jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这jqxDockingLayout用于表示 jQuery 小部件,该小部件有助于创建具有停靠、浮点数、嵌套、调整大小、固定、取消固定和关闭面板的复杂布局。
contextMenu 属性用于设置或返回每当右键单击小部件的多个元素时,所显示的 jqxDockingLayout 小部件的自定义上下文菜单是否变得可见。它是 Boolean 类型,默认值为 false。
用法:
设置 contextMenu 属性。
$("#jqxDockingLayout").jqxDockingLayout({ contextMenu: true });
返回 contextMenu 属性。
var contextMenu = $('#jqxDockingLayout').jqxDockingLayout('contextMenu');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxribbon.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlayout.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
示例 1:下面的示例说明了 jQWidgets jqxDockingLayout上下文菜单属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxribbon.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlayout.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdockinglayout.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdocking.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDockingLayout contextMenu
Property
</h3>
<div id="jqx_DockingLayout">
<div data-container="C1">
<li>Nidhi Singh</li>
</div>
<div data-container="C2">
<li>B.Tech</li>
</div>
<div data-container="C3">
<li>GeeksforGeeks</li>
</div>
</div>
<br>
<input type="button" style="margin: 5px;"
id="btn" value="Click here" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var Layout = [{
items: [{
items: [{
items: [{
contentContainer: 'C1',
type: 'documentPanel',
title: 'Name',
}, {
contentContainer: 'C2',
type: 'documentPanel',
title: 'Qualification',
}, {
contentContainer: 'C3',
type: 'documentPanel',
title: 'Author',
}],
type: 'documentGroup',
height: 90,
},],
type: 'layoutGroup',
height: 90,
}],
orientation: 'vertical',
type: 'layoutGroup'
}];
$('#jqx_DockingLayout').jqxLayout({
width: 290,
height: 80,
layout: Layout,
contextMenu: true
});
$("#btn").jqxButton({
width: 180
});
$('#btn').jqxButton().
click(function () {
var op =
$('#jqx_DockingLayout').jqxLayout('contextMenu');
$('#log').text(op);
})
});
</script>
</center>
</body>
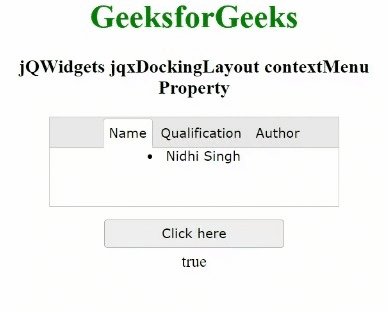
</html>输出:

jQWidgets jqxDockingLayout contextMenu 属性
示例 2:下面是jqxDockingLayout的另一个例子上下文菜单jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxribbon.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlayout.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdockinglayout.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdocking.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDockingLayout contextMenu
Property
</h3>
<div id="jqx_DockingLayout">
<div data-container="C1">
<li>Nidhi Singh</li>
</div>
<div data-container="C2">
<li>B.Tech</li>
</div>
<div data-container="C3">
<li>GeeksforGeeks</li>
</div>
</div>
<br>
<input type="button" style="margin: 5px;"
id="btn" value="Click here" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var Layout = [{
items: [{
items: [{
items: [{
contentContainer: 'C1',
type: 'documentPanel',
title: 'Name',
}, {
contentContainer: 'C2',
type: 'documentPanel',
title: 'Qualification',
}, {
contentContainer: 'C3',
type: 'documentPanel',
title: 'Author',
}],
type: 'documentGroup',
height: 90,
},],
type: 'layoutGroup',
height: 90,
}],
orientation: 'vertical',
type: 'layoutGroup'
}];
$('#jqx_DockingLayout').jqxLayout({
width: 290,
height: 80,
layout: Layout,
contextMenu: false
});
$("#btn").jqxButton({
width: 180
});
$('#btn').jqxButton().
click(function () {
var op =
$('#jqx_DockingLayout').jqxLayout('contextMenu');
if (op === true) {
$('#log').text("Context menu appeared!");
}
else {
$('#log').text("Context menu didn't appear!");
}
});
});
</script>
</center>
</body>
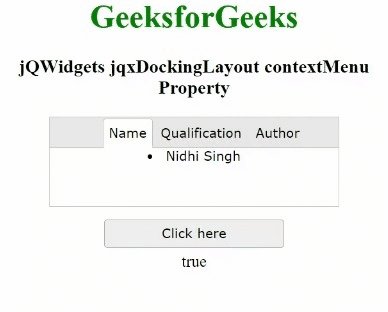
</html>输出:

jQWidgets jqxDockingLayout contextMenu 属性
相关用法
- jQWidgets jqxDockingLayout destroy()用法及代码示例
- jQWidgets jqxDocking addWindow()用法及代码示例
- jQWidgets jqxDocking disable()用法及代码示例
- jQWidgets jqxDocking focus()用法及代码示例
- jQWidgets jqxDocking enable()用法及代码示例
- jQWidgets jqxDocking hideAllCollapseButtons()用法及代码示例
- jQWidgets jqxDocking windowsOffset属性用法及代码示例
- jQWidgets jqxDocking height属性用法及代码示例
- jQWidgets jqxDocking mode属性用法及代码示例
- jQWidgets jqxDocking unpinWindow()用法及代码示例
- jQWidgets jqxDocking hideCloseButton()用法及代码示例
- jQWidgets jqxDocking closeWindow()用法及代码示例
- jQWidgets jqxDocking showAllCloseButtons()用法及代码示例
- jQWidgets jqxDocking theme属性用法及代码示例
- jQWidgets jqxDocking expandWindow()用法及代码示例
- jQWidgets jqxDocking showAllCollapseButtons()用法及代码示例
- jQWidgets jqxDocking importLayout()用法及代码示例
- jQWidgets jqxDocking cookieOptions属性用法及代码示例
- jQWidgets jqxDocking exportLayout()用法及代码示例
- jQWidgets jqxDocking rtl属性用法及代码示例
- jQWidgets jqxDocking cookies属性用法及代码示例
- jQWidgets jqxDocking setWindowMode()用法及代码示例
- jQWidgets jqxDocking showCollapseButton()用法及代码示例
- jQWidgets jqxDocking move()用法及代码示例
- jQWidgets jqxDocking collapseWindow()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxDockingLayout contextMenu Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
