jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这jqx数据表用于读取和显示 HTML Table 数据。它还用于显示来自各种数据源(例如 XML、JSON、Array、CSV 或 TSV)的数据。
showDetails() 方法用于显示所显示的 jqxDataTable 中的一行的详细信息。它不返回任何值。
用法:
$("#Selector").jqxDataTable('showDetails', rowIndex);
参数:
- rowIndex:它是指定的行索引,其类型为数字。
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
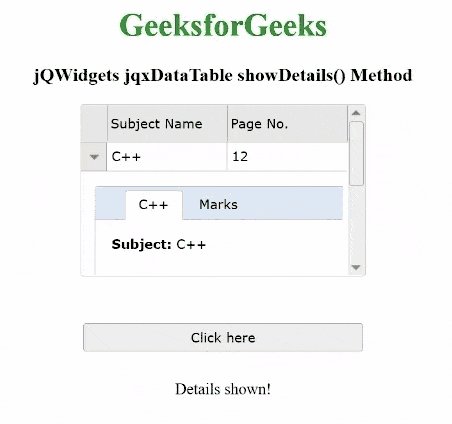
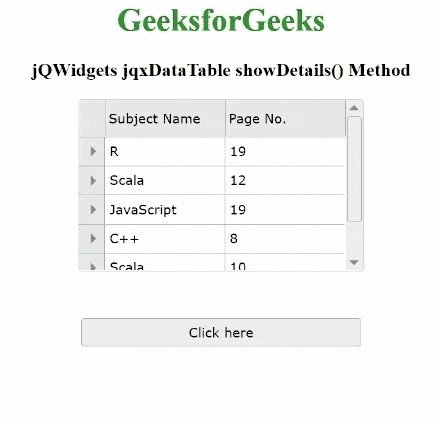
示例 1:下面的例子说明了jqxDataTableshowDetails()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDataTable
showDetails() Method
</h3>
<div id="jqxdt"></div>
<br>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java",
"C", "R", "JavaScript"];
var pageNumber = ["7", "8",
"12", "11", "10", "19"];
for (var j = 0; j < 6; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(
Math.random() * subjectNames.length))
];
r["pagenumber"] =
pageNumber[(Math.floor(
Math.random() * pageNumber.length))
];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var ird = function (i, drow, e, rowinfo) {
var td = null;
var info = null;
var note = null;
rowinfo.detailsHeight = 100;
e.append($(
"<div style='margin: 9px;'>" +
"<ul style='margin-left: 29px;'>" +
"<li class='title'>T</li><li>Marks</li></ul>"
+ "<div class='information'></div>" +
"<div class='note'></div></div>"));
td = $(e.children()[0]);
if (td != null) {
info = td.find('.information');
note = td.find('.pagenumber');
var t = td.find('.title');
t.text(drow.subjectnames);
var c = $('<div style="margin: 6px;"></div>');
c.appendTo($(info));
var lc = $(
'<div style="float: left; width: 41%;"></div>');
var rc = $(
'<div style="float: left; width: 42%;"></div>');
c.append(lc);
c.append(rc);
var subjectnames =
"<div style='margin: 10px;'><b>Subject:</b> "
+ drow.subjectnames + "</div>";
$(lc).append(subjectnames);
var nc = $(
'<div style="white-space: normal; margin: 6px;"><span>'
+ drow.pagenumber + '</span></div>');
$(note).append(nc);
$(td).jqxTabs({
theme: 'energyblue',
width: 500,
height: 160
});
}
}
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxdt").jqxDataTable({
source: data_Adapter,
height: 170,
rowDetails: true,
initRowDetails: ird,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxbtn").jqxButton({
width: 280
});
$("#jqxbtn").on("click", function () {
$('#jqxdt').jqxDataTable('showDetails', 0);
$('#log').text("Details shown!");
});
});
</script>
</body>
</html>输出:

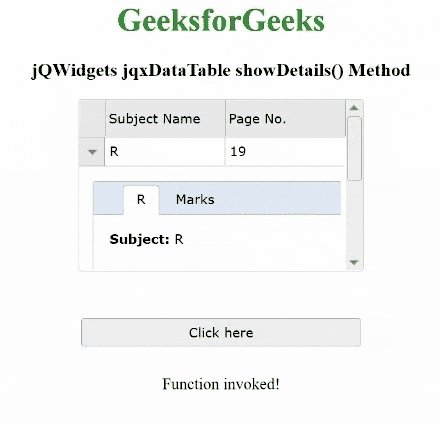
示例 2:下面是jqxDataTable的另一个例子showDetails()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDataTable
showDetails() Method
</h3>
<div id="jqxdt"></div>
<br>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java",
"C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 6; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(
Math.random() * subjectNames.length))
];
r["pagenumber"] =
pageNumber[(Math.floor(
