jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxComplexInput 是一个 jQuery 输入小部件,用于输入包含实部和虚部的复数。
placeHolder 属性用于设置或返回 jqxComplexInput 小部件的占位符值。它接受 String 类型的值,其默认值为空”。
用法:
设置 placeHolder 属性。
$('selector').jqxComplexInput({ placeHolder:String });返回 placeHolder 属性。
var placeHolder = $('selector').jqxComplexInput('placeHolder');链接文件:从给定的链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcomplexinput.js”></script>
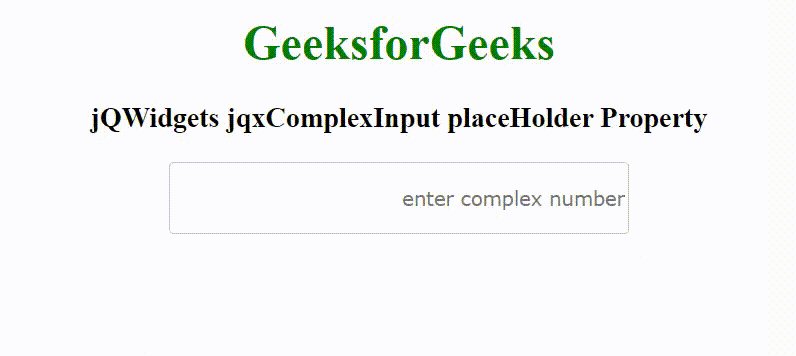
下面的示例说明了 jQWidgets jqxComplexInput placeHolder 属性。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcomplexinput.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComplexInput placeHolder Property
</h3>
<input id="jqxCI" type="text" />
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxCI").jqxComplexInput({
width:300,
height:40,
value:"1500 + 722i",
placeHolder:"Enter complex number"
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxComplexInput template属性用法及代码示例
- jQWidgets jqxComplexInput rtl属性用法及代码示例
- jQWidgets jqxComplexInput value属性用法及代码示例
- jQWidgets jqxComplexInput width属性用法及代码示例
- jQWidgets jqxComplexInput theme属性用法及代码示例
- jQWidgets jqxComplexInput height属性用法及代码示例
- jQWidgets jqxComplexInput disabled属性用法及代码示例
- jQWidgets jqxComplexInput decimalNotation属性用法及代码示例
- jQWidgets jqxComplexInput spinButtonsStep属性用法及代码示例
- jQWidgets jqxComplexInput spinButtons属性用法及代码示例
- jQWidgets jqxComplexInput getImaginary()用法及代码示例
- jQWidgets jqxComplexInput getReal()用法及代码示例
- jQWidgets jqxComplexInput val()用法及代码示例
- jQWidgets jqxComplexInput refresh()用法及代码示例
- jQWidgets jqxComplexInput render()用法及代码示例
- jQWidgets jqxComboBox placeHolder属性用法及代码示例
- jQWidgets jqxTextArea placeHolder属性用法及代码示例
- jQWidgets jqxInput placeHolder属性用法及代码示例
- jQWidgets jqxDropDownList placeHolder属性用法及代码示例
- jQWidgets jqxDateTimeInput placeHolder属性用法及代码示例
- jQWidgets jqxNumberInput placeHolder属性用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQWidgets jqxComplexInput placeHolder Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
