jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这jqx对接用于表示管理多个窗口以及网页布局的小部件。指定的 jqxDocking 中的每个窗口都可以执行多项任务,例如,可以在网页周围拖动它、停靠到停靠区域、从停靠中移除、折叠到最小化状态以隐藏其内容,还可以展开以显示其内容内容。
exportLayout()方法用于将显示的jqxDocking的布局导出为类型的字符串JSON。它返回一个字符串。
用法:
$('#jqxDocking').jqxDocking('exportLayout');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdocking.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
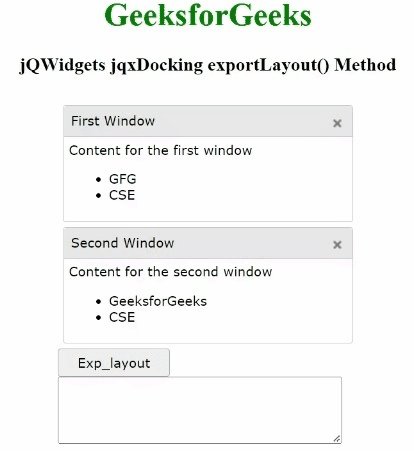
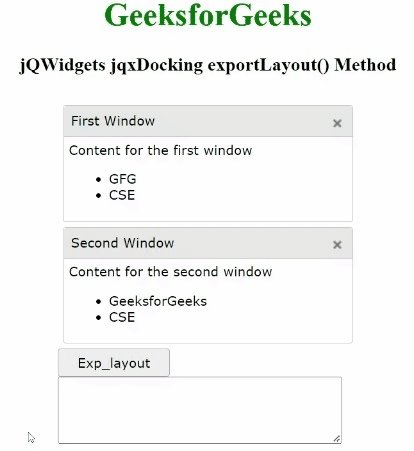
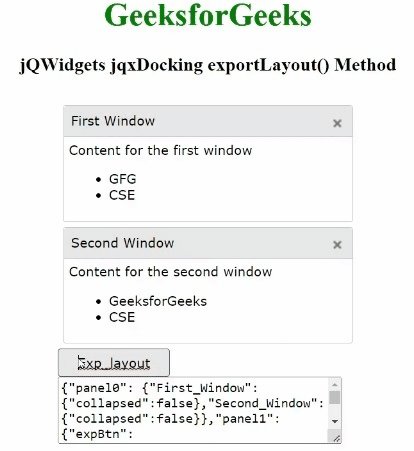
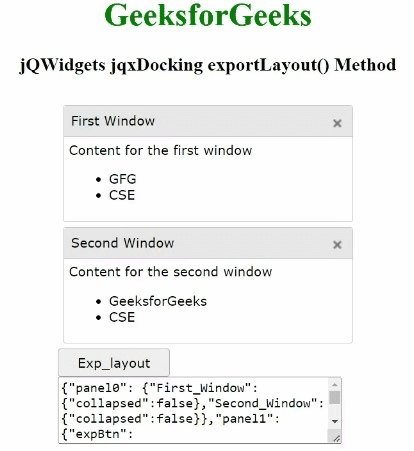
示例 1:下面的示例说明了 jQWidgets jqxDockingexportLayout()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdocking.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDocking exportLayout() Method
</h3>
<div id="jqx_Docking"
style="margin:25px;"
align="left">
<div>
<div id="First_Window">
<div>First Window</div>
<div>
<h8>Content for the first window</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
</div>
<div id="Second_Window">
<div> Second Window</div>
<div>
<h8>Content for the second window</h8>
<ul>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
</div>
<div>
<input type="btn"
value="Exp_layout"
id="expBtn" />
<br />
<textarea id="exp_Output"
rows="4"
cols="36">
</textarea>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Docking").jqxDocking({
width: 300,
height: 400,
orientation: 'vertical',
mode: 'default',
});
$("#expBtn").jqxButton({
width: 100,
});
$('#expBtn').click(function () {
$('#exp_Output').val($(
'#jqx_Docking').jqxDocking('exportLayout')
);
});
});
</script>
</center>
</body>
</html>输出:

示例 2:下面是jqxDocking的另一个例子exportLayout()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdocking.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDocking exportLayout() Method
</h3>
<div id="jqx_Docking" style="margin:25px;" align="left">
<div>
<div id="First_Window">
<div>First Window</div>
<div>
<h8>Content for the first window</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
</div>
<div id="Second_Window">
<div> Second Window</div>
<div>
<h8>Content for the second window</h8>
<ul>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
</div>
<div>
<input type="btn" value="Exp_layout" id="expBtn" />
<br />
<textarea id="exp_Output" rows="4" cols="36">
</textarea>
</div>
<br>
<center>
<div id="log"></div>
</center>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Docking").jqxDocking({
width: 300,
height: 400,
orientation: 'vertical',
mode: 'default',
});
$("#expBtn").jqxButton({
width: 100,
});
$('#expBtn').click(function () {
var op = $('#exp_Output').val($(
'#jqx_Docking').jqxDocking('exportLayout'));
if (op != null) {
$('#log').text("Layout exported!");
}
else {
$('#log').text("Layout not exported!");
}
});
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxDocking expandWindow()用法及代码示例
- jQWidgets jqxDocking enable()用法及代码示例
- jQWidgets jqxDocking enableWindowResize()用法及代码示例
- jQWidgets jqxDocking addWindow()用法及代码示例
- jQWidgets jqxDocking disable()用法及代码示例
- jQWidgets jqxDocking focus()用法及代码示例
- jQWidgets jqxDocking hideAllCollapseButtons()用法及代码示例
- jQWidgets jqxDocking windowsOffset属性用法及代码示例
- jQWidgets jqxDocking height属性用法及代码示例
- jQWidgets jqxDocking mode属性用法及代码示例
- jQWidgets jqxDocking unpinWindow()用法及代码示例
- jQWidgets jqxDocking hideCloseButton()用法及代码示例
- jQWidgets jqxDocking closeWindow()用法及代码示例
- jQWidgets jqxDocking showAllCloseButtons()用法及代码示例
- jQWidgets jqxDocking theme属性用法及代码示例
- jQWidgets jqxDocking showAllCollapseButtons()用法及代码示例
- jQWidgets jqxDocking importLayout()用法及代码示例
- jQWidgets jqxDocking cookieOptions属性用法及代码示例
- jQWidgets jqxDocking rtl属性用法及代码示例
- jQWidgets jqxDocking cookies属性用法及代码示例
- jQWidgets jqxDocking setWindowMode()用法及代码示例
- jQWidgets jqxDocking showCollapseButton()用法及代码示例
- jQWidgets jqxDocking move()用法及代码示例
- jQWidgets jqxDocking collapseWindow()用法及代码示例
- jQWidgets jqxDocking windowsMode属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxDocking exportLayout() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
