jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在本文中,我们将使用 jQuery Mobile Selectmenu Widget hidePlaceholderMenuItems 选项来检查占位符菜单项是否隐藏。它接受布尔类型值,其默认值为 true。
用法:
$( ".selector" ).selectmenu({
hidePlaceholderMenuItems:boolean
});CDN链接:首先,添加项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").selectmenu({
hidePlaceholderMenuItems:true
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<center>
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Selectmenu Widget
hidePlaceholderMenuItems Option</h3>
</div>
</center>
<div role="main" class="ui-content">
<label for="GFG" class="select">
GeeksforGeeks Courses:
</label>
<select name="GFG" id="GFG">
<option value="" disabled selected hidden>Choose One...</option>
<option value="C">C Programming</option>
<option value="CPP">C++ Programming</option>
<option value="JAVA">Java Programming</option>
<option value="overnight">Python Programming</option>
<option value="WEB">Web Development</option>
</select>
</div>
</div>
</body>
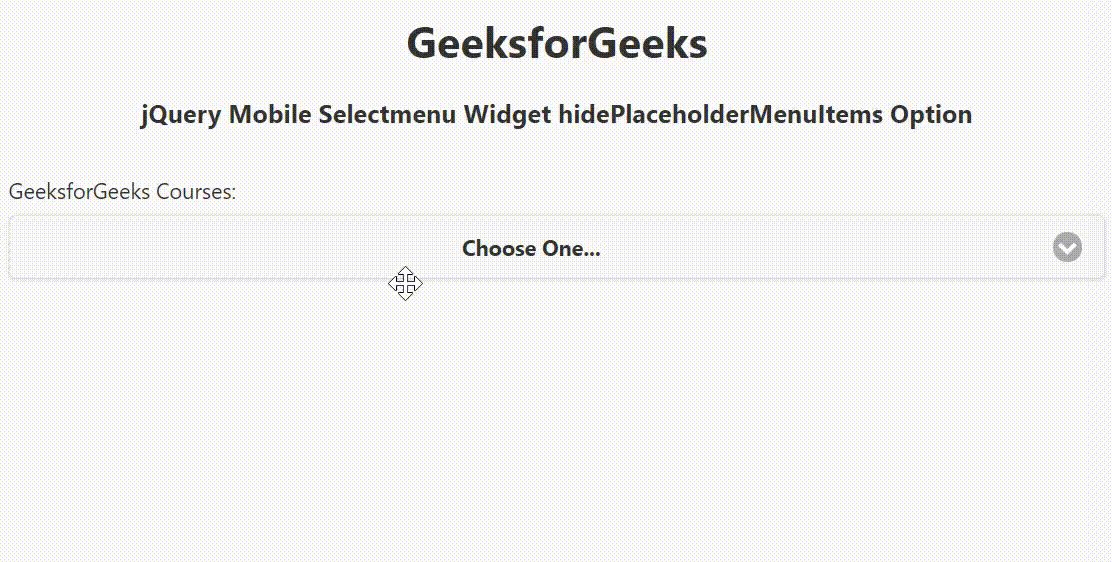
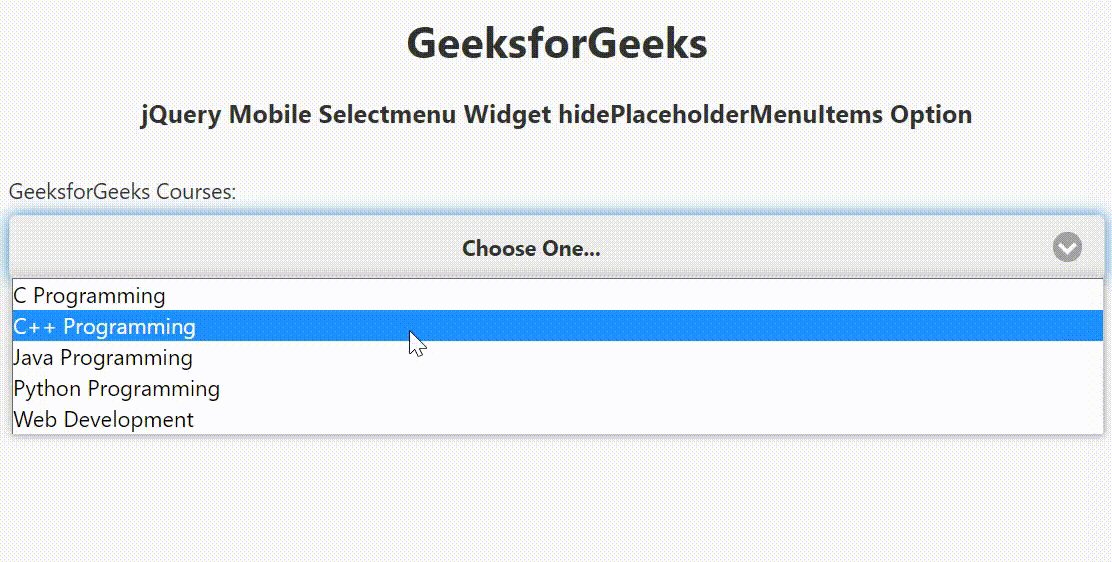
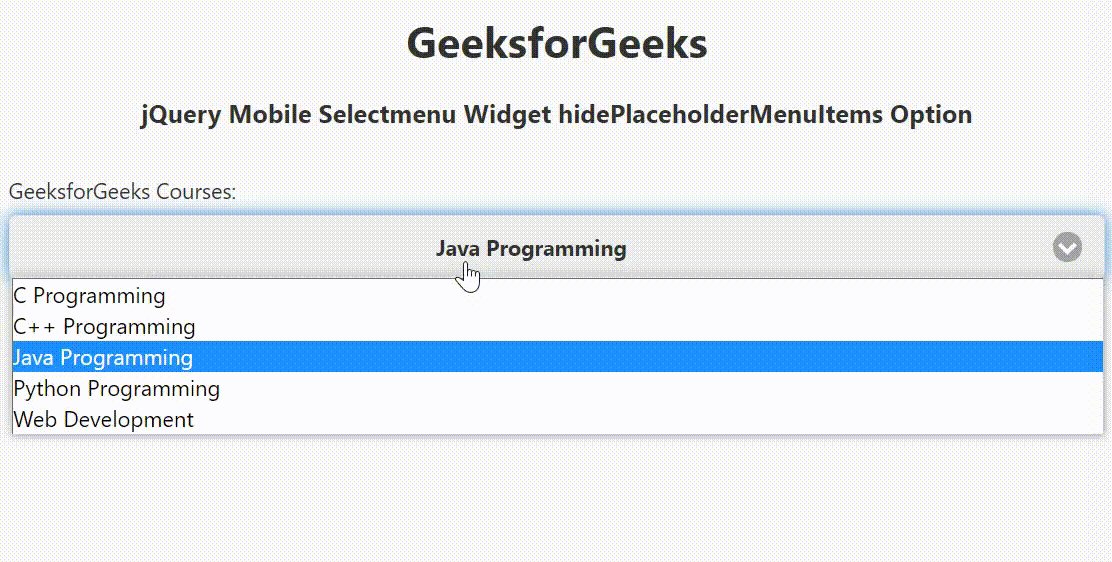
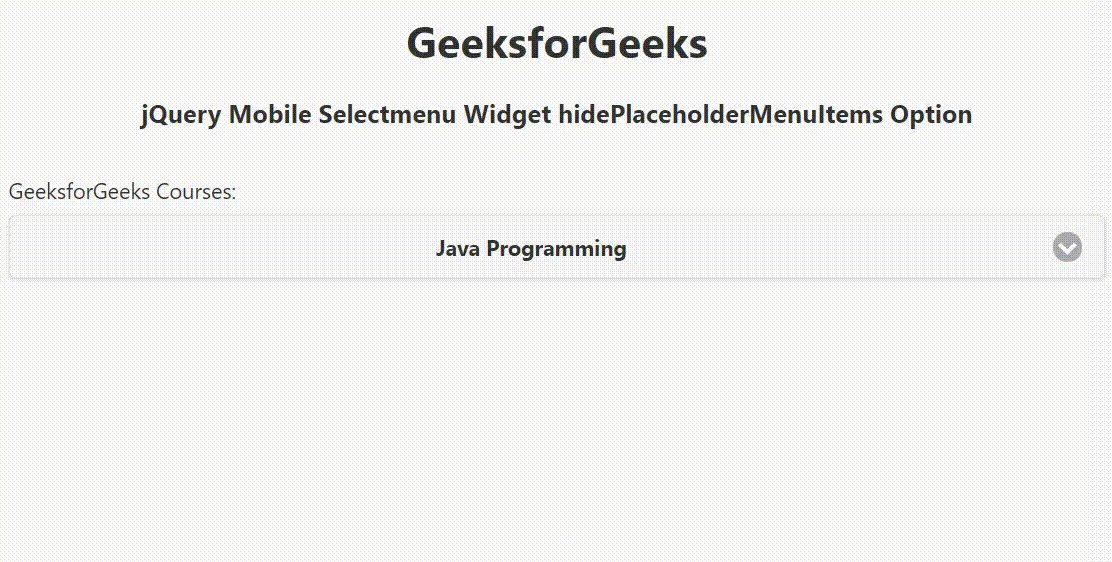
</html>输出:

参考: https://api.jquerymobile.com/selectmenu/#option-hidePlaceholderMenuItems
相关用法
- jQuery Mobile Selectmenu corners用法及代码示例
- jQuery Mobile Selectmenu defaults用法及代码示例
- jQuery Mobile Selectmenu closeText用法及代码示例
- jQuery Mobile Selectmenu classes用法及代码示例
- jQuery Mobile Selectmenu inline用法及代码示例
- jQuery Mobile Selectmenu theme用法及代码示例
- jQuery Mobile Selectmenu mini用法及代码示例
- jQuery Mobile Selectmenu dividerTheme用法及代码示例
- jQuery Mobile Selectmenu disabled用法及代码示例
- jQuery UI Selectmenu position用法及代码示例
- jQuery UI Selectmenu width用法及代码示例
- jQuery UI Selectmenu disabled用法及代码示例
- jQuery UI Selectmenu classes用法及代码示例
- jQuery UI Selectmenu icons用法及代码示例
- jQuery Mobile Button corners用法及代码示例
- jQuery Mobile Collapsible collapsed用法及代码示例
- jQuery Mobile Collapsible mini用法及代码示例
- jQuery Mobile Rangeslider disabled用法及代码示例
- jQuery Mobile Popup transition用法及代码示例
- jQuery Mobile Checkboxradio mini用法及代码示例
- jQuery Mobile Collapsibleset mini用法及代码示例
- jQuery Mobile Button icon用法及代码示例
- jQuery Mobile Button iconshadow用法及代码示例
- jQuery Mobile Button theme用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery Mobile Selectmenu Widget hidePlaceholderMenuItems Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
