jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。
jqxDocking 用于表示一个小部件来管理多个窗口以及网页的布局。指定的 jqxDocking 中的每个窗口都可以执行多项任务,例如,可以在网页周围拖动它、停靠到停靠区域、从停靠中移除、折叠到最小化状态以隐藏其内容,还可以展开以显示其内容内容。
setWindowPosition()方法用于将显示的jqxDocking窗口以浮点数模式移动到特定位置。它返回无。
用法:
$('#jqxDocking').jqxDocking('setWindowPosition', 'windowId', top, left);
参数:
- windowId:它是指定窗口的 id,类型为字符串。
- top:它是指定的顶部位置,其类型为数字。
- left:它是指定的左侧位置,其类型为数字。
返回类型:该方法不返回任何值。
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdocking.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
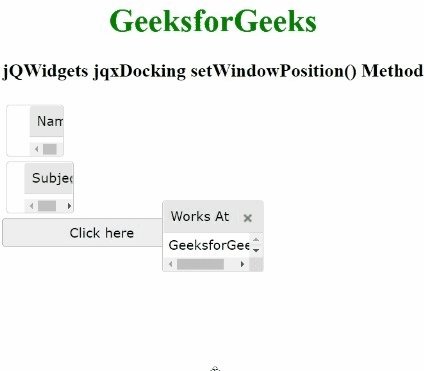
示例 1:下面的示例说明了 jQWidgets jqxDockingsetWindowPosition()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdocking.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDocking setWindowPosition() Method
</h3>
<div id="jqxdock" style="float: left;">
<div>
<div id="F0" style="height: 50px">
<div>Name</div>
<div>Nidhi Singh</div>
</div>
<div id="F1" style="height: 50px">
<div>Subject</div>
<div>Data Structure</div>
</div>
</div>
<div>
<div id="F2">
<div>Works At</div>
<div>GeeksforGeeks</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$('#jqxdock').jqxDocking({
theme: 'energublue',
width: 200,
windowsMode: {
'F0': 'docked',
'F0': 'docked',
'F2': 'floating'
}
});
$('#jqxdock').jqxDocking(
'setWindowPosition', 'F2', 150, 150);
});
</script>
</center>
</body>
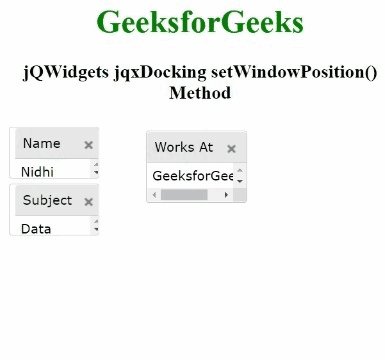
</html>输出:

jQWidgets jqxDocking setWindowPosition() 方法
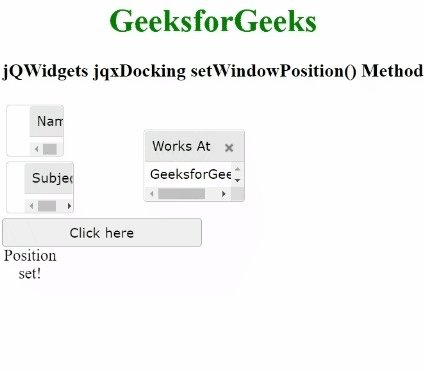
示例 2:下面是jqxDocking的另一个例子setWindowPosition()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdocking.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDocking setWindowPosition() Method
</h3>
<div id="jqxdock" style="float: left;">
<div>
<div id="F0" style="height: 50px">
<div>Name</div>
<div>Nidhi Singh</div>
</div>
<div id="F1" style="height: 50px">
<div>Subject</div>
<div>Data Structure</div>
</div>
</div>
<div>
<div id="F2">
<div>Works At</div>
<div>GeeksforGeeks</div>
</div>
</div>
<input type="button" id="jqxbtn" value="Click here" />
<br>
<div id="log"></div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$('#jqxdock').jqxDocking({
theme: 'energublue',
width: 200,
windowsMode: {
'F0': 'docked',
'F0': 'docked',
'F2': 'floating'
}
});
$("#jqxbtn").jqxButton({
width: 200
});
$("#jqxbtn").on("click", function () {
var op = $('#jqxdock').jqxDocking(
'setWindowPosition', 'F2', 150, 150);
if (op === null) {
$('#log').text("window position not set!");
}
else {
$('#log').text("Position set!");
}
});
});
</script>
</center>
</body>
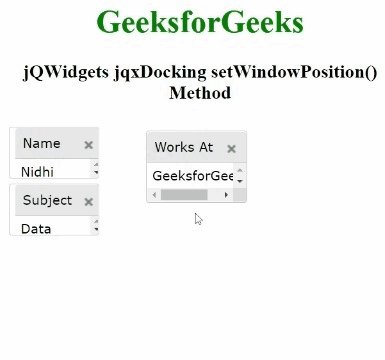
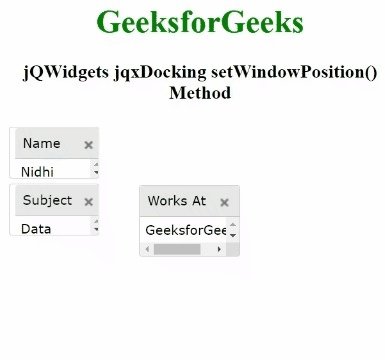
</html>输出:

jQWidgets jqxDocking setWindowPosition() 方法
相关用法
- jQWidgets jqxDocking setWindowMode()用法及代码示例
- jQWidgets jqxDocking showAllCloseButtons()用法及代码示例
- jQWidgets jqxDocking showAllCollapseButtons()用法及代码示例
- jQWidgets jqxDocking showCollapseButton()用法及代码示例
- jQWidgets jqxDocking addWindow()用法及代码示例
- jQWidgets jqxDocking disable()用法及代码示例
- jQWidgets jqxDocking focus()用法及代码示例
- jQWidgets jqxDocking enable()用法及代码示例
- jQWidgets jqxDocking hideAllCollapseButtons()用法及代码示例
- jQWidgets jqxDocking windowsOffset属性用法及代码示例
- jQWidgets jqxDocking height属性用法及代码示例
- jQWidgets jqxDocking mode属性用法及代码示例
- jQWidgets jqxDocking unpinWindow()用法及代码示例
- jQWidgets jqxDocking hideCloseButton()用法及代码示例
- jQWidgets jqxDocking closeWindow()用法及代码示例
- jQWidgets jqxDocking theme属性用法及代码示例
- jQWidgets jqxDocking expandWindow()用法及代码示例
- jQWidgets jqxDocking importLayout()用法及代码示例
- jQWidgets jqxDocking cookieOptions属性用法及代码示例
- jQWidgets jqxDocking exportLayout()用法及代码示例
- jQWidgets jqxDocking rtl属性用法及代码示例
- jQWidgets jqxDocking cookies属性用法及代码示例
- jQWidgets jqxDocking move()用法及代码示例
- jQWidgets jqxDocking collapseWindow()用法及代码示例
- jQWidgets jqxDocking windowsMode属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxDocking setWindowPosition() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
