jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。這jqx對接 用於表示管理多個窗口以及網頁布局的小部件。
指定 jqxDocking 中的每個窗口都可以執行多項任務,例如可以在網頁上拖動、停靠到停靠區域、從停靠中移除、折疊到最小化狀態以隱藏其內容,還可以展開以顯示其內容。
addWindow()方法用於向指定的jqxDocking添加新窗口。
用法:
$('#jqxDocking').jqxDocking('addWindow',
'windowId', 'mode', panel, position);
Parameters: 此方法接受四個參數,如下所示。
- windowId:這是將要添加到對接的新窗口的 ID。
- mode:這是新窗口的模式。其可能的值為‘default’, ‘docked’和‘floating’。這是一個可選參數。
- panel:這是麵板的索引。這是一個可選參數。
- position:這是窗口在麵板中的索引位置。這是一個可選參數。
返回值:該方法不返回任何值。
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdocking.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
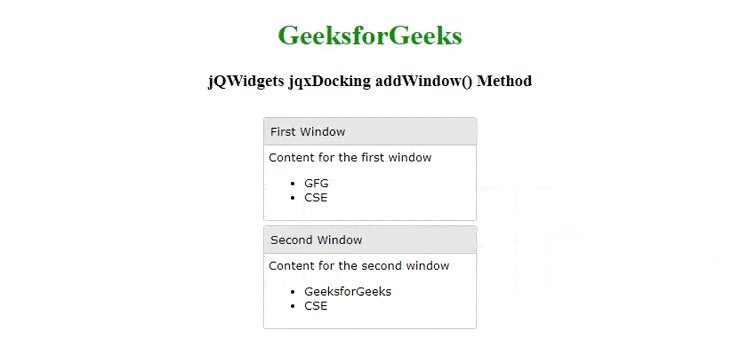
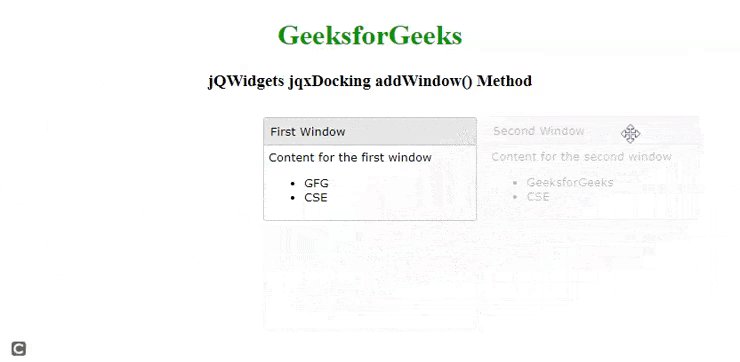
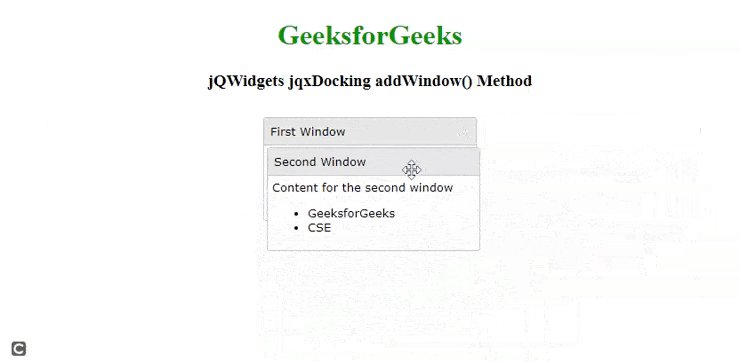
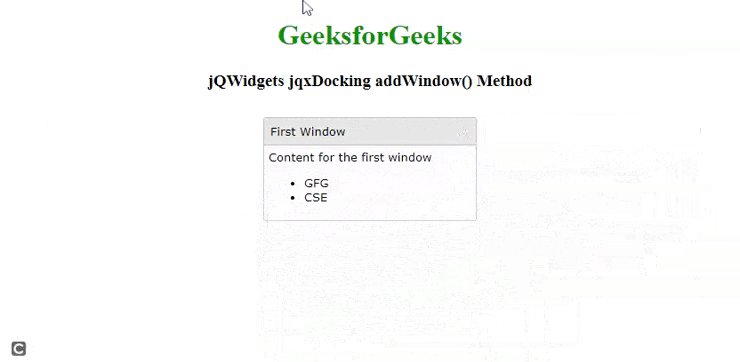
例子:下麵的示例說明了 jQWidgets jqxDockingaddWindow()m方法。在下麵的示例中,添加了 id “Second_Window” 的新窗口。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdocking.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDocking addWindow() Method
</h3>
<div id="jqx_Docking" style="margin:25px;"
align="left">
<div>
<div id="First_Window">
<div>First Window</div>
<div>
<h8>Content for the first window</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
</div>
<div id="Second_Window">
<div> Second Window</div>
<div>
<h8>Content for the second window</h8>
<ul>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Docking").jqxDocking({
width: 250
});
$('#jqx_Docking').jqxDocking(
'addWindow', 'Second_Window', 'floating', 1, 0);
});
</script>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxDocking disable()用法及代碼示例
- jQWidgets jqxDocking focus()用法及代碼示例
- jQWidgets jqxDocking enable()用法及代碼示例
- jQWidgets jqxDocking hideAllCollapseButtons()用法及代碼示例
- jQWidgets jqxDocking windowsOffset屬性用法及代碼示例
- jQWidgets jqxDocking height屬性用法及代碼示例
- jQWidgets jqxDocking mode屬性用法及代碼示例
- jQWidgets jqxDocking unpinWindow()用法及代碼示例
- jQWidgets jqxDocking hideCloseButton()用法及代碼示例
- jQWidgets jqxDocking closeWindow()用法及代碼示例
- jQWidgets jqxDocking showAllCloseButtons()用法及代碼示例
- jQWidgets jqxDocking theme屬性用法及代碼示例
- jQWidgets jqxDocking expandWindow()用法及代碼示例
- jQWidgets jqxDocking showAllCollapseButtons()用法及代碼示例
- jQWidgets jqxDocking importLayout()用法及代碼示例
- jQWidgets jqxDocking cookieOptions屬性用法及代碼示例
- jQWidgets jqxDocking exportLayout()用法及代碼示例
- jQWidgets jqxDocking rtl屬性用法及代碼示例
- jQWidgets jqxDocking cookies屬性用法及代碼示例
- jQWidgets jqxDocking setWindowMode()用法及代碼示例
- jQWidgets jqxDocking showCollapseButton()用法及代碼示例
- jQWidgets jqxDocking move()用法及代碼示例
- jQWidgets jqxDocking collapseWindow()用法及代碼示例
- jQWidgets jqxDocking windowsMode屬性用法及代碼示例
- jQWidgets jqxDocking disabled屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxDocking addWindow() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
