jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大和優化的框架,獨立於平台,並得到廣泛支持。 jqxComboBox 用於表示一個 jQuery 組合框小部件,它包含一個具有 auto-complete 函數的輸入字段和一個顯示在下拉列表中的可選項目列表。
如果 ‘checkboxes’ 屬性值為真,則 checkAll() 方法用於檢查 jqxComboBox 小部件的所有列表項。它不接受任何參數,也不返回任何值。
用法:
$('selector').jqxComboBox('checkAll');鏈接文件:從 https://www.jqwidgets.com/download/鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
下麵的例子說明了 jQWidgets 中的 jqxComboBox checkAll() 方法:
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js">
</script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComboBox checkAll() Method
</h3>
<div id='jqxCB'></div>
<br>
<input type="button" id='jqxBtn'
style="padding:5px 20px;"
value="Check All Items" />
</center>
<script type="text/javascript">
$(document).ready(function () {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$("#jqxCB").jqxComboBox({
source:data,
width:'250px',
animationType:'slide',
checkboxes:true
});
$('#jqxBtn').on('click', function () {
$("#jqxCB").jqxComboBox('checkAll');
});
});
</script>
</body>
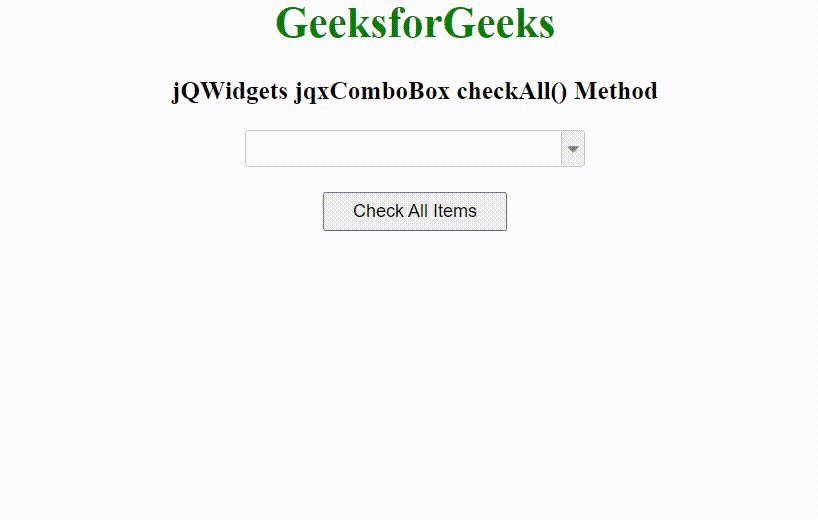
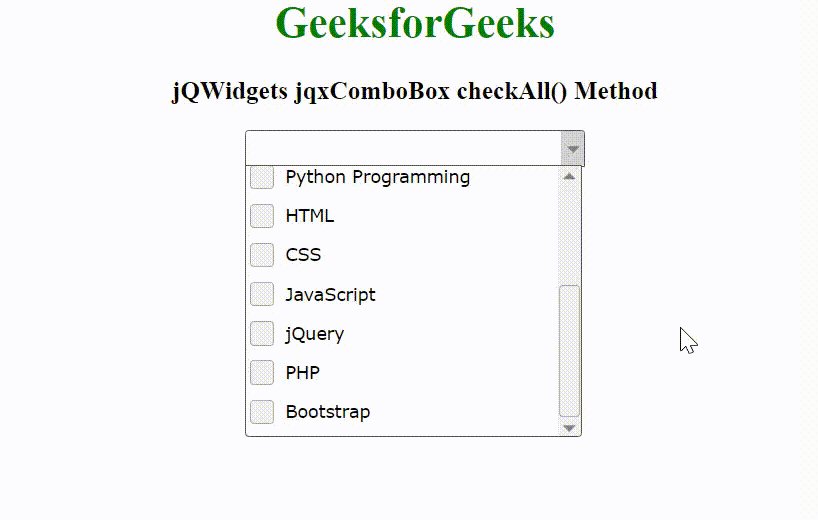
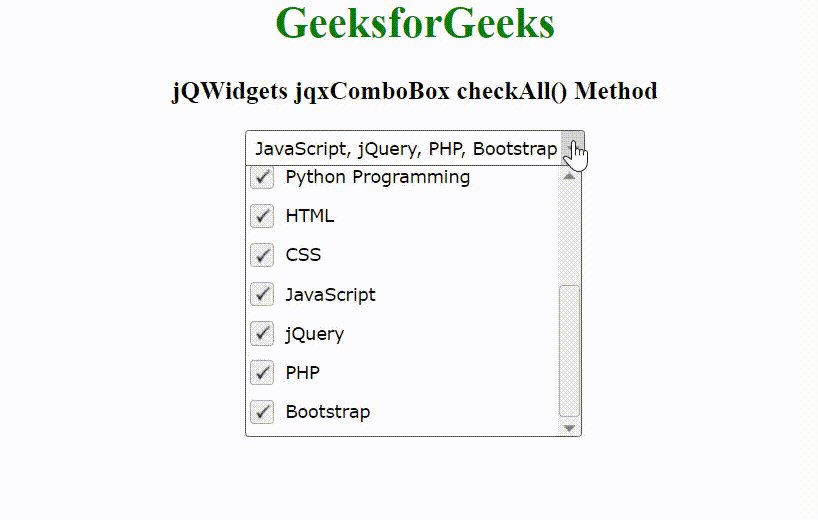
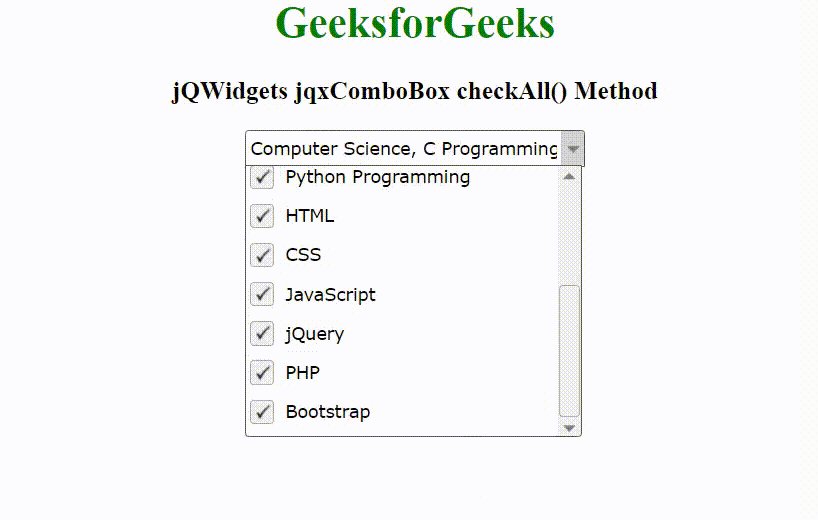
</html>輸出:

相關用法
