jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、與平台無關且得到廣泛支持的框架。 jqxComboBox 用於表示一個 jQuery Combobox 小部件,它包含一個具有自動完成函數的輸入字段和一個顯示在下拉列表中的可選項目列表。
autoDropDownHeight 屬性用於設置或返回顯示在下拉列表中的組合框列表的高度。它計算為項目高度的總和。它接受布爾類型值,其默認值為 false。
用法:
設置 autoDropDownHeight 屬性。
$('selector').jqxComboBox({ autoDropDownHeight:Boolean });返回 autoDropDownHeight 屬性。
var autoDDH = $('selector').jqxComboBox('autoDropDownHeight');鏈接文件:從鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
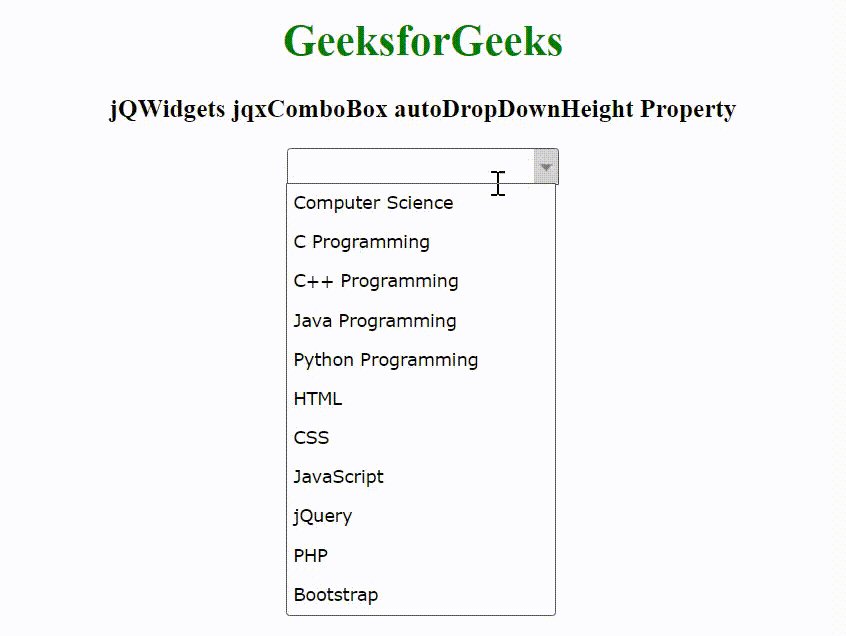
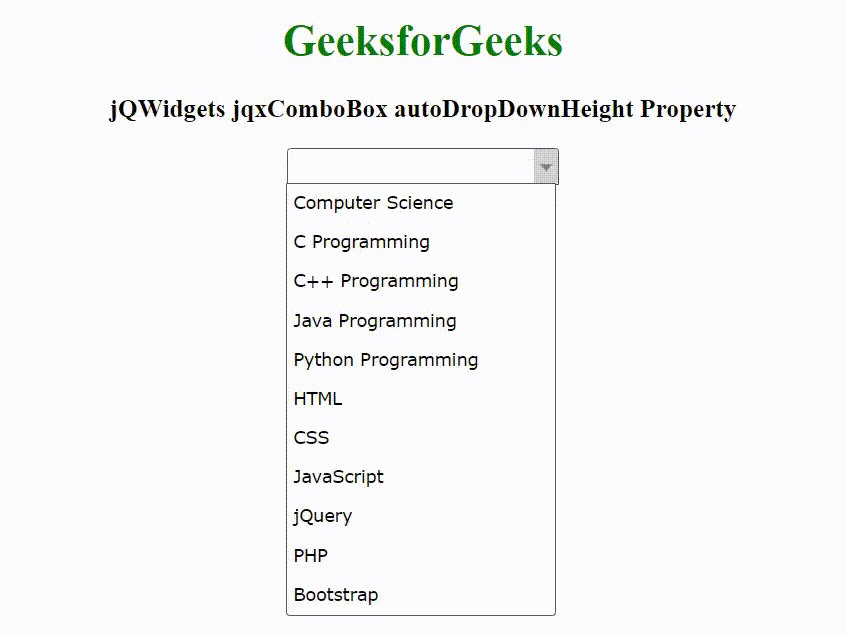
例:下麵的示例說明了 jQWidgets 中的 jqxComboBox autoDropDownHeight 屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComboBox autoDropDownHeight Property
</h3>
<div id='jqxCB'></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$("#jqxCB").jqxComboBox({
source:data,
width:'200px',
animationType:'slide',
autoDropDownHeight:true
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxComboBox autoItemsHeight屬性用法及代碼示例
- jQWidgets jqxComboBox autoOpen屬性用法及代碼示例
- jQWidgets jqxComboBox disabled屬性用法及代碼示例
- jQWidgets jqxComboBox dropDownHorizontalAlignment屬性用法及代碼示例
- jQWidgets jqxComboBox dropDownVerticalAlignment屬性用法及代碼示例
- jQWidgets jqxComboBox animationType屬性用法及代碼示例
- jQWidgets jqxComboBox autoComplete屬性用法及代碼示例
- jQWidgets jqxComboBox closeDelay屬性用法及代碼示例
- jQWidgets jqxComboBox checkboxes屬性用法及代碼示例
- jQWidgets jqxComboBox openDelay屬性用法及代碼示例
- jQWidgets jqxComboBox popupZIndex屬性用法及代碼示例
- jQWidgets jqxComboBox multiSelect屬性用法及代碼示例
- jQWidgets jqxComboBox itemHeight屬性用法及代碼示例
- jQWidgets jqxComboBox height屬性用法及代碼示例
- jQWidgets jqxComboBox enableBrowserBoundsDetection屬性用法及代碼示例
- jQWidgets jqxComboBox enableSelection屬性用法及代碼示例
- jQWidgets jqxComboBox dropDownWidth屬性用法及代碼示例
- jQWidgets jqxComboBox dropDownHeight屬性用法及代碼示例
- jQWidgets jqxComboBox enableHover屬性用法及代碼示例
- jQWidgets jqxComboBox theme屬性用法及代碼示例
- jQWidgets jqxComboBox searchMode屬性用法及代碼示例
- jQWidgets jqxComboBox source屬性用法及代碼示例
- jQWidgets jqxComboBox scrollBarSize屬性用法及代碼示例
- jQWidgets jqxComboBox template屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxComboBox autoDropDownHeight Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
