将滑块轨道缩放至此属性中提供的边界。当提供最小和/或最大缩放值时,绝对最小和最大滑块值将被保留并呈现在滑块上的典型位置。但是,滑块轨道本身会缩放,因此拇指无法移动到所提供的最小和最大缩放值的上方或下方。
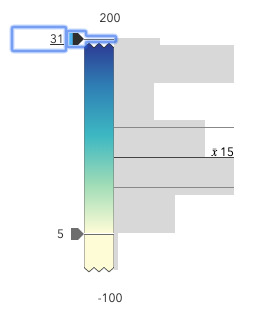
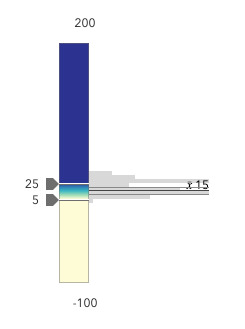
当滑块处于缩放状态时,轨道的缩放端会出现锯齿状。在下图中,请注意顶部拇指如何无法移动超过
31的最大缩放比例,即使滑块最大值为200。
要退出缩放状态,用户可以单击锯齿线,或者开发人员可以将
zoomOptions设置为null。由开发人员为最终用户提供 UI 选项以启用滑块上的缩放。当滑块与严重倾斜的数据集相关联时,设置
zoomOptions很有用,其中直方图由于异常值而仅呈现一两个条形图。
您可以通过缩放滑块并根据缩放的最小值和最大值重新生成直方图来消除异常值的影响。这将提供更好的数据视图并使滑块对最终用户更有用。
例子:
// zooms the slider to so thumbs can only be moved // to positions between the values of 10 and 25 while // maintaining the slider's absolute minimum and // maximum values slider.zoomOptions = { min: 10, max: 25 };// disables zooming on the slider slider.zoomOptions = null;// zooms the slider to so thumbs can only be moved // to positions above the value of 10, while maintaining // the slider's absolute minimum value slider.zoomOptions = { min: 10 };// zooms the slider to so thumbs can only be moved // to positions below the value of 25, while maintaining // the slider's absolute maximum value slider.zoomOptions = { max: 25 };// zooms the slider to the handle positions // with some padding document.getElementById("zoomInButton").onclick = function() { const lowerThumb = slider.values[0]; const upperThumb = slider.values[1]; const range = upperThumb - lowerThumb; const padding = range * 0.3; const zoomMin = (lowerThumb - padding) > slider.min ? (lowerThumb - padding) : slider.min; const zoomMax = (upperThumb + padding) < slider.max ? (upperThumb + padding) : slider.max; slider.set({ zoomOptions: { min: zoomMin, max: zoomMax } }); };
基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/smartMapping/OpacitySlider"], (OpacitySlider) => { /* code goes here */ });
ESM:
import OpacitySlider from "@arcgis/core/widgets/smartMapping/OpacitySlider";
类:
esri/widgets/smartMapping/OpacitySlider
继承: OpacitySlider > SmartMappingSliderBase > Widget > Accessor
自从:用于 JavaScript 4.12 的 ArcGIS API
用法说明
OpacitySlider.zoomOptions函数(或属性)的定义如下:
相关用法
- JavaScript ArcGIS OpacitySlider.visibleElements用法及代码示例
- JavaScript ArcGIS OpacitySlider.when用法及代码示例
- JavaScript ArcGIS OpacitySlider.on用法及代码示例
- JavaScript ArcGIS OpacitySlider.updateFromVisualVariableResult用法及代码示例
- JavaScript ArcGIS OpacitySlider.syncedSegmentsEnabled用法及代码示例
- JavaScript ArcGIS OpacitySlider.min用法及代码示例
- JavaScript ArcGIS OpacitySlider.precision用法及代码示例
- JavaScript ArcGIS OpacitySlider.visible用法及代码示例
- JavaScript ArcGIS OpacitySlider.inputFormatFunction用法及代码示例
- JavaScript ArcGIS OpacitySlider.container用法及代码示例
- JavaScript ArcGIS OpacitySlider.labelFormatFunction用法及代码示例
- JavaScript ArcGIS OpacitySlider.histogramConfig用法及代码示例
- JavaScript ArcGIS OpacitySlider.classes用法及代码示例
- JavaScript ArcGIS OpacitySlider.style用法及代码示例
- JavaScript ArcGIS OpacitySlider.inputParseFunction用法及代码示例
- JavaScript ArcGIS OpacitySlider.fromVisualVariableResult用法及代码示例
- JavaScript ArcGIS OpacitySlider.stops用法及代码示例
- JavaScript ArcGIS OpacitySlider.max用法及代码示例
- JavaScript ArcGIS OpacitySlider用法及代码示例
- JavaScript ArcGIS OpacitySlider thumb-change事件用法及代码示例
- JavaScript ArcGIS OpacitySlider segment-drag事件用法及代码示例
- JavaScript ArcGIS OpacitySlider thumb-drag事件用法及代码示例
- JavaScript ArcGIS OpacitySlider max-change事件用法及代码示例
- JavaScript ArcGIS OpacitySlider min-change事件用法及代码示例
- JavaScript ArcGIS OpacityStop.clone用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 OpacitySlider.zoomOptions。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
