jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。
jqxDocking 用於表示一個小部件來管理多個窗口以及網頁的布局。指定的 jqxDocking 中的每個窗口都可以執行多項任務,例如,可以在網頁周圍拖動它、停靠到停靠區域、從停靠中移除、折疊到最小化狀態以隱藏其內容,還可以展開以顯示其內容內容。
move()方法用於將顯示的jqxDocking窗口移動到某個麵板中的特定位置。它返回無。
用法:
$('#jqxDocking').jqxDocking('move', 'windowId', 1, 2);
參數:
- windowId:它是指定窗口的 id,類型為字符串。
- panel: 它是指定麵板的窗口,其類型為編號。
- position: 它是麵板中窗口的指定索引,其類型為數字。
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdocking.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
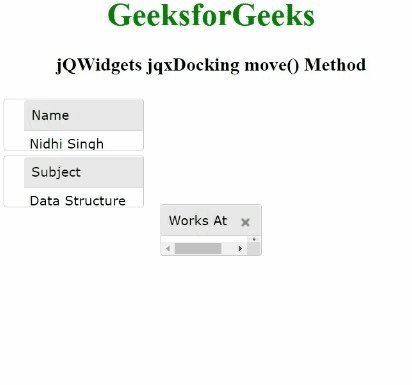
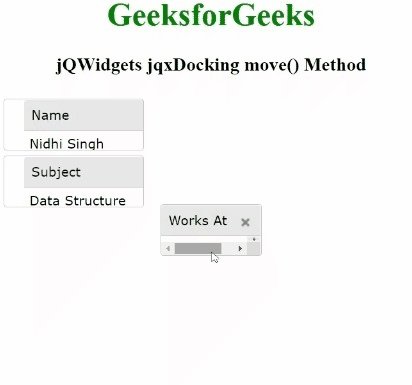
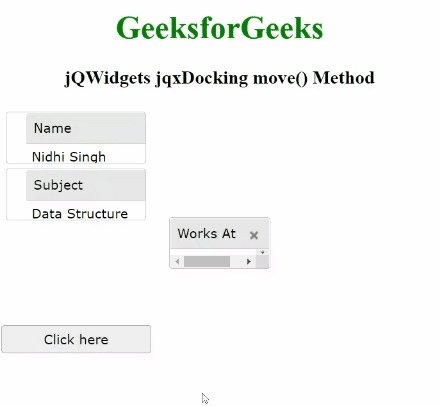
示例 1:下麵的示例說明了 jQWidgets jqxDockingmove()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdocking.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDocking move() Method
</h3>
<div id="jqxdock" style="float: left;">
<div style="overflow: hidden;">
<div id="F0" style="height: 50px">
<div>Name</div>
<div>Nidhi Singh</div>
</div>
<div id="F1" style="height: 50px">
<div>Subject</div>
<div>Data Structure</div>
</div>
</div>
<div style="overflow: hidden;">
<div id="F2" style="height: 50px">
<div>Works At</div>
<div>GeeksforGeeks</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$('#jqxdock').jqxDocking({
theme: 'energublue',
width: 150,
orientation: "vertical",
mode: 'default',
windowsMode: {
'F0': 'docked',
'F0': 'docked',
'F2': 'floating'
}
});
$("#jqxbtn").on("click", function () {
$('#jqxdock').jqxDocking(
'move', 'F2', 110, 110);
});
});
</script>
</center>
</body>
</html>輸出:

jQWidgets jqxDocking move() 方法
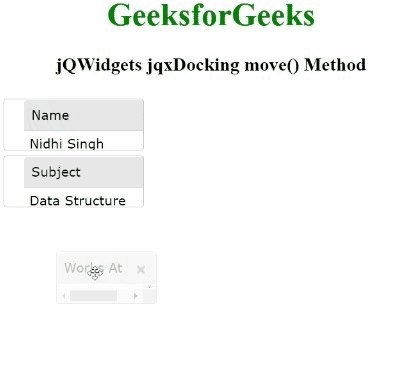
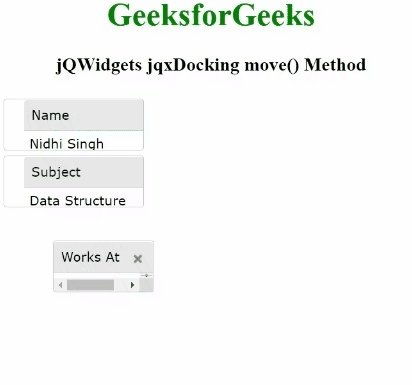
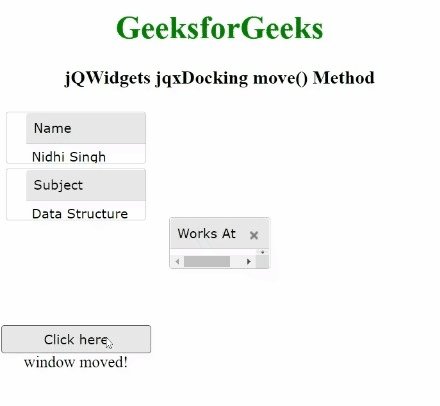
示例 2:下麵是jqxDocking的另一個例子move()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdocking.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDocking move() Method
</h3>
<div id="jqxdock" style="float: left;">
<div style="overflow: hidden;">
<div id="F0" style="height: 50px">
<div>Name</div>
<div>Nidhi Singh</div>
</div>
<div id="F1" style="height: 50px">
<div>Subject</div>
