressBar val()用法及代码示例
- jQWidgets jqxProgressBar height属性用法及代码示例
- jQWidgets jqxProgressBar destroy()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxPopover rtl Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
