jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxDataTable 用于读取和显示 HTML 表中的数据。它还用于显示来自各种数据源(例如 XML、JSON、Array、CSV 或 TSV)的数据。
scrollOffset()方法用于将指定的DataTable滚动到特定位置。
用法:
$("#dataTable").jqxDataTable('scrollOffset', top, left);
Parameters: 此方法接受两个参数,如下所示。
- top: 这是指定的顶部位置,滚动将到达该位置。
- left:这是指定的左侧位置,滚动到该位置为止。
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
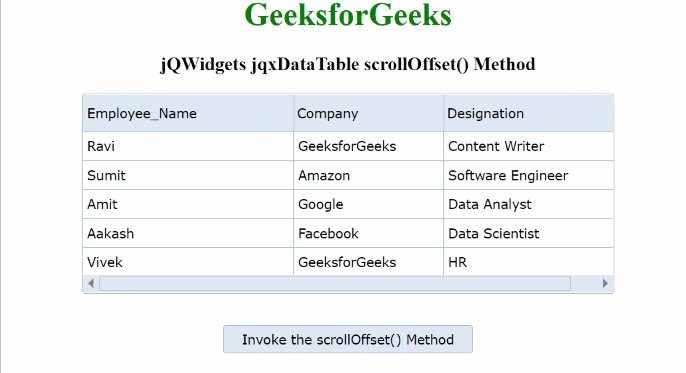
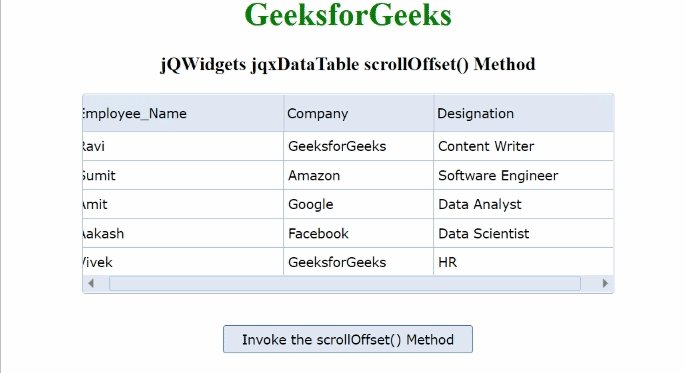
下面的示例说明了 jQWidgets scrollOffset() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable scrollOffset() Method
</h3>
<div id="Data_Table"></div>
<input type="button" style="margin: 31px;"
id="jqxbutton"
value="Invoke the scrollOffset() Method" />
</center>
<script>
$(document).ready(function () {
var Data = new Array();
var Employee_Name = [
"Ravi", "Sumit", "Amit",
"Aakash", "Vivek"];
var Company = [
"GeeksforGeeks", "Amazon",
"Google", "Facebook",
"GeeksforGeeks"];
var Designation = [
"Content Writer", "Software Engineer",
"Data Analyst",
"Data Scientist", "HR"];
a = 0;
while (a < 5) {
var row = {};
row["Employee_Name"] = Employee_Name[a];
row["Company"] = Company[a];
row["Designation"] = Designation[a]
Data[a] = row;
a++;
}
var Data_Source = {
localData: Data,
dataType: "array",
dataFields: [{
name: 'Employee_Name',
type: 'string'
}, {
name: 'Company',
type: 'string'
}, {
name: 'Designation',
type: 'string'
}]
};
var data_Adapter =
new $.jqx.dataAdapter(Data_Source);
$("#Data_Table").jqxDataTable({
width: 530,
theme: 'energyblue',
source: data_Adapter,
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 210
}, {
text: 'Company',
dataField: 'Company',
width: 150
}, {
text: 'Designation',
dataField: 'Designation',
width: 200
}]
});
$("#jqxbutton").jqxButton({
theme: 'energyblue',
width: 250
});
var left = 10;
var top = 15;
$('#jqxbutton').click(function () {
$("#Data_Table").jqxDataTable(
'scrollOffset', top, left);
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxDataTable scrollBarSize属性用法及代码示例
- jQWidgets jqxDataTable setCellValue()用法及代码示例
- jQWidgets jqxDataTable showDetails()用法及代码示例
- jQWidgets jqxDataTable showStatusbar属性用法及代码示例
- jQWidgets jqxDataTable source属性用法及代码示例
- jQWidgets jqxDataTable statusBarHeight属性用法及代码示例
- jQWidgets jqxDataTable sortable属性用法及代码示例
- jQWidgets jqxDataTable serverProcessing属性用法及代码示例
- jQWidgets jqxDataTable selectRow()用法及代码示例
- jQWidgets jqxDataTable selectionMode属性用法及代码示例
- jQWidgets jqxDataTable showAggregates属性用法及代码示例
- jQWidgets jqxDataTable showToolbar属性用法及代码示例
- jQWidgets jqxDataTable showHeader属性用法及代码示例
- jQWidgets jqxDataTable setColumnProperty()用法及代码示例
- jQWidgets jqxDataTable sortBy()用法及代码示例
- jQWidgets jqxDataTable showColumn()用法及代码示例
- jQWidgets jqxDataTable addFilter()用法及代码示例
- jQWidgets jqxDataTable addRow()用法及代码示例
- jQWidgets jqxDataTable altRows属性用法及代码示例
- jQWidgets jqxDataTable applyFilters()用法及代码示例
- jQWidgets jqxDataTable beginRowEdit()用法及代码示例
- jQWidgets jqxDataTable beginUpdate()用法及代码示例
- jQWidgets jqxDataTable clear()用法及代码示例
- jQWidgets jqxDataTable clearFilters()用法及代码示例
- jQWidgets jqxDataTable clearSelection()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxDataTable scrollOffset() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
