jQuery Mobile 向左滑動當我們在元素區域向左滑動時會觸發事件。我們可以將此事件用於不同目的。
用法:
jQuery( ".selector" ).on( "swipeleft", function( event ) { } )
方法:首先,添加項目所需的jQuery移動腳本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script type="text/javascript">
$(document).on('swipeleft', 'a', function() {
console.log('swipeleft event fired');
})
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>swipeleft Event using jQuery Mobile</h4>
</center>
<a data-role="button" id="gfg">click</a>
</body>
</html>輸出:


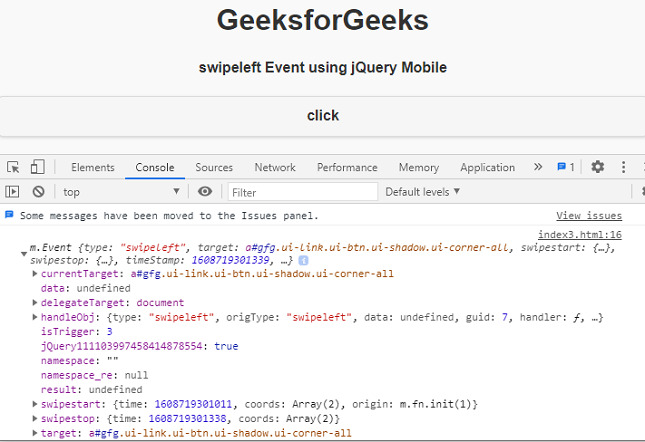
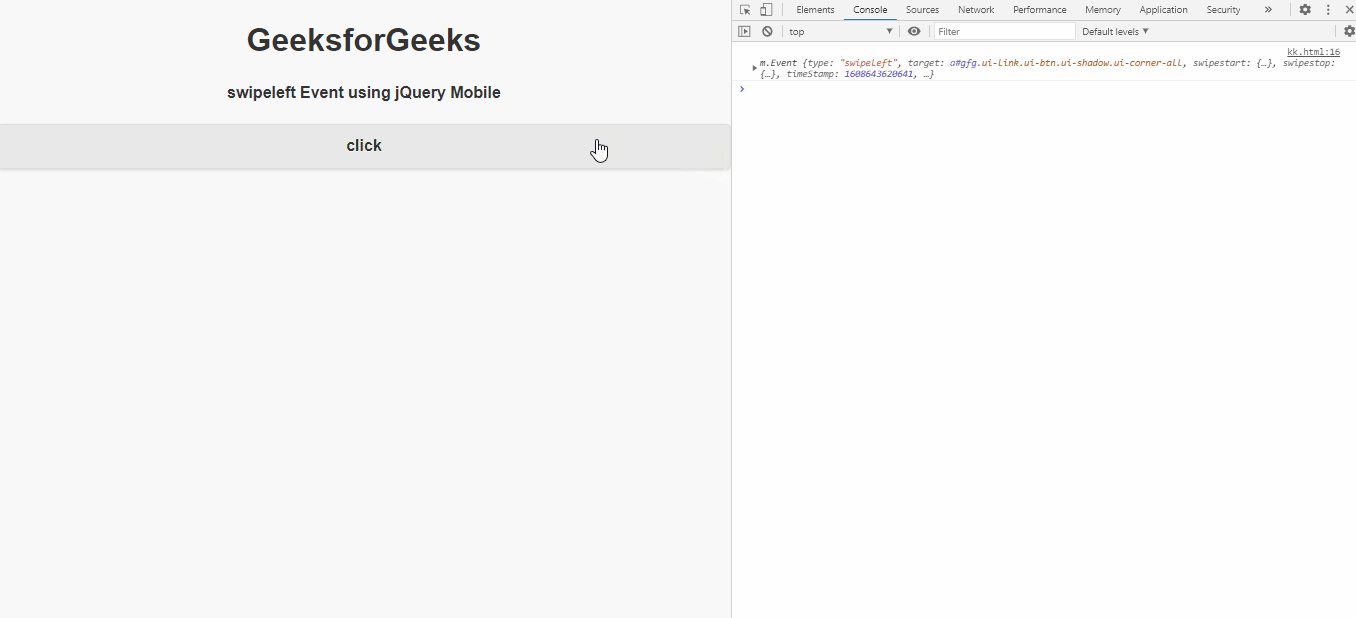
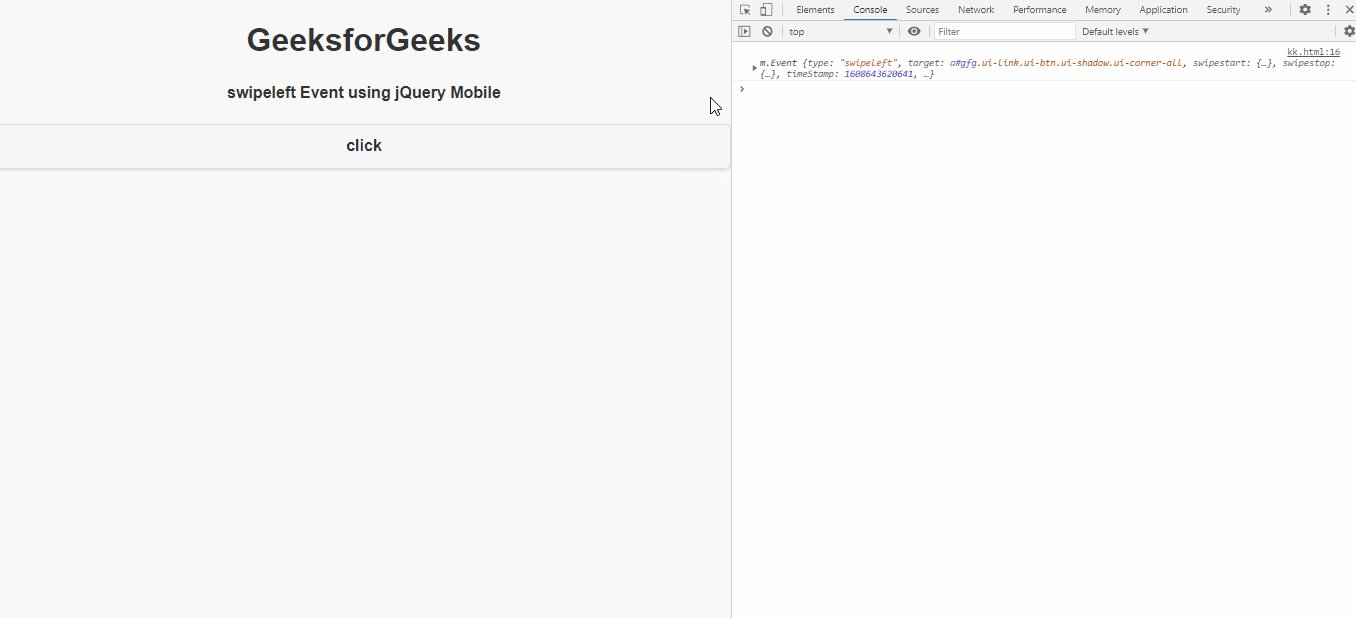
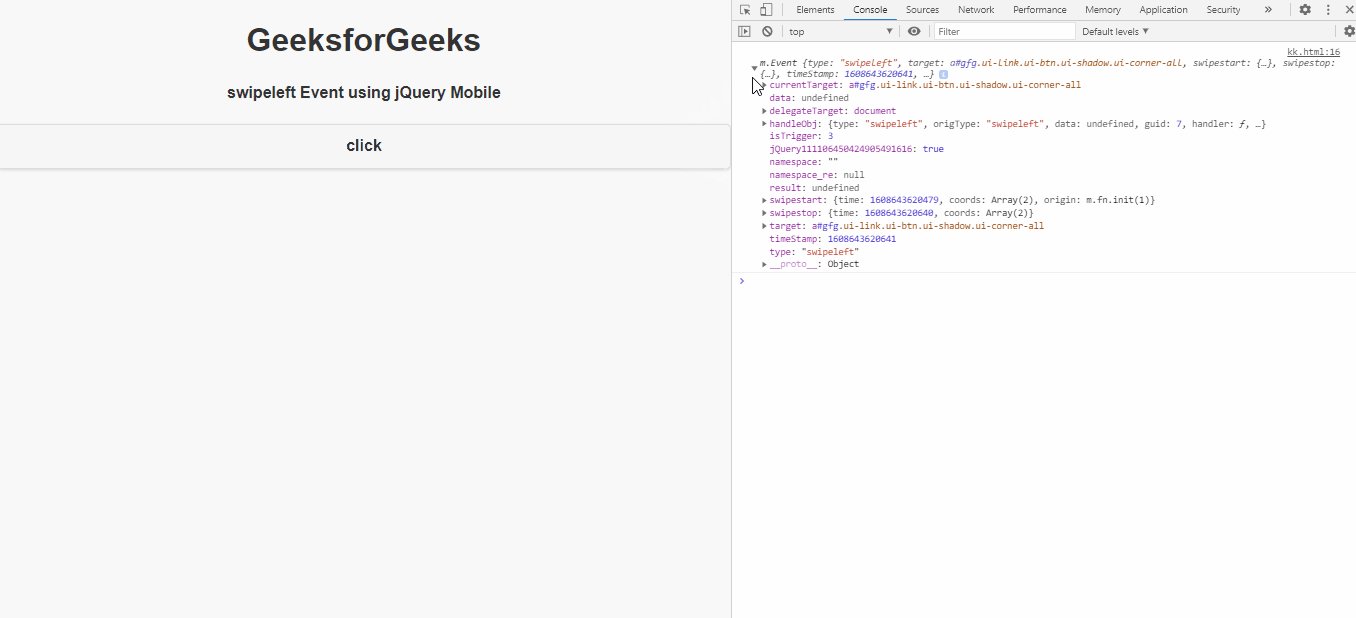
