jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大且优化的框架,独立于平台,并且得到广泛支持。这jqxCheckBoxGroupwidget 用于显示一组复选框,允许用户选择或取消选择复选框组。
destroy()方法用于销毁显示的jqxCheckBoxGroup。它没有参数,也不返回任何内容。
用法:
$("#jqxCheckBoxGroup").jqxCheckBoxGroup('destroy');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcheckbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcheckboxgroup.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
示例 1:下面的示例说明了 jQWidgets jqxCheckBoxGroupdestroy()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcheckbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcheckboxgroup.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<style>
body {
margin-left: 100px;
}
.jqxcheckboxgroup {
margin-left: 50px;
}
</style>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxCheckBoxGroup destroy() Method
</h3>
<h4>Select your Company name:</h4>
<div class='jqxcheckboxgroup'>GfG</div>
<div class='jqxcheckboxgroup'>TCS</div>
<div class='jqxcheckboxgroup'>Capgemni</div>
<div class='jqxcheckboxgroup'>Wipro</div>
<br>
<input type="button" style="margin: 5px;"
id="btn" value="Click here" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$(".jqxcheckboxgroup").jqxCheckBox({
theme: 'energyblue',
});
$("#btn").jqxButton({
width: 180,
theme: 'energyblue',
});
$('#btn').jqxButton().
click(function () {
$('.jqxcheckboxgroup').jqxCheckBox('destroy');
$('#log').text("Widget destroyed!");
});
});
</script>
</center>
</body>
</html>输出:

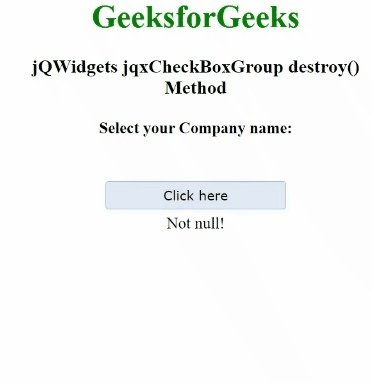
示例 2:下面是jqxCheckBoxGroup的另一个例子destroy()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcheckbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcheckboxgroup.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<style>
body {
margin-left: 100px;
}
.jqxcheckboxgroup {
margin-left: 50px;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxCheckBoxGroup destroy() Method
</h3>
<h4>Select your Company name:</h4>
<div class='jqxcheckboxgroup'>GfG</div>
<div class='jqxcheckboxgroup'>TCS</div>
<div class='jqxcheckboxgroup'>Capgemni</div>
<div class='jqxcheckboxgroup'>Wipro</div>
<br>
<input type="button" style="margin: 5px;"
id="btn" value="Click here" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$(".jqxcheckboxgroup").jqxCheckBox({
theme: 'energyblue',
});
$("#btn").jqxButton({
width: 180,
theme: 'energyblue',
});
$('#btn').jqxButton().
click(function () {
var d = $('.jqxcheckboxgroup').jqxCheckBox('destroy');
if (d === null) {
$('#log').text("Null!");
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxCheckBoxGroup disable()用法及代码示例
- jQWidgets jqxCheckBoxGroup disabled属性用法及代码示例
- jQWidgets jqxCheckBoxGroup render()用法及代码示例
- jQWidgets jqxCheckBoxGroup theme属性用法及代码示例
- jQWidgets jqxCheckBoxGroup enable()用法及代码示例
- jQWidgets jqxCheckBoxGroup val()用法及代码示例
- jQWidgets jqxCheckBoxGroup rtl属性用法及代码示例
- jQWidgets jqxCheckBox val()用法及代码示例
- jQWidgets jqxCheckBox uncheck()用法及代码示例
- jQWidgets jqxCheckBox enable()用法及代码示例
- jQWidgets jqxCheckBox destroy()用法及代码示例
- jQWidgets jqxCheckBox theme属性用法及代码示例
- jQWidgets jqxCheckBox width属性用法及代码示例
- jQWidgets jqxCheckBox rtl属性用法及代码示例
- jQWidgets jqxCheckBox render()用法及代码示例
- jQWidgets jqxCheckBox groupName属性用法及代码示例
- jQWidgets jqxCheckBox height属性用法及代码示例
- jQWidgets jqxCheckBox animationHideDelay属性用法及代码示例
- jQWidgets jqxCheckBox boxSize属性用法及代码示例
- jQWidgets jqxCheckBox checked属性用法及代码示例
- jQWidgets jqxCheckBox disabled属性用法及代码示例
- jQWidgets jqxCheckBox enableContainerClick属性用法及代码示例
- jQWidgets jqxCheckBox hasThreeStates属性用法及代码示例
- jQWidgets jqxCheckBox indeterminate()用法及代码示例
- jQWidgets jqxCheckBox locked属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxCheckBoxGroup destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
