jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDataTable 用于读取和显示 HTML 表中的数据。这也用于显示来自各种数据源(如 XML、JSON、Array、CSV 或 TSV)的数据。
hideColumn() 方法用于隐藏指定的列。
用法:
$("#dataTable").jqxDataTable('hideColumn','Column_Name');参数:此方法接受如下所示的参数:
- Column_Name:这是将要隐藏的指定列。
链接文件:从给定的链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
下面的示例说明了 jQWidgets hideColumn() 方法。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="
jqwidgets/styles/jqx.base.css" type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
<script>
$(document).ready(function () {
var data = new Array();
var Employee_Name = [
"Ravi", "Sumit", "Amit",
"Aakash"];
var Company = [
"GeeksforGeeks", "Amazon",
"Google",
"GeeksforGeeks"];
var Designation = [
"Content Writer",
"Software Engineer",
"Data Scientist", "HR"];
a = 0;
while (a < 4) {
var row = {};
row["Employee_Name"] = Employee_Name[a];
row["Company"] = Company[a];
row["Designation"] = Designation[a]
data[a] = row;
a++;
}
var source = {
localData:data,
dataType:"array",
dataFields:[{
name:'Employee_Name',
type:'string'
}, {
name:'Company',
type:'string'
}, {
name:'Designation',
type:'string'
}]
};
var dataAdapter = new
$.jqx.dataAdapter(source);
$("#table").jqxDataTable({
width:550,
theme:'energyblue',
source:dataAdapter,
columns:[{
text:'Employee_Name',
dataField:'Employee_Name',
width:200
}, {
text:'Company',
dataField:'Company',
width:160
}, {
text:'Designation',
dataField:'Designation',
width:190
}]
});
$("#jqxbutton").jqxButton({
theme:'energyblue',
height:30
});
$('#jqxbutton').click(function () {
$("#table").jqxDataTable(
'hideColumn', 'Company');
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable hideColumn() Method
</h3>
<div id="table"></div>
<input type="button" style="margin:21px;"
id="jqxbutton"
value="Hide the second column"/>
</center>
</body>
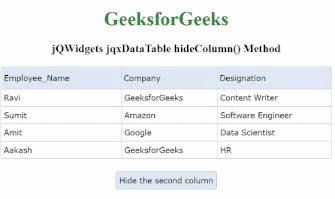
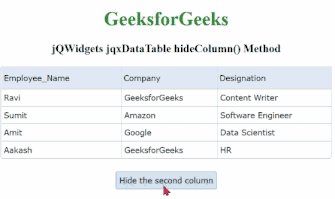
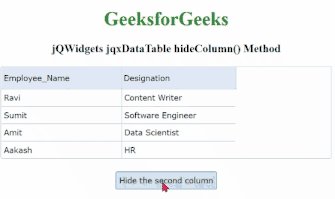
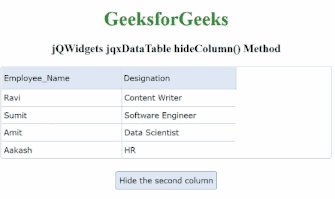
</html>输出:

相关用法
- jQWidgets jqxTreeGrid hideColumn()用法及代码示例
- jQWidgets jqxGrid hidecolumn()用法及代码示例
- jQWidgets jqxDataTable updateRow()用法及代码示例
- jQWidgets jqxDataTable getSelection()用法及代码示例
- jQWidgets jqxDataTable beginUpdate()用法及代码示例
- jQWidgets jqxDataTable endUpdate()用法及代码示例
- jQWidgets jqxDataTable clearFilters()用法及代码示例
- jQWidgets jqxDataTable unlockRow()用法及代码示例
- jQWidgets jqxDataTable beginCellEdit()用法及代码示例
- jQWidgets jqxDataTable unselectRow()用法及代码示例
- jQWidgets jqxDataTable getCellValue()用法及代码示例
- jQWidgets jqxDataTable ensureRowVisible()用法及代码示例
- jQWidgets jqxDataTable setColumnProperty()用法及代码示例
- jQWidgets jqxDataTable getColumnProperty()用法及代码示例
- jQWidgets jqxDataTable getView()用法及代码示例
- jQWidgets jqxDataTable updating()用法及代码示例
- jQWidgets jqxDataTable applyFilters()用法及代码示例
- jQWidgets jqxDataTable addFilter()用法及代码示例
- jQWidgets jqxDataTable addRow()用法及代码示例
- jQWidgets jqxDataTable beginRowEdit()用法及代码示例
- jQWidgets jqxDataTable endRowEdit()用法及代码示例
- jQWidgets jqxDataTable endCellEdit()用法及代码示例
- jQWidgets jqxDataTable lockRow()用法及代码示例
- jQWidgets jqxDataTable render()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxDataTable hideColumn() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
