jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这jqxDockPanel用于表示小部件或元素的容器,这些小部件或元素根据 ‘dock’ 属性的值排列其内部元素。左、右、上、下是可能的‘dock’属性值。
高度属性用于设置或获取指定 jqxDockPanel 的高度。
用法:
-
用于设置高度 属性:
$('#jqxDockPanel').jqxDockPanel({ height: 180 }); -
为了得到 高度属性:
var height = $('#jqxDockPanel').jqxDockPanel('height');
链接文件:从给定链接下载 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdockpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
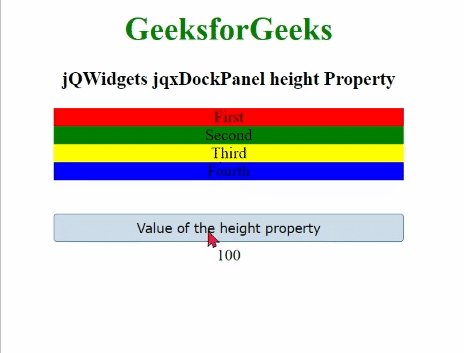
例子:下面的例子说明了jQWidgets jqxDockPanel高度属性。在下面的示例中,值高度属性已设置为 180。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdockpanel.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDockPanel height Property
</h3>
<div id='jqx_DockPanel'>
<div style='background: red;'>
First</div>
<div style='background: green;'>
Second</div>
<div style='background: yellow;'>
Third</div>
<div style='background: blue;'>
Fourth</div>
</div>
<input type="button" style="margin: 5px;"
id="button_for_height"
value="Value of the height property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_DockPanel").jqxDockPanel({
width: 350,
height: 100,
disabled: true
});
$("#button_for_height").jqxButton({
width: 350,
theme: 'energyblue'
});
$('#button_for_height').jqxButton().
click(function () {
var value_of_height =
$('#jqx_DockPanel').jqxDockPanel('height');
$("#log").html(value_of_height);
})
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxDockPanel lastchildfill属性用法及代码示例
- jQWidgets jqxDockPanel disabled属性用法及代码示例
- jQWidgets jqxDocking addWindow()用法及代码示例
- jQWidgets jqxDocking disable()用法及代码示例
- jQWidgets jqxDocking focus()用法及代码示例
- jQWidgets jqxDocking enable()用法及代码示例
- jQWidgets jqxDocking hideAllCollapseButtons()用法及代码示例
- jQWidgets jqxDocking windowsOffset属性用法及代码示例
- jQWidgets jqxDockingLayout destroy()用法及代码示例
- jQWidgets jqxDocking height属性用法及代码示例
- jQWidgets jqxDocking mode属性用法及代码示例
- jQWidgets jqxDocking unpinWindow()用法及代码示例
- jQWidgets jqxDocking hideCloseButton()用法及代码示例
- jQWidgets jqxDocking closeWindow()用法及代码示例
- jQWidgets jqxDocking showAllCloseButtons()用法及代码示例
- jQWidgets jqxDocking theme属性用法及代码示例
- jQWidgets jqxDocking expandWindow()用法及代码示例
- jQWidgets jqxDocking showAllCollapseButtons()用法及代码示例
- jQWidgets jqxDocking importLayout()用法及代码示例
- jQWidgets jqxDocking cookieOptions属性用法及代码示例
- jQWidgets jqxDocking exportLayout()用法及代码示例
- jQWidgets jqxDocking rtl属性用法及代码示例
- jQWidgets jqxDocking cookies属性用法及代码示例
- jQWidgets jqxDocking setWindowMode()用法及代码示例
- jQWidgets jqxDocking showCollapseButton()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxDockPanel height Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
