jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxDockPanel 用于表示小部件或元素的容器,这些小部件或元素根据 ‘dock’ 属性的值排列其内部元素。左、右、上、下是可能的‘dock’属性值。
禁用属性用于设置或获取指定的jqxDockPanel是否被禁用。
用法:
-
用于设置禁用属性:
$('#jqxDockPanel').jqxDockPanel({ disabled: true }); -
为了得到禁用属性:
var disabled = $('#jqxDockPanel').jqxDockPanel('disabled');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdockpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
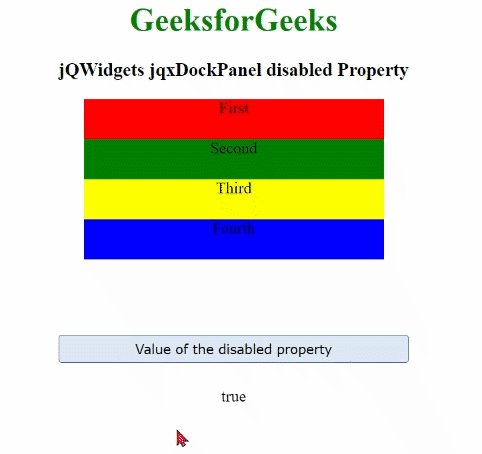
例子:下面的例子说明了jQWidgets jqxDockPanel禁用 属性。在下面的示例中,值禁用属性已设置为 true。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdockpanel.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDockPanel disabled Property
</h3>
<div id='jqx_DockPanel'>
<div style='height: 40px;
background: red;'>
First</div>
<div style='height: 40px;
background: green;'>
Second</div>
<div style='height: 40px;
background: yellow;'>
Third</div>
<div style='height: 40px;
background: blue;'>
Fourth</div>
</div>
<input type="button" style="margin: 25px;"
id="button_for_disabled"
value="Value of the disabled property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_DockPanel").jqxDockPanel({
width: 300,
height: 210,
disabled: true
});
$("#button_for_disabled").jqxButton({
width: 350,
theme: 'energyblue'
});
$('#button_for_disabled').jqxButton().
click(function () {
var value_of_disabled =
$('#jqx_DockPanel').jqxDockPanel('disabled');
$("#log").html(value_of_disabled);
})
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxDockPanel lastchildfill属性用法及代码示例
- jQWidgets jqxDockPanel height属性用法及代码示例
- jQWidgets jqxDocking addWindow()用法及代码示例
- jQWidgets jqxDocking disable()用法及代码示例
- jQWidgets jqxDocking focus()用法及代码示例
- jQWidgets jqxDocking enable()用法及代码示例
- jQWidgets jqxDocking hideAllCollapseButtons()用法及代码示例
- jQWidgets jqxDocking windowsOffset属性用法及代码示例
- jQWidgets jqxDockingLayout destroy()用法及代码示例
- jQWidgets jqxDocking height属性用法及代码示例
- jQWidgets jqxDocking mode属性用法及代码示例
- jQWidgets jqxDocking unpinWindow()用法及代码示例
- jQWidgets jqxDocking hideCloseButton()用法及代码示例
- jQWidgets jqxDocking closeWindow()用法及代码示例
- jQWidgets jqxDocking showAllCloseButtons()用法及代码示例
- jQWidgets jqxDocking theme属性用法及代码示例
- jQWidgets jqxDocking expandWindow()用法及代码示例
- jQWidgets jqxDocking showAllCollapseButtons()用法及代码示例
- jQWidgets jqxDocking importLayout()用法及代码示例
- jQWidgets jqxDocking cookieOptions属性用法及代码示例
- jQWidgets jqxDocking exportLayout()用法及代码示例
- jQWidgets jqxDocking rtl属性用法及代码示例
- jQWidgets jqxDocking cookies属性用法及代码示例
- jQWidgets jqxDocking setWindowMode()用法及代码示例
- jQWidgets jqxDocking showCollapseButton()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxDockPanel disabled Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
