jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。
jqxDocking 用於表示一個小部件來管理多個窗口以及網頁的布局。指定的 jqxDocking 中的每個窗口都可以執行多項任務,例如,可以在網頁周圍拖動它、停靠到停靠區域、從停靠中移除、折疊到最小化狀態以隱藏其內容,還可以展開以顯示其內容內容。
setWindowPosition()方法用於將顯示的jqxDocking窗口以浮點數模式移動到特定位置。它返回無。
用法:
$('#jqxDocking').jqxDocking('setWindowPosition', 'windowId', top, left);
參數:
- windowId:它是指定窗口的 id,類型為字符串。
- top:它是指定的頂部位置,其類型為數字。
- left:它是指定的左側位置,其類型為數字。
返回類型:該方法不返回任何值。
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdocking.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
示例 1:下麵的示例說明了 jQWidgets jqxDockingsetWindowPosition()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdocking.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDocking setWindowPosition() Method
</h3>
<div id="jqxdock" style="float: left;">
<div>
<div id="F0" style="height: 50px">
<div>Name</div>
<div>Nidhi Singh</div>
</div>
<div id="F1" style="height: 50px">
<div>Subject</div>
<div>Data Structure</div>
</div>
</div>
<div>
<div id="F2">
<div>Works At</div>
<div>GeeksforGeeks</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$('#jqxdock').jqxDocking({
theme: 'energublue',
width: 200,
windowsMode: {
'F0': 'docked',
'F0': 'docked',
'F2': 'floating'
}
});
$('#jqxdock').jqxDocking(
'setWindowPosition', 'F2', 150, 150);
});
</script>
</center>
</body>
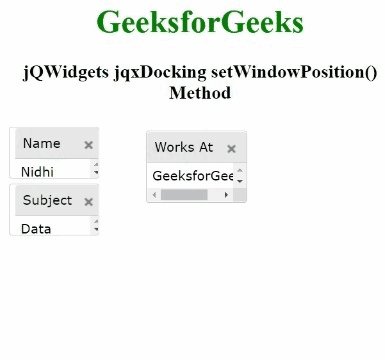
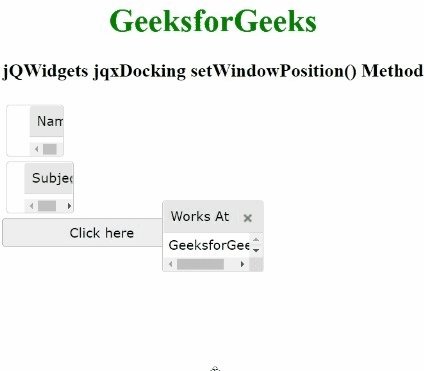
</html>輸出:

jQWidgets jqxDocking setWindowPosition() 方法
示例 2:下麵是jqxDocking的另一個例子setWindowPosition()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdocking.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDocking setWindowPosition() Method
</h3>
<div id="jqxdock" style="float: left;">
<div>
<div id="F0" style="height: 50px">
<div>Name</div>
<div>Nidhi Singh</div>
</div>
<div id="F1" style="height: 50px">
<div>Subject</div>
<div>Data Structure</div>
</div>
</div>
<div>
<div id="F2">
<div>Works At</div>
<div>GeeksforGeeks</div>
</div>
</div>
<input type="button" id="jqxbtn" value="Click here" />
