jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这江青网格用于说明以表格形式显示数据的 jQuery 小部件。此外,它还全面支持数据连接、分页、分组、排序、过滤和编辑。
行详细信息模板属性用于指定行详细信息模板。这行详细信息字段用于定义用于所述详细信息的 HTML。这行详细信息高度字段用于定义所述细节的高度。它是对象类型,默认值为“null”。
用法:
- 设置行详细信息模板属性。
$('Selector').jqxGrid({ rowdetailstemplate: null });
- 返回行详细信息模板属性。
var rowdetailstemplate = $('Selector').jqxGrid('rowdetailstemplate');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
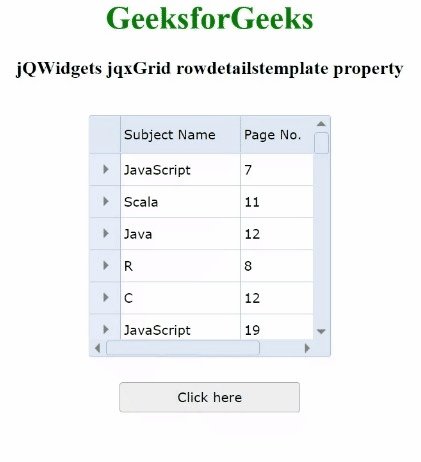
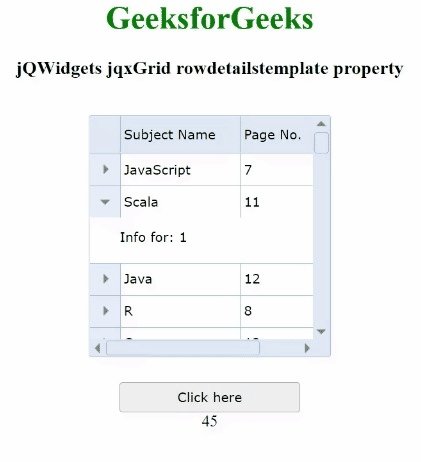
示例 1:下面的例子说明了jqxGrid行详细信息模板jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.columnsresize.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxGrid rowdetailstemplate property
</h3>
<div id="jqxg"></div>
<div>
<input type="button"
id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(Math.random() * subjectNames.length))];
r["pagenumber"] =
pageNumber[(Math.floor(Math.random() * pageNumber.length))];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var inrow_details = function (index, parent_element) {
var row_details = $($(parent_element).children(0));
row_details.text("Info for: " + index);
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
theme: 'energyblue',
rowdetails: true,
initrowdetails: inrow_details,
rowdetailstemplate: {
rowdetailsheight: 45,
rowdetails: "<div style='margin-top: 12px;'></div>",
},
height: "240px",
width: "240px",
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
});
$("#jqxBtn").on("click", function () {
$('#jqxg').jqxGrid('showrowdetails', 1);
var rdt = $('#jqxg').jqxGrid('rowdetailstemplate');
$('#log').text(rdt.rowdetailsheight);
});
});
</script>
</body>
</html>输出:

示例 2:下面的例子说明了jqxGrid行详细信息模板 jQWidgets 中的属性,将其值设置为 “null”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.columnsresize.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid rowdetailstemplate property</h3>
<div id="jqxg"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px" value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(Math.random() * subjectNames.length))];
r["pagenumber"] =
pageNumber[(Math.floor(Math.random() * pageNumber.length))];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var inrow_details = function (index, parent_element) {
var row_details = $($(parent_element).children(0));
row_details.text("Info for: " + index);
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
theme: 'energyblue',
rowdetails: true,
initrowdetails: inrow_details,
rowdetailstemplate: null,
height: "240px",
width: "240px",
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
});
$("#jqxBtn").on("click", function () {
$('#jqxg').jqxGrid('showrowdetails', 2);
var rdt =
$('#jqxg').jqxGrid('rowdetailstemplate');
if (rdt === null) {
$('#log').text(rdt);
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxGrid rowdetails属性用法及代码示例
- jQWidgets jqxGrid rowsheight属性用法及代码示例
- jQWidgets jqxGrid rendered属性用法及代码示例
- jQWidgets jqxGrid removegroupat()用法及代码示例
- jQWidgets jqxGrid renderaggregates()用法及代码示例
- jQWidgets jqxGrid refreshdata()用法及代码示例
- jQWidgets jqxGrid refreshaggregates()用法及代码示例
- jQWidgets jqxGrid rendergridrows属性用法及代码示例
- jQWidgets jqxGrid refresh()用法及代码示例
- jQWidgets jqxGrid renderstatusbar属性用法及代码示例
- jQWidgets jqxGrid ready属性用法及代码示例
- jQWidgets jqxGrid render()用法及代码示例
- jQWidgets jqxGrid refreshfilterrow()用法及代码示例
- jQWidgets jqxGrid rtl属性用法及代码示例
- jQWidgets jqxGrid rendertoolbar属性用法及代码示例
- jQWidgets jqxGrid removegroup()用法及代码示例
- jQWidgets jqxGrid removefilter()用法及代码示例
- jQWidgets jqxGrid removesort()用法及代码示例
- jQWidgets jqxGrid everpresentrowposition属性用法及代码示例
- jQWidgets jqxGrid columnsreorder属性用法及代码示例
- jQWidgets jqxGrid pageable属性用法及代码示例
- jQWidgets jqxGrid showrowdetailscolumn属性用法及代码示例
- jQWidgets jqxGrid showstatusbar属性用法及代码示例
- jQWidgets jqxGrid selectcell()用法及代码示例
- jQWidgets jqxGrid cleargroups()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxGrid rowdetailstemplate Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
