jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大且优化的框架,独立于平台,并且得到广泛支持。 jqxComplexInput 是一个 jQuery 输入小部件,用于获取包含实部和虚部的复数输入。
DecimalNotation 属性用于设置或返回显示复数实部和虚部的表示法。它接受String类型值,默认值为‘default’。
其可能的值为 -
- ‘default’ -默认值包含十进制表示法。例如 - ‘330000 - 200i’
- ‘exponential’ -它以指数形式表示日期。例如 - ‘3.3e+5 - 2e+2i’
- ‘scientific’ -它代表 10 次方的数字。例如 - ‘3.3×10⁵ - 2×10²i’
- ‘engineering’ -例如 - ‘330×10³ - 200×10⁰i’
用法:
设置小数记法属性。
$('selector').jqxComplexInput({ decimalNotation: String });
返回小数符号属性。
var decN = $('selector').jqxComplexInput('decimalNotation');
链接文件:从给定链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcomplexinput.js”></script>
下面的示例说明了 jQWidgets jqxComplexInput DecimalNotation 属性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcomplexinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComplexInput decimalNotation Property
</h3>
<input id="jqxCI" type="text" />
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxCI").jqxComplexInput({
width: 300,
height: 40,
value: "1500 + 722i",
decimalNotation: 'scientific'
});
});
</script>
</body>
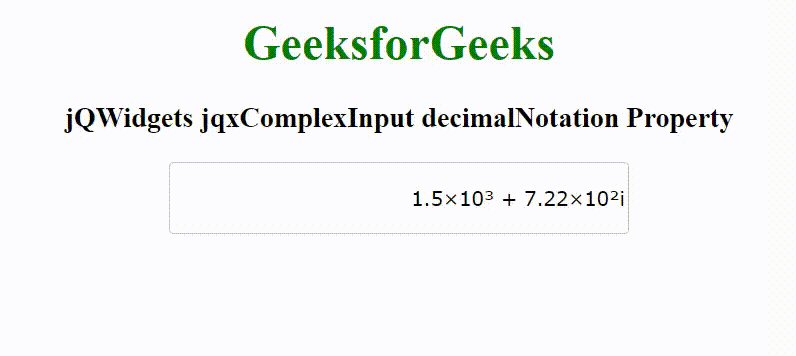
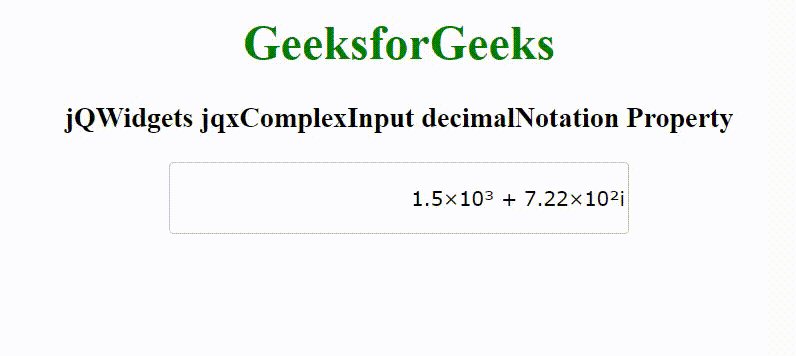
</html>输出:

相关用法
- jQWidgets jqxComplexInput disabled属性用法及代码示例
- jQWidgets jqxComplexInput placeHolder属性用法及代码示例
- jQWidgets jqxComplexInput getImaginary()用法及代码示例
- jQWidgets jqxComplexInput render()用法及代码示例
- jQWidgets jqxComplexInput width属性用法及代码示例
- jQWidgets jqxComplexInput refresh()用法及代码示例
- jQWidgets jqxComplexInput rtl属性用法及代码示例
- jQWidgets jqxComplexInput value属性用法及代码示例
- jQWidgets jqxComplexInput spinButtons属性用法及代码示例
- jQWidgets jqxComplexInput template属性用法及代码示例
- jQWidgets jqxComplexInput height属性用法及代码示例
- jQWidgets jqxComplexInput getReal()用法及代码示例
- jQWidgets jqxComplexInput theme属性用法及代码示例
- jQWidgets jqxComplexInput val()用法及代码示例
- jQWidgets jqxComplexInput spinButtonsStep属性用法及代码示例
- jQWidgets jqxComboBox addItem()用法及代码示例
- jQWidgets jqxComboBox autoDropDownHeight属性用法及代码示例
- jQWidgets jqxComboBox checkAll()用法及代码示例
- jQWidgets jqxComboBox checkboxes属性用法及代码示例
- jQWidgets jqxComboBox checkIndex()用法及代码示例
- jQWidgets jqxComboBox checkItem()用法及代码示例
- jQWidgets jqxComboBox clear()用法及代码示例
- jQWidgets jqxComboBox clearSelection()用法及代码示例
- jQWidgets jqxComboBox close()用法及代码示例
- jQWidgets jqxComboBox closeDelay属性用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQWidgets jqxComplexInput decimalNotation Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