Math.random() * pageNumber.length))
];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var ird = function (i, drow, e, rowinfo) {
var td = null;
var info = null;
var note = null;
rowinfo.detailsHeight = 100;
e.append($(
"<div style='margin: 9px;'>" +
"<ul style='margin-left: 29px;'>" +
"<li class='title'>T</li><li>Marks</li>" +
"</ul><div class='information'></div>" +
"<div class='note'></div></div>"));
td = $(e.children()[0]);
if (td != null) {
info = td.find('.information');
note = td.find('.pagenumber');
var t = td.find('.title');
t.text(drow.subjectnames);
var c = $('<div style="margin: 6px;"></div>');
c.appendTo($(info));
var lc = $(
'<div style="float: left; width: 41%;"></div>');
var rc = $(
'<div style="float: left; width: 42%;"></div>');
c.append(lc);
c.append(rc);
var subjectnames =
"<div style='margin: 10px;'><b>Subject:</b> "
+ drow.subjectnames + "</div>";
$(lc).append(subjectnames);
var nc = $(
'<div style="white-space: normal; margin: 6px;"><span>'
+ drow.pagenumber + '</span></div>');
$(note).append(nc);
$(td).jqxTabs({
theme: 'energyblue',
width: 500,
height: 160
});
}
}
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxdt").jqxDataTable({
source: data_Adapter,
height: 170,
rowDetails: true,
initRowDetails: ird,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxbtn").jqxButton({
width: 280
});
$("#jqxbtn").on("click", function () {
var sd = $('#jqxdt')
.jqxDataTable('showDetails', 0);
if (sd === null) {
$('#log').text("Null!");
}
else {
$('#log').text("Function invoked!");
}
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxDataTable showStatusbar属性用法及代码示例
- jQWidgets jqxDataTable showAggregates属性用法及代码示例
- jQWidgets jqxDataTable showToolbar属性用法及代码示例
- jQWidgets jqxDataTable showHeader属性用法及代码示例
- jQWidgets jqxDataTable showColumn()用法及代码示例
- jQWidgets jqxDataTable setCellValue()用法及代码示例
- jQWidgets jqxDataTable source属性用法及代码示例
- jQWidgets jqxDataTable statusBarHeight属性用法及代码示例
- jQWidgets jqxDataTable sortable属性用法及代码示例
- jQWidgets jqxDataTable serverProcessing属性用法及代码示例
- jQWidgets jqxDataTable scrollBarSize属性用法及代码示例
- jQWidgets jqxDataTable selectRow()用法及代码示例
- jQWidgets jqxDataTable selectionMode属性用法及代码示例
- jQWidgets jqxDataTable setColumnProperty()用法及代码示例
- jQWidgets jqxDataTable scrollOffset()用法及代码示例
- jQWidgets jqxDataTable sortBy()用法及代码示例
- jQWidgets jqxDataTable addFilter()用法及代码示例
- jQWidgets jqxDataTable addRow()用法及代码示例
- jQWidgets jqxDataTable altRows属性用法及代码示例
- jQWidgets jqxDataTable applyFilters()用法及代码示例
- jQWidgets jqxDataTable beginRowEdit()用法及代码示例
- jQWidgets jqxDataTable beginUpdate()用法及代码示例
- jQWidgets jqxDataTable clear()用法及代码示例
- jQWidgets jqxDataTable clearFilters()用法及代码示例
- jQWidgets jqxDataTable clearSelection()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxDataTable showDetails() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
