jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个引人注目的、优化的、独立于平台且得到广泛支持的框架。这jqx数据表用于读取和显示 HTML 表中的数据。它还用于显示来自各种数据源(例如 XML、JSON、Array、CSV 或 TSV)的数据。
enableBrowserSelection 属性用于启用或禁用 Web 浏览器文本的默认选择。它是布尔类型,默认值为 false。
用法:
- 设置启用浏览器选择属性:
$('Selector').jqxDataTable({ enableBrowserSelection: true });
- 返回启用浏览器选择属性:
var enableBrowserSelection = $('Selector').jqxDataTable('enableBrowserSelection');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
示例 1:下面的例子说明了jqxDataTable启用浏览器选择jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable enableBrowserSelection
Property
</h3>
<div id="#Data_Table"></div>
<table id="Data_Table" border="1">
<thead>
<tr>
<th>Employee_Name</th>
<th>Company</th>
<th>Designation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rohit</td>
<td>GeeksforGeeks</td>
<td>HR</td>
</tr>
<tr>
<td>Rahul</td>
<td>Capgemini</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Vivek</td>
<td>CESC</td>
<td>Electrical Engineer</td>
</tr>
<tr>
<td>Amit</td>
<td>Apple</td>
<td>Manager</td>
</tr>
</tbody>
</table>
<input type="button"
style="margin: 29px;"
id="jqxbtn"
value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#Data_Table").jqxDataTable({
enableBrowserSelection: true,
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 190
}, {
text: 'Company',
dataField: 'Company',
width: 160
}, {
text: 'Designation',
dataField: 'Designation',
width: 190
}]
});
$("#jqxbtn").jqxButton({
width: 280
});
$("#jqxbtn").on("click", function () {
var ebs = $('#Data_Table').jqxDataTable(
'enableBrowserSelection'
);
$('#log').text(ebs);
});
});
</script>
</body>
</html>输出:

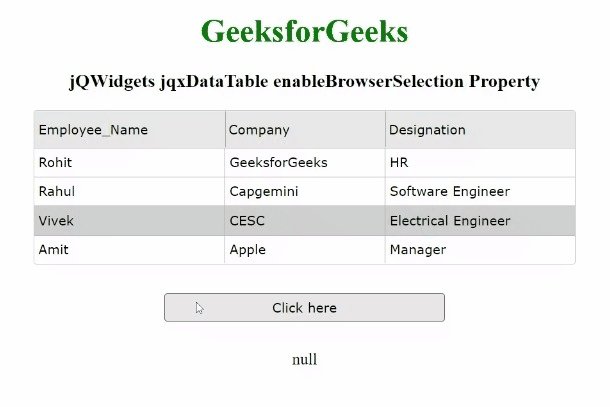
示例 2:下面是jqxDataTable的另一个例子启用浏览器选择属性设置为“null”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable enableBrowserSelection
Property
</h3>
<div id="#Data_Table"></div>
<table id="Data_Table" border="1">
<thead>
<tr>
<th>Employee_Name</th>
<th>Company</th>
<th>Designation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rohit</td>
<td>GeeksforGeeks</td>
<td>HR</td>
</tr>
<tr>
<td>Rahul</td>
<td>Capgemini</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Vivek</td>
<td>CESC</td>
<td>Electrical Engineer</td>
</tr>
<tr>
<td>Amit</td>
<td>Apple</td>
<td>Manager</td>
</tr>
</tbody>
</table>
<input type="button"
style="margin: 29px;"
id="jqxbtn"
value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#Data_Table").jqxDataTable({
enableBrowserSelection: null,
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 190
}, {
text: 'Company',
dataField: 'Company',
width: 160
}, {
text: 'Designation',
dataField: 'Designation',
width: 190
}]
});
$("#jqxbtn").jqxButton({
width: 280
});
$("#jqxbtn").on("click", function () {
var ebs = $('#Data_Table').jqxDataTable(
'enableBrowserSelection'
);
if (ebs === null) {
$('#log').text(ebs);
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxDataTable enableHover属性用法及代码示例
- jQWidgets jqxDataTable endCellEdit()用法及代码示例
- jQWidgets jqxDataTable endRowEdit()用法及代码示例
- jQWidgets jqxDataTable endUpdate()用法及代码示例
- jQWidgets jqxDataTable ensureRowVisible()用法及代码示例
- jQWidgets jqxDataTable exportSettings属性用法及代码示例
- jQWidgets jqxDataTable editSettings属性用法及代码示例
- jQWidgets jqxDataTable editable属性用法及代码示例
- jQWidgets jqxDataTable addFilter()用法及代码示例
- jQWidgets jqxDataTable addRow()用法及代码示例
- jQWidgets jqxDataTable altRows属性用法及代码示例
- jQWidgets jqxDataTable applyFilters()用法及代码示例
- jQWidgets jqxDataTable beginRowEdit()用法及代码示例
- jQWidgets jqxDataTable beginUpdate()用法及代码示例
- jQWidgets jqxDataTable clear()用法及代码示例
- jQWidgets jqxDataTable clearFilters()用法及代码示例
- jQWidgets jqxDataTable clearSelection()用法及代码示例
- jQWidgets jqxDataTable columnsReorder属性用法及代码示例
- jQWidgets jqxDataTable columnsResize属性用法及代码示例
- jQWidgets jqxDataTable deleteRow()用法及代码示例
- jQWidgets jqxDataTable destroy()用法及代码示例
- jQWidgets jqxDataTable disabled属性用法及代码示例
- jQWidgets jqxDataTable filterable属性用法及代码示例
- jQWidgets jqxDataTable filterHeight属性用法及代码示例
- jQWidgets jqxDataTable filterMode属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxDataTable enableBrowserSelection Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
