jQuery Mobile 向左滑动当我们在元素区域向左滑动时会触发事件。我们可以将此事件用于不同目的。
用法:
jQuery( ".selector" ).on( "swipeleft", function( event ) { } )
方法:首先,添加项目所需的jQuery移动脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script type="text/javascript">
$(document).on('swipeleft', 'a', function() {
console.log('swipeleft event fired');
})
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>swipeleft Event using jQuery Mobile</h4>
</center>
<a data-role="button" id="gfg">click</a>
</body>
</html>输出:


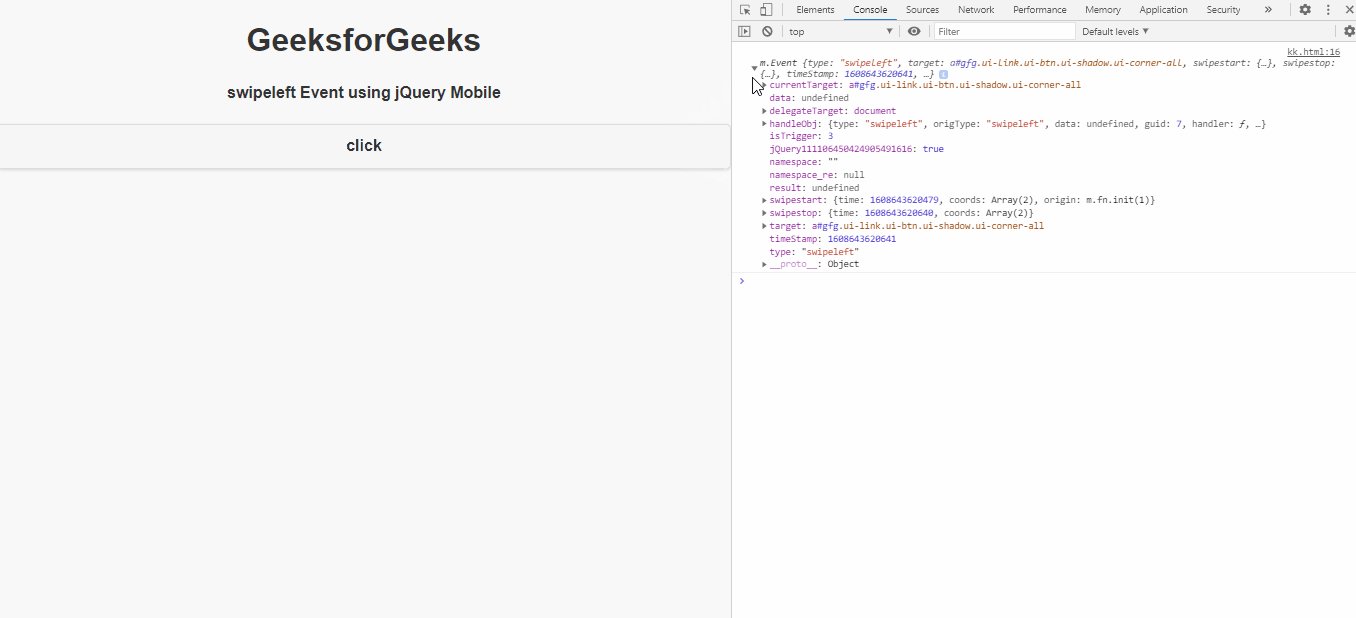
范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script type="text/javascript">
$(document).on('swipeleft', 'a', function(event) {
console.log(event)
})
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>swipeleft Event using jQuery Mobile</h4>
</center>
<a data-role="button" id="gfg">click</a>
</body>
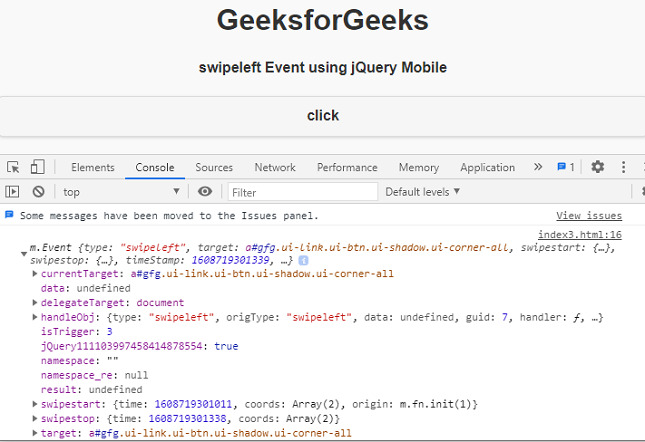
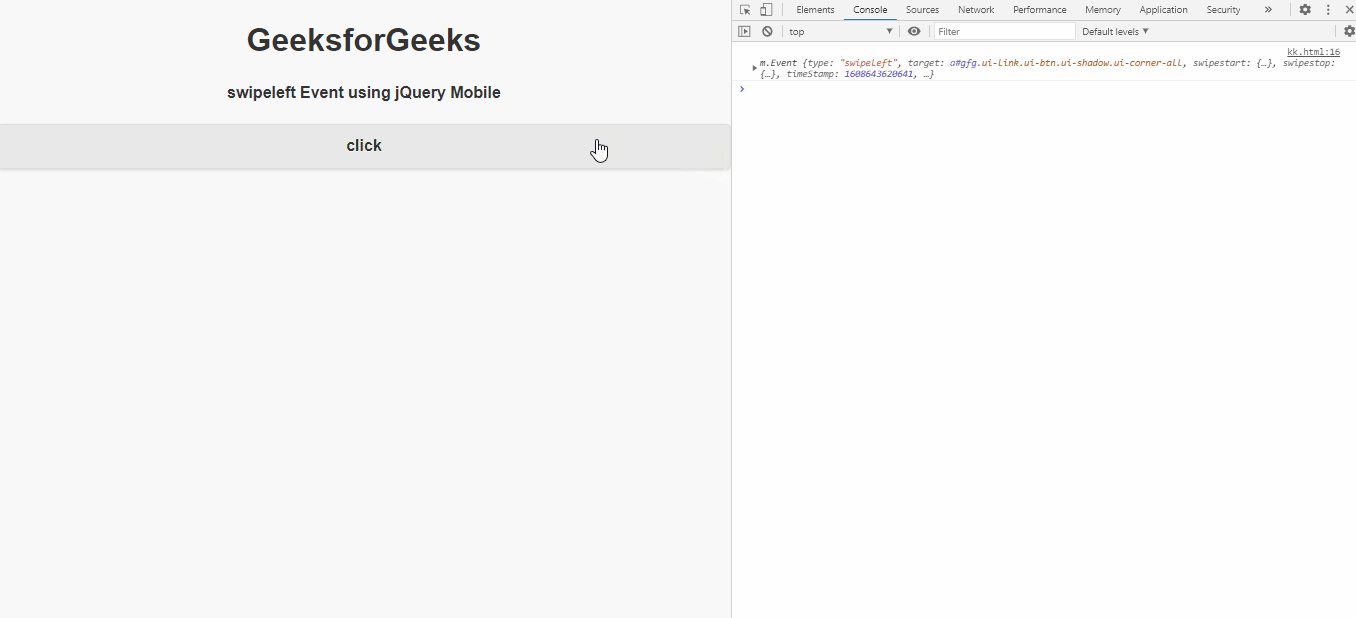
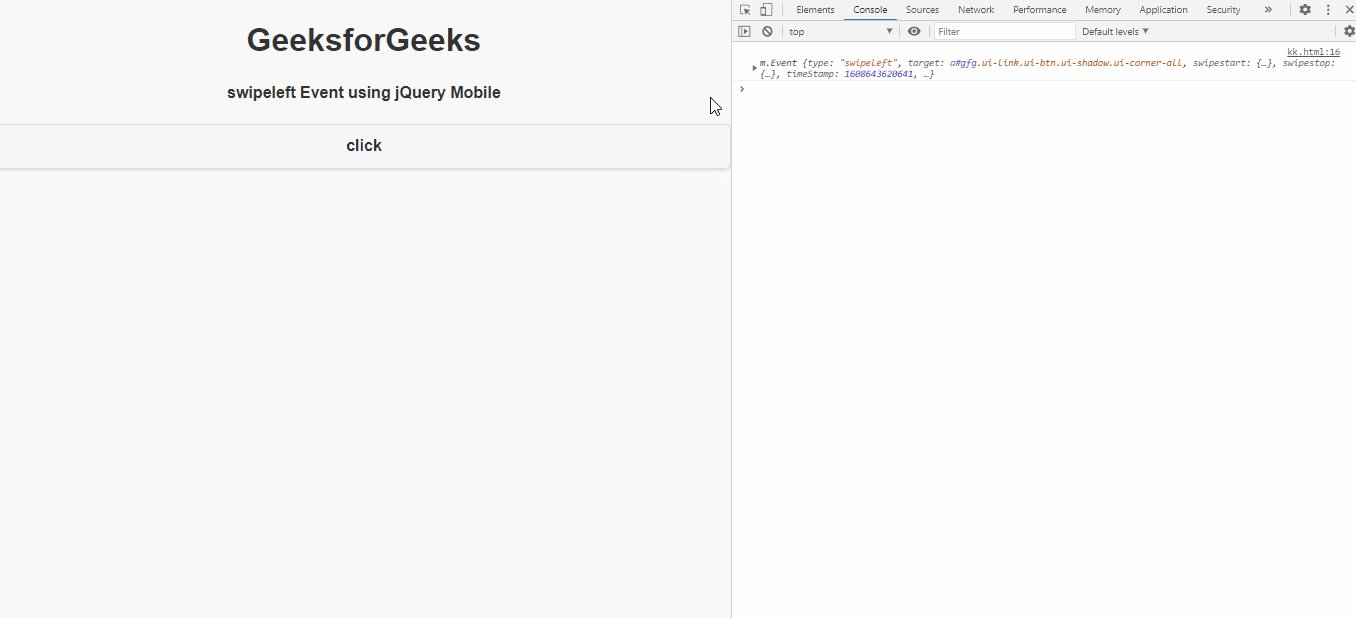