<br>
<div id="log"></div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$('#jqxdock').jqxDocking({
theme: 'energublue',
width: 200,
windowsMode: {
'F0': 'docked',
'F0': 'docked',
'F2': 'floating'
}
});
$("#jqxbtn").jqxButton({
width: 200
});
$("#jqxbtn").on("click", function () {
var op = $('#jqxdock').jqxDocking(
'setWindowPosition', 'F2', 150, 150);
if (op === null) {
$('#log').text("window position not set!");
}
else {
$('#log').text("Position set!");
}
});
});
</script>
</center>
</body>
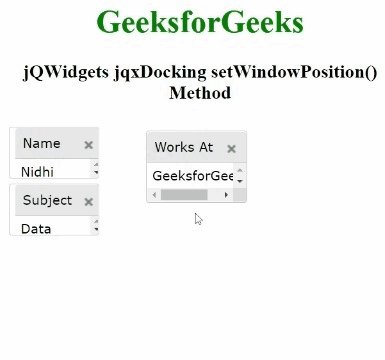
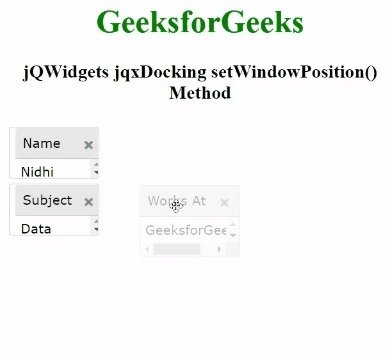
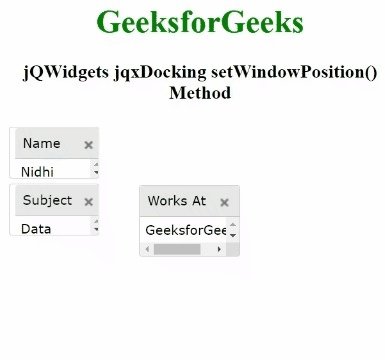
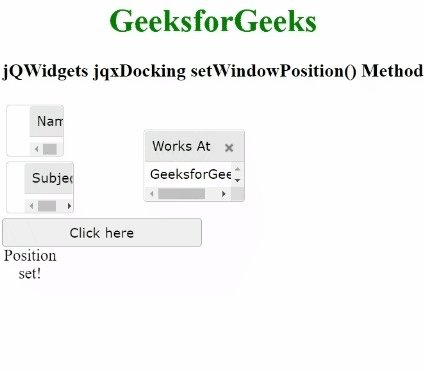
</html>輸出:

jQWidgets jqxDocking setWindowPosition() 方法
相關用法
- jQWidgets jqxDocking setWindowMode()用法及代碼示例
- jQWidgets jqxDocking showAllCloseButtons()用法及代碼示例
- jQWidgets jqxDocking showAllCollapseButtons()用法及代碼示例
- jQWidgets jqxDocking showCollapseButton()用法及代碼示例
- jQWidgets jqxDocking addWindow()用法及代碼示例
- jQWidgets jqxDocking disable()用法及代碼示例
- jQWidgets jqxDocking focus()用法及代碼示例
- jQWidgets jqxDocking enable()用法及代碼示例
- jQWidgets jqxDocking hideAllCollapseButtons()用法及代碼示例
- jQWidgets jqxDocking windowsOffset屬性用法及代碼示例
- jQWidgets jqxDocking height屬性用法及代碼示例
- jQWidgets jqxDocking mode屬性用法及代碼示例
- jQWidgets jqxDocking unpinWindow()用法及代碼示例
- jQWidgets jqxDocking hideCloseButton()用法及代碼示例
- jQWidgets jqxDocking closeWindow()用法及代碼示例
- jQWidgets jqxDocking theme屬性用法及代碼示例
- jQWidgets jqxDocking expandWindow()用法及代碼示例
- jQWidgets jqxDocking importLayout()用法及代碼示例
- jQWidgets jqxDocking cookieOptions屬性用法及代碼示例
- jQWidgets jqxDocking exportLayout()用法及代碼示例
- jQWidgets jqxDocking rtl屬性用法及代碼示例
- jQWidgets jqxDocking cookies屬性用法及代碼示例
- jQWidgets jqxDocking move()用法及代碼示例
- jQWidgets jqxDocking collapseWindow()用法及代碼示例
- jQWidgets jqxDocking windowsMode屬性用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxDocking setWindowPosition() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
