jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。這江青網格用於說明以表格形式顯示數據的 jQuery 小部件。此外,它還全麵支持數據連接、分頁、分組、排序、過濾和編輯。
行詳細信息模板屬性用於指定行詳細信息模板。這行詳細信息字段用於定義用於所述詳細信息的 HTML。這行詳細信息高度字段用於定義所述細節的高度。它是對象類型,默認值為“null”。
用法:
- 設置行詳細信息模板屬性。
$('Selector').jqxGrid({ rowdetailstemplate: null });
- 返回行詳細信息模板屬性。
var rowdetailstemplate = $('Selector').jqxGrid('rowdetailstemplate');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
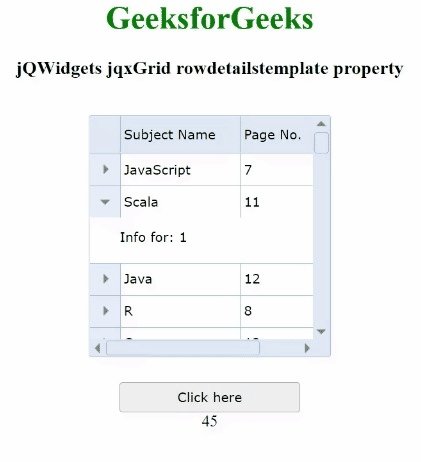
示例 1:下麵的例子說明了jqxGrid行詳細信息模板jQWidgets 中的屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.columnsresize.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxGrid rowdetailstemplate property
</h3>
<div id="jqxg"></div>
<div>
<input type="button"
id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(Math.random() * subjectNames.length))];
r["pagenumber"] =
pageNumber[(Math.floor(Math.random() * pageNumber.length))];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var inrow_details = function (index, parent_element) {
var row_details = $($(parent_element).children(0));
row_details.text("Info for: " + index);
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
theme: 'energyblue',
rowdetails: true,
initrowdetails: inrow_details,
rowdetailstemplate: {
rowdetailsheight: 45,
rowdetails: "<div style='margin-top: 12px;'></div>",
},
height: "240px",
width: "240px",
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
});
$("#jqxBtn").on("click", function () {
$('#jqxg').jqxGrid('showrowdetails', 1);
var rdt = $('#jqxg').jqxGrid('rowdetailstemplate');
$('#log').text(rdt.rowdetailsheight);
});
});
</script>
</body>
</html>輸出:

示例 2:下麵的例子說明了jqxGrid行詳細信息模板 jQWidgets 中的屬性,將其值設置為 “null”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.columnsresize.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid rowdetailstemplate property</h3>
<div id="jqxg"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px" value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(Math.random() * subjectNames.length))];
r["pagenumber"] =
pageNumber[(Math.floor(Math.random() * pageNumber.length))];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var inrow_details = function (index, parent_element) {
var row_details = $($(parent_element).children(0));
row_details.text("Info for: " + index);
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
theme: 'energyblue',
rowdetails: true,
initrowdetails: inrow_details,
rowdetailstemplate: null,
height: "240px",
width: "240px",
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
});
$("#jqxBtn").on("click", function () {
$('#jqxg').jqxGrid('showrowdetails', 2);
var rdt =
$('#jqxg').jqxGrid('rowdetailstemplate');
if (rdt === null) {
$('#log').text(rdt);
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxGrid rowdetails屬性用法及代碼示例
- jQWidgets jqxGrid rowsheight屬性用法及代碼示例
- jQWidgets jqxGrid rendered屬性用法及代碼示例
- jQWidgets jqxGrid removegroupat()用法及代碼示例
- jQWidgets jqxGrid renderaggregates()用法及代碼示例
- jQWidgets jqxGrid refreshdata()用法及代碼示例
- jQWidgets jqxGrid refreshaggregates()用法及代碼示例
- jQWidgets jqxGrid rendergridrows屬性用法及代碼示例
- jQWidgets jqxGrid refresh()用法及代碼示例
- jQWidgets jqxGrid renderstatusbar屬性用法及代碼示例
- jQWidgets jqxGrid ready屬性用法及代碼示例
- jQWidgets jqxGrid render()用法及代碼示例
- jQWidgets jqxGrid refreshfilterrow()用法及代碼示例
- jQWidgets jqxGrid rtl屬性用法及代碼示例
- jQWidgets jqxGrid rendertoolbar屬性用法及代碼示例
- jQWidgets jqxGrid removegroup()用法及代碼示例
- jQWidgets jqxGrid removefilter()用法及代碼示例
- jQWidgets jqxGrid removesort()用法及代碼示例
- jQWidgets jqxGrid everpresentrowposition屬性用法及代碼示例
- jQWidgets jqxGrid columnsreorder屬性用法及代碼示例
- jQWidgets jqxGrid pageable屬性用法及代碼示例
- jQWidgets jqxGrid showrowdetailscolumn屬性用法及代碼示例
- jQWidgets jqxGrid showstatusbar屬性用法及代碼示例
- jQWidgets jqxGrid selectcell()用法及代碼示例
- jQWidgets jqxGrid cleargroups()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxGrid rowdetailstemplate Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
