jQuery Mobile是一項基於Web的技術,用於製作可在所有智能手機,平板電腦和台式機上訪問的響應式內容。當元素區域接收到快速且完整的觸摸事件時,將觸發jQuery Mobile中的tap事件。我們可以將此事件用於不同目的。
用法:
jQuery(".selector").on("tap", function( event ) { })
方法:首先,添加項目所需的jQuery Mobile腳本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script type="text/javascript">
$(document).on('tap', 'a',
function(event) {
console.log(event)
})
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>tap Event using jQuery Mobile</h4>
</center>
<a data-role="button" id="gfg">click</a>
</body>
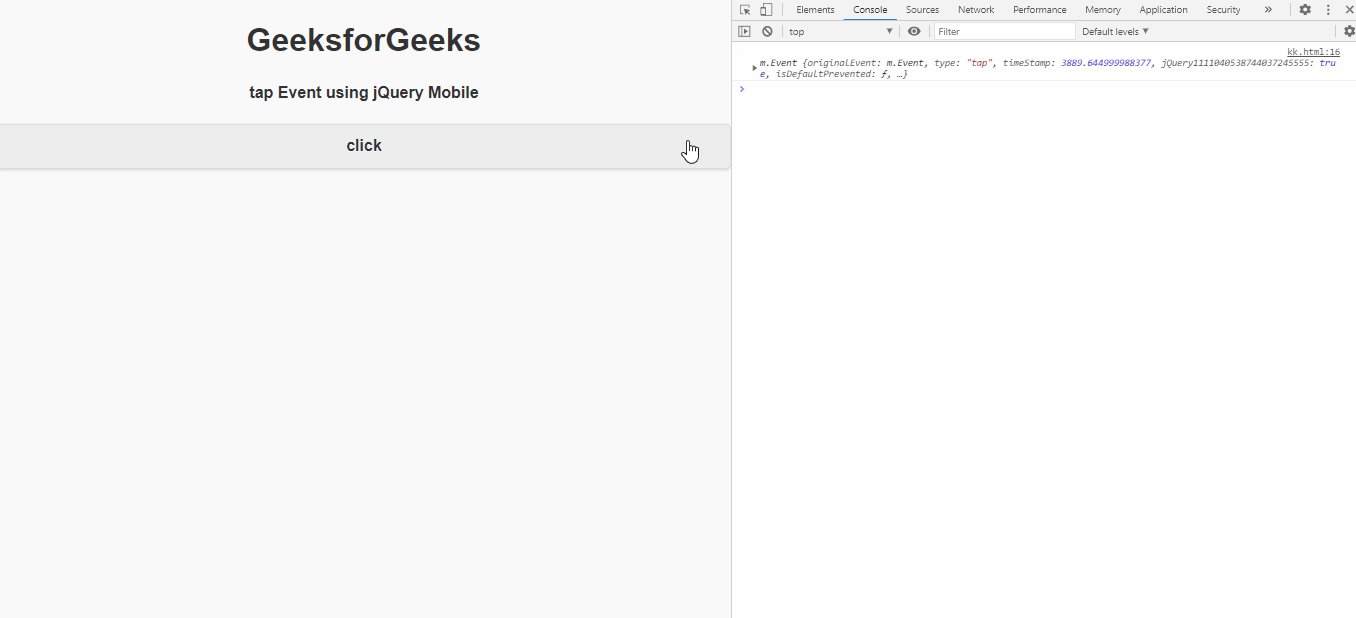
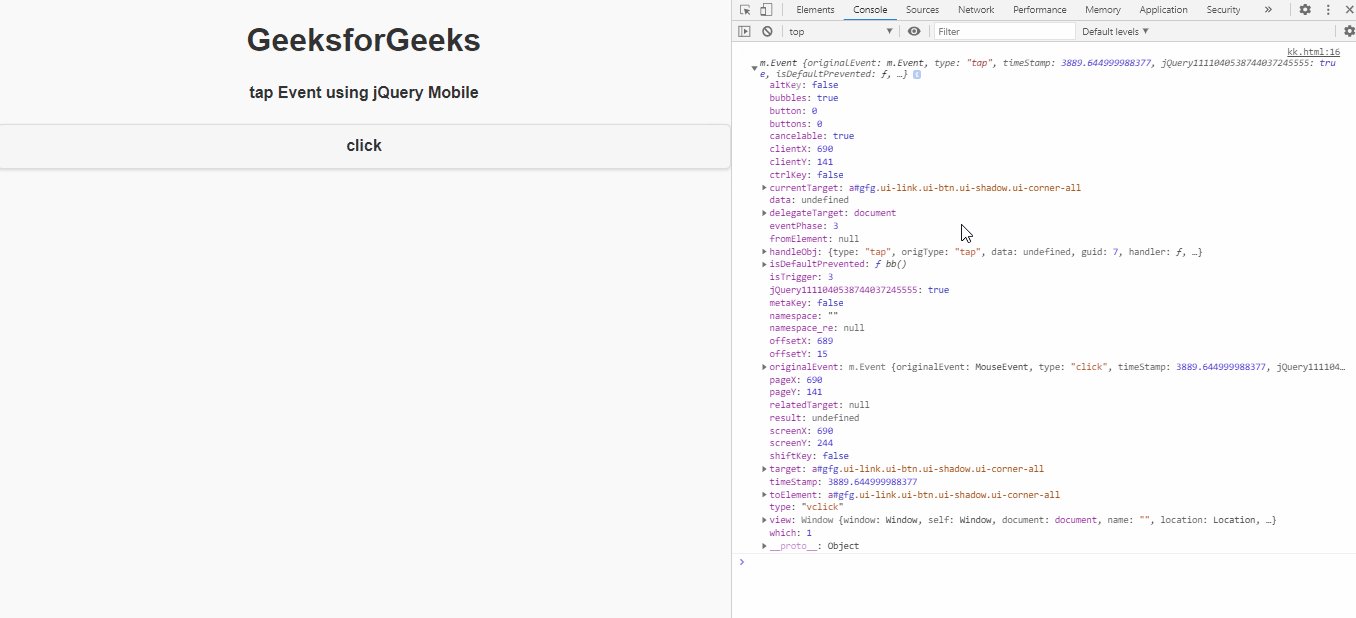
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script type="text/javascript">
$(document).on('tap', 'a', function() {
console.log('tap event fired');
})
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>tap Event using jQuery Mobile</h4>
</center>
<a data-role="button" id="gfg">click</a>
</body>
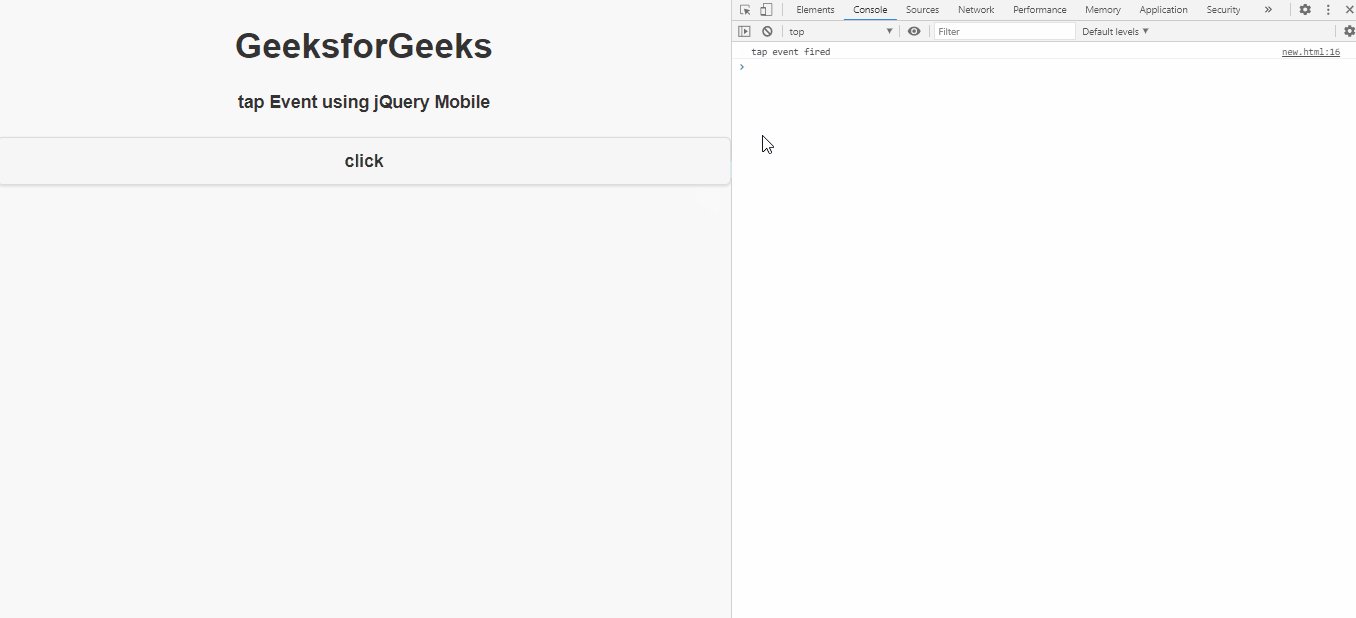
</html>輸出:

相關用法
- Lodash _.tap()用法及代碼示例
- underscore.js _.tap()用法及代碼示例
- Collect.js tap()用法及代碼示例
- jQuery UI dialog resizeStart(event, ui)用法及代碼示例
- jQuery UI dialog dragStop(event, ui)用法及代碼示例
- jQuery UI dialog dragStart(event, ui)用法及代碼示例
- jQuery UI dialog create(event, ui)用法及代碼示例
- jQuery UI dialog close(event, ui)用法及代碼示例
- jQuery UI dialog resize(event,ui)用法及代碼示例
- jQuery UI dialog open(event,ui)用法及代碼示例
- jQuery UI dialog focus(event,ui)用法及代碼示例
- jQuery Mobile vmouseup用法及代碼示例
- jQuery Mobile vmouseover用法及代碼示例
- jQuery Mobile swipe用法及代碼示例
- jQuery Mobile taphold用法及代碼示例
- jQuery Mobile vclick用法及代碼示例
- jQuery Mobile vmouseout用法及代碼示例
- jQuery Mobile vmousedown用法及代碼示例
- jQuery Mobile swipeleft用法及代碼示例
- jQuery Mobile scrollstop用法及代碼示例
- jQuery Mobile scrollstart用法及代碼示例
- jQuery Mobile pageinit用法及代碼示例
- jQuery Mobile swiperight用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery Mobile tap Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