<div>Data Structure</div>
</div>
</div>
<div style="overflow: hidden;">
<div id="F2" style="height: 50px">
<div>Works At</div>
<div>GeeksforGeeks</div>
</div>
</div>
<input type="button" style="float: left;"
id="jqxbtn" value="Click here" />
<br>
<div id="log"></div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$('#jqxdock').jqxDocking({
theme: 'energublue',
width: 150,
orientation: "vertical",
mode: 'default',
windowsMode: {
'F0': 'docked',
'F0': 'docked',
'F2': 'floating'
}
});
$("#jqxbtn").jqxButton({
width: 150
});
$("#jqxbtn").on("click", function () {
var op = $('#jqxdock').jqxDocking(
'move', 'F2', 100, 100);
if (op === null) {
$('#log').text("window not moved!!");
}
else {
$('#log').text("window moved!");
}
});
});
</script>
</center>
</body>
</html>輸出:

jQWidgets jqxDocking move() 方法
相關用法
- jQWidgets jqxDocking mode屬性用法及代碼示例
- jQWidgets jqxDocking addWindow()用法及代碼示例
- jQWidgets jqxDocking disable()用法及代碼示例
- jQWidgets jqxDocking focus()用法及代碼示例
- jQWidgets jqxDocking enable()用法及代碼示例
- jQWidgets jqxDocking hideAllCollapseButtons()用法及代碼示例
- jQWidgets jqxDocking windowsOffset屬性用法及代碼示例
- jQWidgets jqxDocking height屬性用法及代碼示例
- jQWidgets jqxDocking unpinWindow()用法及代碼示例
- jQWidgets jqxDocking hideCloseButton()用法及代碼示例
- jQWidgets jqxDocking closeWindow()用法及代碼示例
- jQWidgets jqxDocking showAllCloseButtons()用法及代碼示例
- jQWidgets jqxDocking theme屬性用法及代碼示例
- jQWidgets jqxDocking expandWindow()用法及代碼示例
- jQWidgets jqxDocking showAllCollapseButtons()用法及代碼示例
- jQWidgets jqxDocking importLayout()用法及代碼示例
- jQWidgets jqxDocking cookieOptions屬性用法及代碼示例
- jQWidgets jqxDocking exportLayout()用法及代碼示例
- jQWidgets jqxDocking rtl屬性用法及代碼示例
- jQWidgets jqxDocking cookies屬性用法及代碼示例
- jQWidgets jqxDocking setWindowMode()用法及代碼示例
- jQWidgets jqxDocking showCollapseButton()用法及代碼示例
- jQWidgets jqxDocking collapseWindow()用法及代碼示例
- jQWidgets jqxDocking windowsMode屬性用法及代碼示例
- jQWidgets jqxDocking disabled屬性用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxDocking move() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
