jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大且優化的框架,獨立於平台,並且得到廣泛支持。 jqxComplexInput 是一個 jQuery 輸入小部件,用於獲取包含實部和虛部的複數輸入。
DecimalNotation 屬性用於設置或返回顯示複數實部和虛部的表示法。它接受String類型值,默認值為‘default’。
其可能的值為 -
- ‘default’ -默認值包含十進製表示法。例如 - ‘330000 - 200i’
- ‘exponential’ -它以指數形式表示日期。例如 - ‘3.3e+5 - 2e+2i’
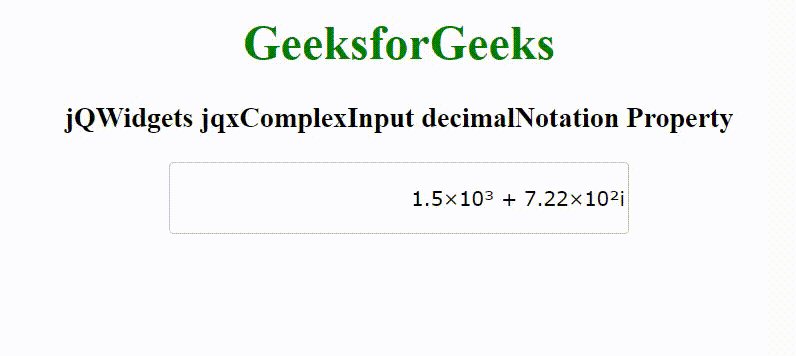
- ‘scientific’ -它代表 10 次方的數字。例如 - ‘3.3×10⁵ - 2×10²i’
- ‘engineering’ -例如 - ‘330×10³ - 200×10⁰i’
用法:
設置小數記法屬性。
$('selector').jqxComplexInput({ decimalNotation: String });
返回小數符號屬性。
var decN = $('selector').jqxComplexInput('decimalNotation');
鏈接文件:從給定鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcomplexinput.js”></script>
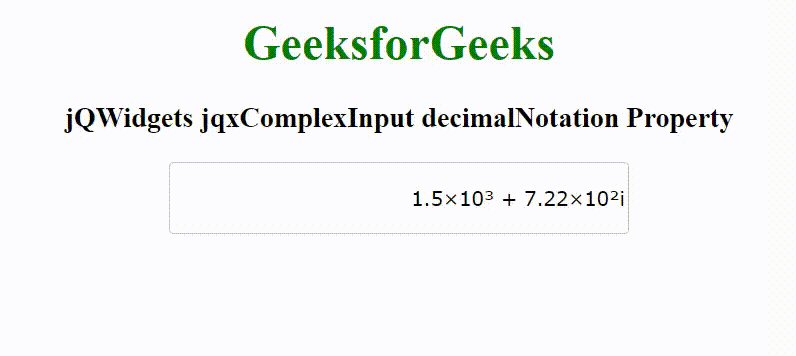
下麵的示例說明了 jQWidgets jqxComplexInput DecimalNotation 屬性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcomplexinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComplexInput decimalNotation Property
</h3>
<input id="jqxCI" type="text" />
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxCI").jqxComplexInput({
width: 300,
height: 40,
value: "1500 + 722i",
decimalNotation: 'scientific'
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxComplexInput disabled屬性用法及代碼示例
- jQWidgets jqxComplexInput placeHolder屬性用法及代碼示例
- jQWidgets jqxComplexInput getImaginary()用法及代碼示例
- jQWidgets jqxComplexInput render()用法及代碼示例
- jQWidgets jqxComplexInput width屬性用法及代碼示例
- jQWidgets jqxComplexInput refresh()用法及代碼示例
- jQWidgets jqxComplexInput rtl屬性用法及代碼示例
- jQWidgets jqxComplexInput value屬性用法及代碼示例
- jQWidgets jqxComplexInput spinButtons屬性用法及代碼示例
- jQWidgets jqxComplexInput template屬性用法及代碼示例
- jQWidgets jqxComplexInput height屬性用法及代碼示例
- jQWidgets jqxComplexInput getReal()用法及代碼示例
- jQWidgets jqxComplexInput theme屬性用法及代碼示例
- jQWidgets jqxComplexInput val()用法及代碼示例
- jQWidgets jqxComplexInput spinButtonsStep屬性用法及代碼示例
- jQWidgets jqxComboBox addItem()用法及代碼示例
- jQWidgets jqxComboBox autoDropDownHeight屬性用法及代碼示例
- jQWidgets jqxComboBox checkAll()用法及代碼示例
- jQWidgets jqxComboBox checkboxes屬性用法及代碼示例
- jQWidgets jqxComboBox checkIndex()用法及代碼示例
- jQWidgets jqxComboBox checkItem()用法及代碼示例
- jQWidgets jqxComboBox clear()用法及代碼示例
- jQWidgets jqxComboBox clearSelection()用法及代碼示例
- jQWidgets jqxComboBox close()用法及代碼示例
- jQWidgets jqxComboBox closeDelay屬性用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 jQWidgets jqxComplexInput decimalNotation Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
