jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这jqx数据表用于读取和显示来自的数据HTML 表格。它还用于显示来自各种数据源(例如 XML、JSON、Array、CSV 或 TSV)的数据。
行详细信息属性用于设置或返回显示的 jqxDataTable 行是否具有详细信息,并且这些详细信息可以展开或折叠。它是布尔类型,默认值为 false。
用法:
- 设置行详细信息属性。
$('Selector').jqxDataTable({ rowDetails: true });
- 返回行详细信息 属性。
var rowDetails = $('Selector').jqxDataTable('rowDetails');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
示例 1:下面的例子说明了jqxDataTable行详细信息 jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDataTable rowDetails Property
</h3>
<div id="jqxdt"></div>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 6; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(Math.random() * subjectNames.length))];
r["pagenumber"] =
pageNumber[(Math.floor(Math.random() * pageNumber.length))];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var ird = function (i, drow, e, rowinfo) {
var td = null;
var info = null;
var note = null;
rowinfo.detailsHeight = 100;
e.append($(
"<div style='margin: 9px;'>" +
"<ul style='margin-left: 29px;'>" +
"<li class='title'>T</li><li>Marks</li></ul>" +
"<div class='information'></div><div class='note'></div></div>"));
td = $(e.children()[0]);
if (td != null) {
info = td.find('.information');
note = td.find('.pagenumber');
var t = td.find('.title');
t.text(drow.subjectnames);
var c = $('<div style="margin: 6px;"></div>');
c.appendTo($(info));
var lc = $('<div style="float: left; width: 41%;"></div>');
var rc = $('<div style="float: left; width: 42%;"></div>');
c.append(lc);
c.append(rc);
var subjectnames = "<div style='margin: 10px;'><b>Subject:</b> "
+ drow.subjectnames + "</div>";
$(lc).append(subjectnames);
var nc = $('<div style="white-space: normal; margin: 6px;"><span>'
+ drow.pagenumber + '</span></div>');
$(note).append(nc);
$(td).jqxTabs({
theme: 'energyblue',
width: 500,
height: 160
});
}
}
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxdt").jqxDataTable({
source: data_Adapter,
height: 170,
rowDetails: true,
initRowDetails: ird,
sortable: true,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxbtn").jqxButton({
width: 280
});
$("#jqxbtn").on("click", function () {
var rd = $('#jqxdt').jqxDataTable('rowDetails');
$("#log").text(rd);
});
});
</script>
</body>
</html>输出:

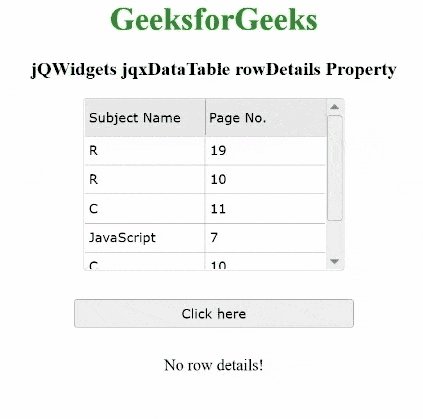
示例 2:下面是jqxDataTable的另一个例子行详细信息 jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDataTable rowDetails Property </h3>
<div id="jqxdt"></div>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 6; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(Math.random() * subjectNames.length))];
r["pagenumber"] =
pageNumber[(Math.floor(Math.random() * pageNumber.length))];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxdt").jqxDataTable({
source: data_Adapter,
height: 170,
rowDetails: false,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxbtn").jqxButton({
width: 280
});
$("#jqxbtn").on("click", function () {
var rd = $('#jqxdt').jqxDataTable('rowDetails');
if (rd === true) {
$('#log').text("Row details available!");
}
else {
$('#log').text("No row details!");
}
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxDataTable rendering属性用法及代码示例
- jQWidgets jqxDataTable renderStatusbar属性用法及代码示例
- jQWidgets jqxDataTable render()用法及代码示例
- jQWidgets jqxDataTable rendered属性用法及代码示例
- jQWidgets jqxDataTable rtl属性用法及代码示例
- jQWidgets jqxDataTable refresh()用法及代码示例
- jQWidgets jqxDataTable removeFilter()用法及代码示例
- jQWidgets jqxDataTable renderToolbar属性用法及代码示例
- jQWidgets jqxDataTable ready属性用法及代码示例
- jQWidgets jqxDataTable addFilter()用法及代码示例
- jQWidgets jqxDataTable addRow()用法及代码示例
- jQWidgets jqxDataTable altRows属性用法及代码示例
- jQWidgets jqxDataTable applyFilters()用法及代码示例
- jQWidgets jqxDataTable beginRowEdit()用法及代码示例
- jQWidgets jqxDataTable beginUpdate()用法及代码示例
- jQWidgets jqxDataTable clear()用法及代码示例
- jQWidgets jqxDataTable clearFilters()用法及代码示例
- jQWidgets jqxDataTable clearSelection()用法及代码示例
- jQWidgets jqxDataTable columnsReorder属性用法及代码示例
- jQWidgets jqxDataTable columnsResize属性用法及代码示例
- jQWidgets jqxDataTable deleteRow()用法及代码示例
- jQWidgets jqxDataTable destroy()用法及代码示例
- jQWidgets jqxDataTable disabled属性用法及代码示例
- jQWidgets jqxDataTable endCellEdit()用法及代码示例
- jQWidgets jqxDataTable endRowEdit()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxDataTable rowDetails Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
