jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxDataTable 用于读取和显示 HTML 表中的数据。它还用于显示来自各种数据源(例如 XML、JSON、Array、CSV 或 TSV)的数据。
beginCellEdit()方法用于当 editable 设置为时开始单元格编辑操作真的.
用法:
$("#dataTable").jqxDataTable('beginCellEdit', rowIndex, dataField);
参数:该函数接受两个参数,如下所示。
- rowIndex:这是执行此方法后将处于可编辑模式的指定行索引。它的值从0开始。
- dataField: 这是执行此方法后将处于可编辑模式的指定数据字段。
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
例子:下面的例子说明了 jQWidgetsbeginCellEdit()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="
jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js"></script>
<script>
$(document).ready(function () {
var data = new Array();
var Employee_Name = [
"Ravi", "Sumit", "Amit", "Aakash"];
var Company = [
"GeeksforGeeks", "Amazon", "Google",
"GeeksforGeeks"];
var Designation = [
"Content Writer", "Software Engineer",
"Data Scientist", "HR"];
a = 0;
while (a < 4) {
var row = {};
row["Employee_Name"] = Employee_Name[a];
row["Company"] = Company[a];
row["Designation"] = Designation[a]
data[a] = row;
a++;
}
var source = {
localData: data,
dataType: "array",
dataFields: [{
name: 'Employee_Name',
type: 'string'
}, {
name: 'Company',
type: 'string'
}, {
name: 'Designation',
type: 'string'
}]
};
var dataAdapter = new $.jqx.dataAdapter(source);
$("#table").jqxDataTable({
width: 550,
theme: 'energyblue',
editable: true,
source: dataAdapter,
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 200
}, {
text: 'Company',
dataField: 'Company',
width: 160
}, {
text: 'Designation',
dataField: 'Designation',
width: 190
}]
});
$("#jqxbutton").jqxButton({
theme: 'energyblue',
width: 200,
height: 30
});
$('#jqxbutton').click(function () {
$("#table").jqxDataTable(
'beginCellEdit', 1, 'Employee_Name');
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;"> GeeksforGeeks </h1>
<h3> jQWidgets jqxDataTable beginCellEdit() Method </h3>
<div id="table"></div>
<input type="button" style="margin: 30px;"
id="jqxbutton"
value="Begin cell edit of second row" />
</center>
</body>
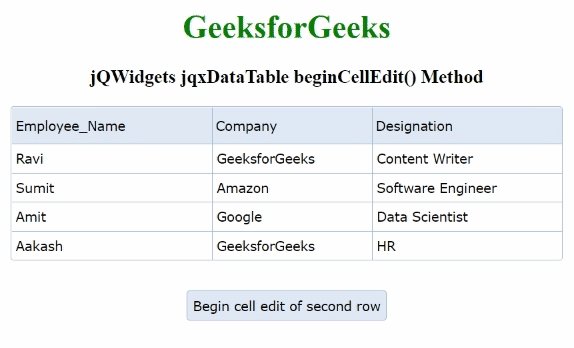
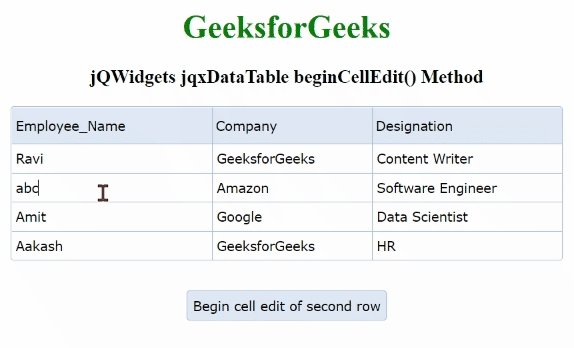
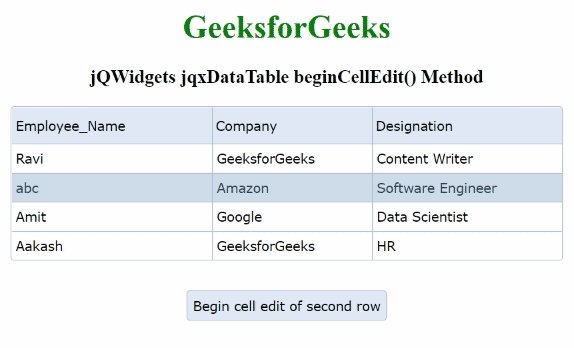
</html> 输出:

相关用法
- jQWidgets jqxDataTable beginRowEdit()用法及代码示例
- jQWidgets jqxDataTable beginUpdate()用法及代码示例
- jQWidgets jqxDataTable addFilter()用法及代码示例
- jQWidgets jqxDataTable addRow()用法及代码示例
- jQWidgets jqxDataTable altRows属性用法及代码示例
- jQWidgets jqxDataTable applyFilters()用法及代码示例
- jQWidgets jqxDataTable clear()用法及代码示例
- jQWidgets jqxDataTable clearFilters()用法及代码示例
- jQWidgets jqxDataTable clearSelection()用法及代码示例
- jQWidgets jqxDataTable columnsReorder属性用法及代码示例
- jQWidgets jqxDataTable columnsResize属性用法及代码示例
- jQWidgets jqxDataTable deleteRow()用法及代码示例
- jQWidgets jqxDataTable destroy()用法及代码示例
- jQWidgets jqxDataTable disabled属性用法及代码示例
- jQWidgets jqxDataTable endCellEdit()用法及代码示例
- jQWidgets jqxDataTable endRowEdit()用法及代码示例
- jQWidgets jqxDataTable endUpdate()用法及代码示例
- jQWidgets jqxDataTable filterable属性用法及代码示例
- jQWidgets jqxDataTable filterHeight属性用法及代码示例
- jQWidgets jqxDataTable filterMode属性用法及代码示例
- jQWidgets jqxDataTable focus()用法及代码示例
- jQWidgets jqxDataTable getRows()用法及代码示例
- jQWidgets jqxDataTable getSelection()用法及代码示例
- jQWidgets jqxDataTable goToNextPage()用法及代码示例
- jQWidgets jqxDataTable goToPage()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxDataTable beginCellEdit() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