範例2:
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script type="text/javascript">
$(document).on('swipeleft', 'a', function(event) {
console.log(event)
})
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>swipeleft Event using jQuery Mobile</h4>
</center>
<a data-role="button" id="gfg">click</a>
</body>
</html>輸出:


相關用法
- jQuery UI dialog resizeStart(event, ui)用法及代碼示例
- jQuery UI dialog dragStop(event, ui)用法及代碼示例
- jQuery UI dialog dragStart(event, ui)用法及代碼示例
- jQuery UI dialog create(event, ui)用法及代碼示例
- jQuery UI dialog close(event, ui)用法及代碼示例
- jQuery UI dialog resize(event,ui)用法及代碼示例
- jQuery UI dialog open(event,ui)用法及代碼示例
- jQuery UI dialog focus(event,ui)用法及代碼示例
- jQuery Mobile vmouseup用法及代碼示例
- jQuery Mobile vmouseover用法及代碼示例
- jQuery Mobile swipe用法及代碼示例
- jQuery Mobile taphold用法及代碼示例
- jQuery Mobile vclick用法及代碼示例
- jQuery Mobile tap用法及代碼示例
- jQuery Mobile vmouseout用法及代碼示例
- jQuery Mobile vmousedown用法及代碼示例
- jQuery Mobile scrollstop用法及代碼示例
- jQuery Mobile scrollstart用法及代碼示例
- jQuery Mobile pageinit用法及代碼示例
- jQuery Mobile swiperight用法及代碼示例
- jQuery Mobile vmousemove用法及代碼示例
- jQuery Mobile pageshow用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery Mobile swipeleft Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