</html>输出:


相关用法
- jQuery UI dialog resizeStart(event, ui)用法及代码示例
- jQuery UI dialog dragStop(event, ui)用法及代码示例
- jQuery UI dialog dragStart(event, ui)用法及代码示例
- jQuery UI dialog create(event, ui)用法及代码示例
- jQuery UI dialog close(event, ui)用法及代码示例
- jQuery UI dialog resize(event,ui)用法及代码示例
- jQuery UI dialog open(event,ui)用法及代码示例
- jQuery UI dialog focus(event,ui)用法及代码示例
- jQuery Mobile vmouseup用法及代码示例
- jQuery Mobile vmouseover用法及代码示例
- jQuery Mobile swipe用法及代码示例
- jQuery Mobile taphold用法及代码示例
- jQuery Mobile vclick用法及代码示例
- jQuery Mobile tap用法及代码示例
- jQuery Mobile vmouseout用法及代码示例
- jQuery Mobile vmousedown用法及代码示例
- jQuery Mobile scrollstop用法及代码示例
- jQuery Mobile scrollstart用法及代码示例
- jQuery Mobile pageinit用法及代码示例
- jQuery Mobile swiperight用法及代码示例
- jQuery Mobile vmousemove用法及代码示例
- jQuery Mobile pageshow用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery Mobile swipeleft Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
