基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/smartMapping/SizeSlider"], (SizeSlider) => { /* code goes here */ });
ESM:
import SizeSlider from "@arcgis/core/widgets/smartMapping/SizeSlider";
类:
esri/widgets/smartMapping/SizeSlider
继承: SizeSlider > SmartMappingSliderBase > Widget > Accessor
自从:用于 JavaScript 4.12 的 ArcGIS API
用法说明
SizeSlider 小部件旨在用于在可以使用 SizeVariable 渲染的任何层中创作和探索数据驱动的可视化。您至少必须设置小部件的最小、最大和停止属性。
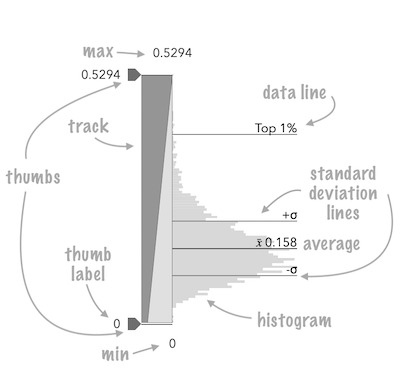
有关此滑块上可用的可配置选项的摘要,请参见下图。

fromRendererResult 方法可用于根据 createContinuousRenderer 方法的结果方便地创建此滑块。
const sizeParams = {
layer: layer,
basemap: map.basemap,
valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100",
view: view
};
let rendererResult = null;
sizeRendererCreator
.createContinuousRenderer(sizeParams)
.then(function(response) {
rendererResult = response;
layer.renderer = response.renderer;
return histogram({
layer: layer,
valueExpression: sizeParams.valueExpression,
view: view,
numBins: 70
});
})
.then(function(histogramResult) {
const sizeSlider = SizeSlider.fromRendererResult(rendererResult, histogramResult);
sizeSlider.container = "slider";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
此滑块应用于更新图层渲染器中的size visual variable。应用程序开发人员有责任在更新适当渲染器的大小变量时设置事件侦听器。
// when the user slides the handle(s), update the renderer
// with the updated size stops
sizeSlider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
const sizeVariable = renderer.visualVariables[0];
renderer.visualVariables = [ sizeSlider.updateVisualVariable(sizeVariable) ];
layer.renderer = renderer;
});
相关用法
- JavaScript ArcGIS SizeSlider segment-drag事件用法及代码示例
- JavaScript ArcGIS SizeSlider.zoomOptions用法及代码示例
- JavaScript ArcGIS SizeSlider.visible用法及代码示例
- JavaScript ArcGIS SizeSlider.fromRendererResult用法及代码示例
- JavaScript ArcGIS SizeSlider.updateVisualVariable用法及代码示例
- JavaScript ArcGIS SizeSlider.container用法及代码示例
- JavaScript ArcGIS SizeSlider.stops用法及代码示例
- JavaScript ArcGIS SizeSlider.labelFormatFunction用法及代码示例
- JavaScript ArcGIS SizeSlider min-change事件用法及代码示例
- JavaScript ArcGIS SizeSlider thumb-change事件用法及代码示例
- JavaScript ArcGIS SizeSlider.syncedSegmentsEnabled用法及代码示例
- JavaScript ArcGIS SizeSlider.persistSizeRangeEnabled用法及代码示例
- JavaScript ArcGIS SizeSlider.when用法及代码示例
- JavaScript ArcGIS SizeSlider.classes用法及代码示例
- JavaScript ArcGIS SizeSlider.on用法及代码示例
- JavaScript ArcGIS SizeSlider.max用法及代码示例
- JavaScript ArcGIS SizeSlider.inputParseFunction用法及代码示例
- JavaScript ArcGIS SizeSlider.primaryHandleEnabled用法及代码示例
- JavaScript ArcGIS SizeSlider.inputFormatFunction用法及代码示例
- JavaScript ArcGIS SizeSlider max-change事件用法及代码示例
- JavaScript ArcGIS SizeSlider.min用法及代码示例
- JavaScript ArcGIS SizeSlider.histogramConfig用法及代码示例
- JavaScript ArcGIS SizeSlider thumb-drag事件用法及代码示例
- JavaScript ArcGIS SizeSlider.updateFromRendererResult用法及代码示例
- JavaScript ArcGIS SizeSlider.handlesSyncedToPrimary用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 SizeSlider。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
