jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。這jqxDockingLayout用於表示 jQuery 小部件,該小部件有助於創建具有停靠、浮點數、嵌套、調整大小、固定、取消固定和關閉麵板的複雜布局。
contextMenu 屬性用於設置或返回每當右鍵單擊小部件的多個元素時,所顯示的 jqxDockingLayout 小部件的自定義上下文菜單是否變得可見。它是 Boolean 類型,默認值為 false。
用法:
設置 contextMenu 屬性。
$("#jqxDockingLayout").jqxDockingLayout({ contextMenu: true });
返回 contextMenu 屬性。
var contextMenu = $('#jqxDockingLayout').jqxDockingLayout('contextMenu');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxribbon.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlayout.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
示例 1:下麵的示例說明了 jQWidgets jqxDockingLayout上下文菜單屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxribbon.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlayout.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdockinglayout.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdocking.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDockingLayout contextMenu
Property
</h3>
<div id="jqx_DockingLayout">
<div data-container="C1">
<li>Nidhi Singh</li>
</div>
<div data-container="C2">
<li>B.Tech</li>
</div>
<div data-container="C3">
<li>GeeksforGeeks</li>
</div>
</div>
<br>
<input type="button" style="margin: 5px;"
id="btn" value="Click here" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var Layout = [{
items: [{
items: [{
items: [{
contentContainer: 'C1',
type: 'documentPanel',
title: 'Name',
}, {
contentContainer: 'C2',
type: 'documentPanel',
title: 'Qualification',
}, {
contentContainer: 'C3',
type: 'documentPanel',
title: 'Author',
}],
type: 'documentGroup',
height: 90,
},],
type: 'layoutGroup',
height: 90,
}],
orientation: 'vertical',
type: 'layoutGroup'
}];
$('#jqx_DockingLayout').jqxLayout({
width: 290,
height: 80,
layout: Layout,
contextMenu: true
});
$("#btn").jqxButton({
width: 180
});
$('#btn').jqxButton().
click(function () {
var op =
$('#jqx_DockingLayout').jqxLayout('contextMenu');
$('#log').text(op);
})
});
</script>
</center>
</body>
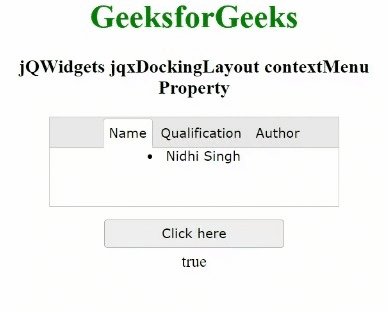
</html>輸出:

jQWidgets jqxDockingLayout contextMenu 屬性
示例 2:下麵是jqxDockingLayout的另一個例子上下文菜單jQWidgets 中的屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxribbon.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlayout.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdockinglayout.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdocking.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDockingLayout contextMenu
Property
</h3>
<div id="jqx_DockingLayout">
<div data-container="C1">
<li>Nidhi Singh</li>
</div>
<div data-container="C2">
<li>B.Tech</li>
</div>
<div data-container="C3">
<li>GeeksforGeeks</li>
</div>
</div>
<br>
<input type="button" style="margin: 5px;"
id="btn" value="Click here" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var Layout = [{
items: [{
items: [{
items: [{
contentContainer: 'C1',
type: 'documentPanel',
title: 'Name',
}, {
contentContainer: 'C2',
type: 'documentPanel',
title: 'Qualification',
}, {
contentContainer: 'C3',
type: 'documentPanel',
title: 'Author',
}],
type: 'documentGroup',
height: 90,
},],
type: 'layoutGroup',
height: 90,
}],
orientation: 'vertical',
type: 'layoutGroup'
}];
$('#jqx_DockingLayout').jqxLayout({
width: 290,
height: 80,
layout: Layout,
contextMenu: false
});
$("#btn").jqxButton({
width: 180
});
$('#btn').jqxButton().
click(function () {
var op =
$('#jqx_DockingLayout').jqxLayout('contextMenu');
if (op === true) {
$('#log').text("Context menu appeared!");
}
else {
$('#log').text("Context menu didn't appear!");
}
});
});
</script>
</center>
</body>
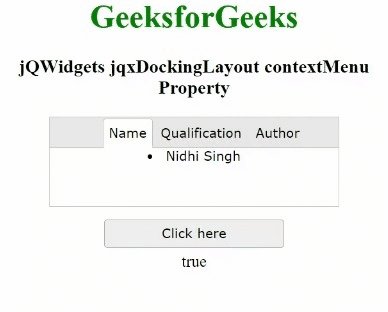
</html>輸出:

jQWidgets jqxDockingLayout contextMenu 屬性
相關用法
- jQWidgets jqxDockingLayout destroy()用法及代碼示例
- jQWidgets jqxDocking addWindow()用法及代碼示例
- jQWidgets jqxDocking disable()用法及代碼示例
- jQWidgets jqxDocking focus()用法及代碼示例
- jQWidgets jqxDocking enable()用法及代碼示例
- jQWidgets jqxDocking hideAllCollapseButtons()用法及代碼示例
- jQWidgets jqxDocking windowsOffset屬性用法及代碼示例
- jQWidgets jqxDocking height屬性用法及代碼示例
- jQWidgets jqxDocking mode屬性用法及代碼示例
- jQWidgets jqxDocking unpinWindow()用法及代碼示例
- jQWidgets jqxDocking hideCloseButton()用法及代碼示例
- jQWidgets jqxDocking closeWindow()用法及代碼示例
- jQWidgets jqxDocking showAllCloseButtons()用法及代碼示例
- jQWidgets jqxDocking theme屬性用法及代碼示例
- jQWidgets jqxDocking expandWindow()用法及代碼示例
- jQWidgets jqxDocking showAllCollapseButtons()用法及代碼示例
- jQWidgets jqxDocking importLayout()用法及代碼示例
- jQWidgets jqxDocking cookieOptions屬性用法及代碼示例
- jQWidgets jqxDocking exportLayout()用法及代碼示例
- jQWidgets jqxDocking rtl屬性用法及代碼示例
- jQWidgets jqxDocking cookies屬性用法及代碼示例
- jQWidgets jqxDocking setWindowMode()用法及代碼示例
- jQWidgets jqxDocking showCollapseButton()用法及代碼示例
- jQWidgets jqxDocking move()用法及代碼示例
- jQWidgets jqxDocking collapseWindow()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxDockingLayout contextMenu Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
