jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDataTable 用于读取和显示 HTML 表中的数据。这也用于显示来自各种数据源(如 XML、JSON、Array、CSV 或 TSV)的数据。
goToPrevPage() 方法用于导航到上一页。这只有在 pageable 属性设置为 true 时才有可能。此方法不接受任何参数。
用法:
$("#dataTable").jqxDataTable('goToPrevPage');链接文件:从给定的链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
下面的示例说明了 jQWidgets goToPrevPage() 方法。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable goToPrevPage() Method
</h3>
<div id="Data_Table"></div>
<input type="button" style="margin:31px;"
id="jqxbutton"
value="Go to the previous page" />
</center>
<script>
$(document).ready(function () {
var Data = new Array();
var Employee_Name = [
"Ravi", "Sumit", "Amit",
"Aakash", "Vivek",
"Sagar", "Shiva", "Soni",
"Rahul", "Deepak",
"Shubham", "Shoham"];
var Company = [
"GeeksforGeeks", "Amazon",
"Google", "Facebook",
"GeeksforGeeks", "TCS",
"CTS", "Wipro",
"Apple", "Capgemini", "OLA",
"Zomato"];
var Designation = [
"Content Writer", "Software Engineer",
"Data Analyst",
"Data Scientist", "HR", "CEO",
"Director", "Manager",
"Founder", "Co-founder",
"Content Reviewer",
"Content Manager"];
a = 0;
while (a < 12) {
var row = {};
row["Employee_Name"] = Employee_Name[a];
row["Company"] = Company[a];
row["Designation"] = Designation[a]
Data[a] = row;
a++;
}
var Data_Source = {
localData:Data,
dataType:"array",
dataFields:[{
name:'Employee_Name',
type:'string'
}, {
name:'Company',
type:'string'
}, {
name:'Designation',
type:'string'
}]
};
var data_Adapter =
new $.jqx.dataAdapter(Data_Source);
$("#Data_Table").jqxDataTable({
width:550,
theme:'energyblue',
pageable:true,
source:data_Adapter,
columns:[{
text:'Employee_Name',
dataField:'Employee_Name',
width:210
}, {
text:'Company',
dataField:'Company',
width:150
}, {
text:'Designation',
dataField:'Designation',
width:200
}]
});
$("#jqxbutton").jqxButton({
theme:'energyblue',
width:210,
height:35
});
$("#Data_Table").jqxDataTable(
'goToPage', 2);
$('#jqxbutton').click(function () {
$("#Data_Table").jqxDataTable(
'goToPrevPage');
});
});
</script>
</body>
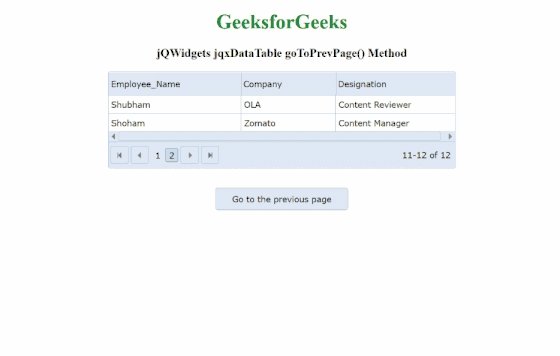
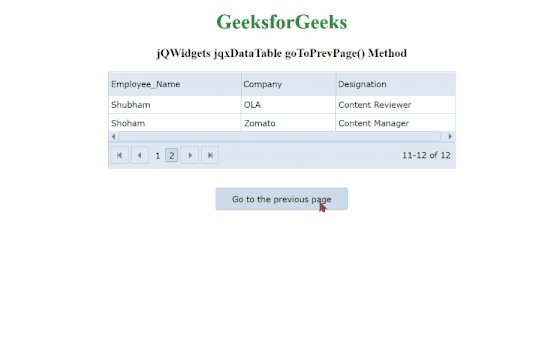
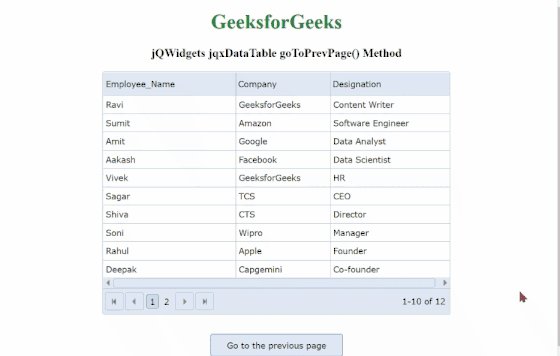
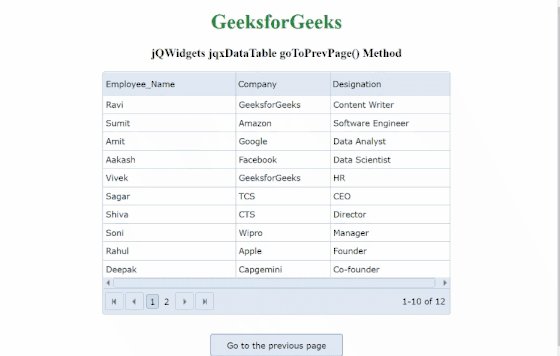
</html>输出:

相关用法
- jQWidgets jqxTreeGrid goToPrevPage()用法及代码示例
- jQWidgets jqxGrid gotoprevpage()用法及代码示例
- jQWidgets jqxDataTable updateRow()用法及代码示例
- jQWidgets jqxDataTable getSelection()用法及代码示例
- jQWidgets jqxDataTable beginUpdate()用法及代码示例
- jQWidgets jqxDataTable endUpdate()用法及代码示例
- jQWidgets jqxDataTable clearFilters()用法及代码示例
- jQWidgets jqxDataTable unlockRow()用法及代码示例
- jQWidgets jqxDataTable beginCellEdit()用法及代码示例
- jQWidgets jqxDataTable unselectRow()用法及代码示例
- jQWidgets jqxDataTable getCellValue()用法及代码示例
- jQWidgets jqxDataTable ensureRowVisible()用法及代码示例
- jQWidgets jqxDataTable setColumnProperty()用法及代码示例
- jQWidgets jqxDataTable getColumnProperty()用法及代码示例
- jQWidgets jqxDataTable getView()用法及代码示例
- jQWidgets jqxDataTable updating()用法及代码示例
- jQWidgets jqxDataTable applyFilters()用法及代码示例
- jQWidgets jqxDataTable addFilter()用法及代码示例
- jQWidgets jqxDataTable addRow()用法及代码示例
- jQWidgets jqxDataTable beginRowEdit()用法及代码示例
- jQWidgets jqxDataTable endRowEdit()用法及代码示例
- jQWidgets jqxDataTable endCellEdit()用法及代码示例
- jQWidgets jqxDataTable lockRow()用法及代码示例
- jQWidgets jqxDataTable render()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxDataTable goToPrevPage() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
