jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Collapsibleset Widget expandIcon 选项为处于展开状态的可折叠容器设置标题图标。它接受字符串类型值,默认值为 “minus”。
用法:
$( ".selector" ).collapsibleset({
expandedIcon:string
});CDN链接:首先,添加项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").collapsibleset({
collapsedIcon:"arrow-r",
expandedIcon:"arrow-d"
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>
jQuery Mobile Collapsibleset Widget
expandedIcon Option
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="collapsibleset" id="GFG">
<div data-role="collapsible" data-collapsed="false">
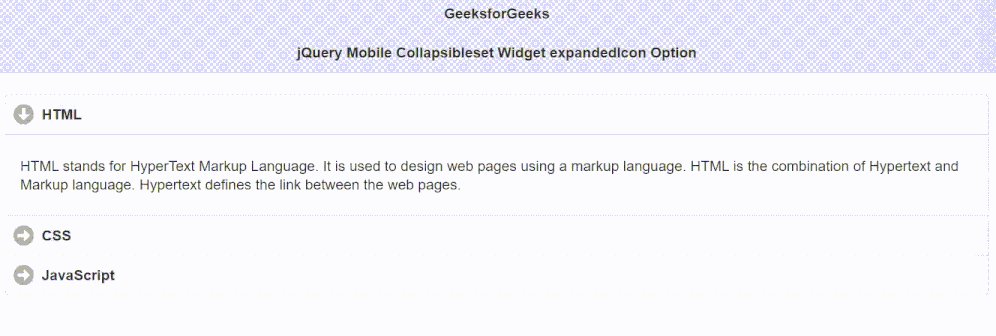
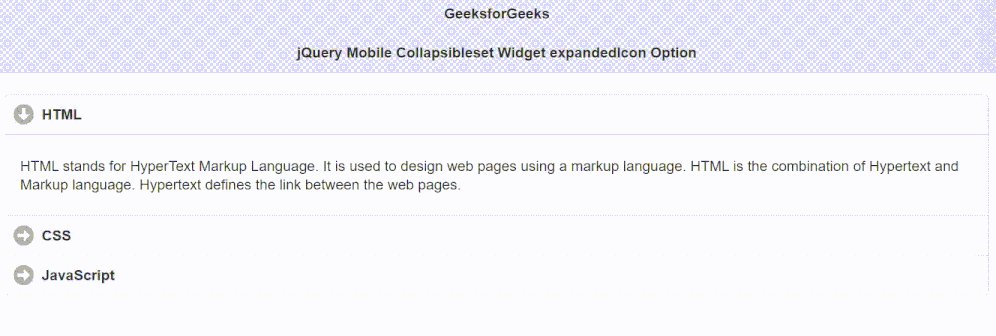
<h3>HTML</h3>
<p>
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages.
</p>
</div>
<div data-role="collapsible">
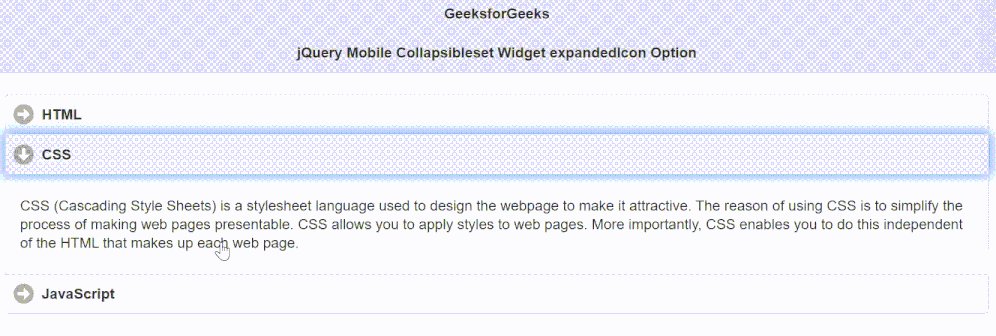
<h3>CSS</h3>
<p>
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason of using CSS is to
simplify the process of making web pages
presentable. CSS allows you to apply styles
to web pages. More importantly, CSS enables
you to do this independent of the HTML that
makes up each web page.
</p>
</div>
<div data-role="collapsible">
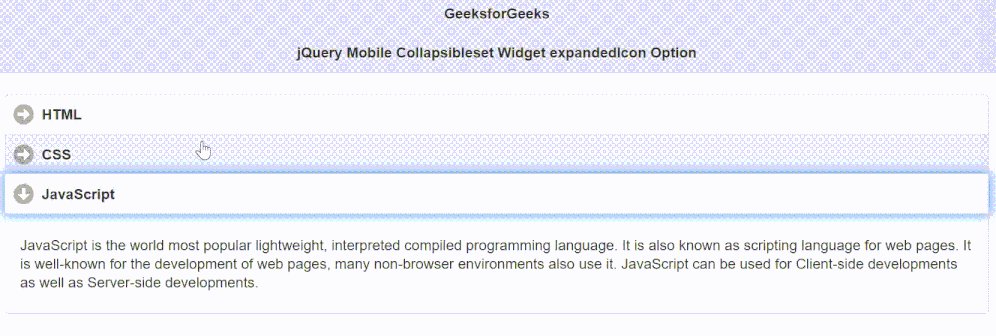
<h3>JavaScript</h3>
<p>
JavaScript is the world most popular lightweight,
interpreted compiled programming language. It is
also known as scripting language for web pages.
It is well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side developments
as well as Server-side developments.
</p>
</div>
</div>
</div>
</div>
</body>
</html>输出:

参考: https://api.jquerymobile.com/collapsibleset/#option-expandedIcon
相关用法
- jQuery Mobile Collapsible expandedIcon用法及代码示例
- jQuery Mobile Collapsibleset mini用法及代码示例
- jQuery Mobile Collapsibleset collapsedIcon用法及代码示例
- jQuery Mobile Collapsibleset corners用法及代码示例
- jQuery Mobile Collapsibleset defaults用法及代码示例
- jQuery Mobile Collapsibleset iconpos用法及代码示例
- jQuery Mobile Collapsibleset enhanced用法及代码示例
- jQuery Mobile Collapsibleset inset用法及代码示例
- jQuery Mobile Collapsibleset disabled用法及代码示例
- jQuery Mobile Button corners用法及代码示例
- jQuery Mobile Collapsible collapsed用法及代码示例
- jQuery Mobile Collapsible mini用法及代码示例
- jQuery Mobile Rangeslider disabled用法及代码示例
- jQuery Mobile Popup transition用法及代码示例
- jQuery Mobile Checkboxradio mini用法及代码示例
- jQuery Mobile Button icon用法及代码示例
- jQuery Mobile Button iconshadow用法及代码示例
- jQuery Mobile Button theme用法及代码示例
- jQuery Mobile Button iconpos用法及代码示例
- jQuery Mobile Button inline用法及代码示例
- jQuery Mobile Button mini用法及代码示例
- jQuery Mobile Button shadow用法及代码示例
- jQuery Mobile Button enhanced用法及代码示例
- jQuery Mobile Button disabled用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery Mobile Collapsibleset Widget expandedIcon Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