- jQWidgets jqxComboBox close()用法及代碼示例
- jQWidgets jqxComboBox clearSelection()用法及代碼示例
- jQWidgets jqxComboBox clear()用法及代碼示例
- jQWidgets jqxComboBox addItem()用法及代碼示例
- jQWidgets jqxComboBox checkIndex()用法及代碼示例
- jQWidgets jqxComboBox disableItem()用法及代碼示例
- jQWidgets jqxComboBox destroy()用法及代碼示例
- jQWidgets jqxComboBox checkItem()用法及代碼示例
- jQWidgets jqxComboBox getItemByValue()用法及代碼示例
- jQWidgets jqxComboBox getItem()用法及代碼示例
- jQWidgets jqxComboBox focus()用法及代碼示例
- jQWidgets jqxComboBox ensureVisible()用法及代碼示例
- jQWidgets jqxComboBox autoItemsHeight屬性用法及代碼示例
- jQWidgets jqxComboBox autoOpen屬性用法及代碼示例
- jQWidgets jqxComboBox disabled屬性用法及代碼示例
- jQWidgets jqxComboBox dropDownHorizontalAlignment屬性用法及代碼示例
- jQWidgets jqxComboBox dropDownVerticalAlignment屬性用法及代碼示例
- jQWidgets jqxComboBox animationType屬性用法及代碼示例
- jQWidgets jqxComboBox autoComplete屬性用法及代碼示例
- jQWidgets jqxComboBox autoDropDownHeight屬性用法及代碼示例
- jQWidgets jqxComboBox closeDelay屬性用法及代碼示例
- jQWidgets jqxComboBox checkboxes屬性用法及代碼示例
- jQWidgets jqxComboBox openDelay屬性用法及代碼示例
- jQWidgets jqxComboBox popupZIndex屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxComboBox checkAll() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
