jQuery UI由GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。 jQuery UI非常适合为网页构建UI接口。 jQuery UI对话框show选项用于设置如何对对话框的显示进行动画处理。此选项包含值的布尔值或数字或字符串或对象类型。
用法:
$( ".selector" ).dialog({
show:{ effect:"blind", duration:800 }
});CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function () {
$("#gfg").dialog({
autoOpen:false,
show:{
effect:"blind",
duration:800
}
});
$("#geeks").click(function () {
$("#gfg").dialog("open");
});
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Dialog show Option</h3>
<button id="geeks">Open Dialog</button>
<div id="gfg" title="GeeksforGeeks">
Welcome to GeeksforGeeks
</div>
</body>
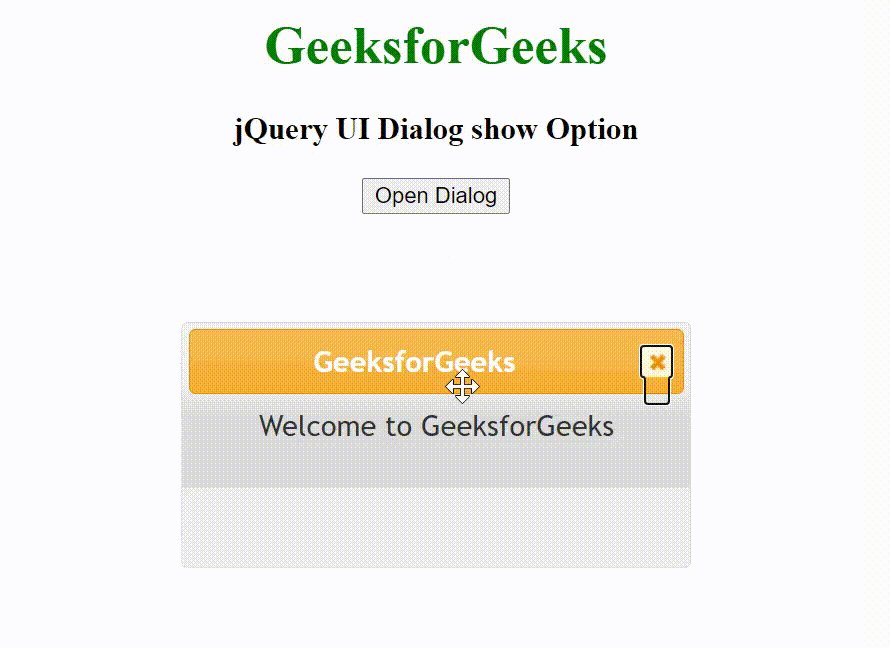
</html>输出:

相关用法
- jQuery UI Tooltips show用法及代码示例
- jQuery UI tabs show用法及代码示例
- jQuery UI Dialog closeOnEscape用法及代码示例
- jQuery UI Dialog closeText用法及代码示例
- jQuery UI Dialog draggable用法及代码示例
- jQuery UI Dialog height用法及代码示例
- jQuery UI Dialog minHeight用法及代码示例
- jQuery UI Dialog title用法及代码示例
- jQuery UI Dialog maxHeight用法及代码示例
- jQuery UI dialog option()用法及代码示例
- jQuery UI Dialog resizable用法及代码示例
- jQuery UI Dialog modal用法及代码示例
- jQuery UI Dialog autoOpen用法及代码示例
- jQuery UI Dialog width用法及代码示例
- jQuery UI Dialog minWidth用法及代码示例
- jQuery UI Dialog classes用法及代码示例
- jQuery UI Dialog buttons用法及代码示例
- jQuery UI Dialog position用法及代码示例
- jQuery UI Dialog maxWidth用法及代码示例
- jQuery UI Dialog hide用法及代码示例
- jQuery UI Dialog dialogClass用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Dialog show Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
