基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/smartMapping/SizeSlider"], (SizeSlider) => { /* code goes here */ });
ESM:
import SizeSlider from "@arcgis/core/widgets/smartMapping/SizeSlider";
類:
esri/widgets/smartMapping/SizeSlider
繼承: SizeSlider > SmartMappingSliderBase > Widget > Accessor
自從:用於 JavaScript 4.12 的 ArcGIS API
用法說明
SizeSlider 小部件旨在用於在可以使用 SizeVariable 渲染的任何層中創作和探索數據驅動的可視化。您至少必須設置小部件的最小、最大和停止屬性。
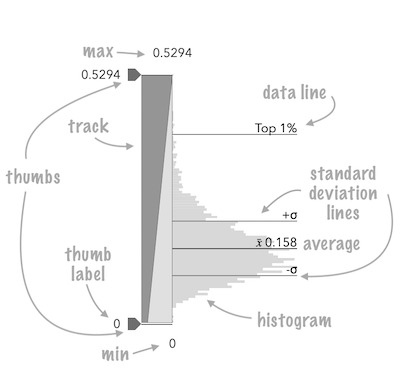
有關此滑塊上可用的可配置選項的摘要,請參見下圖。

fromRendererResult 方法可用於根據 createContinuousRenderer 方法的結果方便地創建此滑塊。
const sizeParams = {
layer: layer,
basemap: map.basemap,
valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100",
view: view
};
let rendererResult = null;
sizeRendererCreator
.createContinuousRenderer(sizeParams)
.then(function(response) {
rendererResult = response;
layer.renderer = response.renderer;
return histogram({
layer: layer,
valueExpression: sizeParams.valueExpression,
view: view,
numBins: 70
});
})
.then(function(histogramResult) {
const sizeSlider = SizeSlider.fromRendererResult(rendererResult, histogramResult);
sizeSlider.container = "slider";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
此滑塊應用於更新圖層渲染器中的size visual variable。應用程序開發人員有責任在更新適當渲染器的大小變量時設置事件偵聽器。
// when the user slides the handle(s), update the renderer
// with the updated size stops
sizeSlider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
const sizeVariable = renderer.visualVariables[0];
renderer.visualVariables = [ sizeSlider.updateVisualVariable(sizeVariable) ];
layer.renderer = renderer;
});
相關用法
- JavaScript ArcGIS SizeSlider segment-drag事件用法及代碼示例
- JavaScript ArcGIS SizeSlider.zoomOptions用法及代碼示例
- JavaScript ArcGIS SizeSlider.visible用法及代碼示例
- JavaScript ArcGIS SizeSlider.fromRendererResult用法及代碼示例
- JavaScript ArcGIS SizeSlider.updateVisualVariable用法及代碼示例
- JavaScript ArcGIS SizeSlider.container用法及代碼示例
- JavaScript ArcGIS SizeSlider.stops用法及代碼示例
- JavaScript ArcGIS SizeSlider.labelFormatFunction用法及代碼示例
- JavaScript ArcGIS SizeSlider min-change事件用法及代碼示例
- JavaScript ArcGIS SizeSlider thumb-change事件用法及代碼示例
- JavaScript ArcGIS SizeSlider.syncedSegmentsEnabled用法及代碼示例
- JavaScript ArcGIS SizeSlider.persistSizeRangeEnabled用法及代碼示例
- JavaScript ArcGIS SizeSlider.when用法及代碼示例
- JavaScript ArcGIS SizeSlider.classes用法及代碼示例
- JavaScript ArcGIS SizeSlider.on用法及代碼示例
- JavaScript ArcGIS SizeSlider.max用法及代碼示例
- JavaScript ArcGIS SizeSlider.inputParseFunction用法及代碼示例
- JavaScript ArcGIS SizeSlider.primaryHandleEnabled用法及代碼示例
- JavaScript ArcGIS SizeSlider.inputFormatFunction用法及代碼示例
- JavaScript ArcGIS SizeSlider max-change事件用法及代碼示例
- JavaScript ArcGIS SizeSlider.min用法及代碼示例
- JavaScript ArcGIS SizeSlider.histogramConfig用法及代碼示例
- JavaScript ArcGIS SizeSlider thumb-drag事件用法及代碼示例
- JavaScript ArcGIS SizeSlider.updateFromRendererResult用法及代碼示例
- JavaScript ArcGIS SizeSlider.handlesSyncedToPrimary用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 SizeSlider。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
