將滑塊軌道縮放至此屬性中提供的邊界。當提供最小和/或最大縮放值時,絕對最小和最大滑塊值將被保留並呈現在滑塊上的典型位置。但是,滑塊軌道本身會縮放,因此拇指無法移動到所提供的最小和最大縮放值的上方或下方。
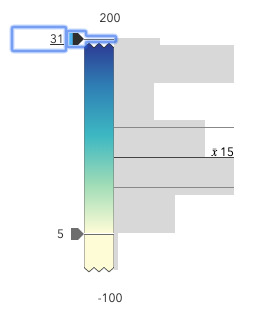
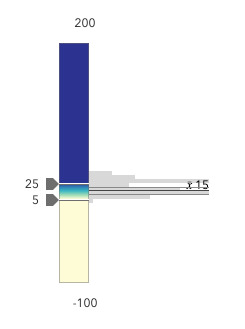
當滑塊處於縮放狀態時,軌道的縮放端會出現鋸齒狀。在下圖中,請注意頂部拇指如何無法移動超過
31的最大縮放比例,即使滑塊最大值為200。
要退出縮放狀態,用戶可以單擊鋸齒線,或者開發人員可以將
zoomOptions設置為null。由開發人員為最終用戶提供 UI 選項以啟用滑塊上的縮放。當滑塊與嚴重傾斜的數據集相關聯時,設置
zoomOptions很有用,其中直方圖由於異常值而僅呈現一兩個條形圖。
您可以通過縮放滑塊並根據縮放的最小值和最大值重新生成直方圖來消除異常值的影響。這將提供更好的數據視圖並使滑塊對最終用戶更有用。
例子:
// zooms the slider to so thumbs can only be moved // to positions between the values of 10 and 25 while // maintaining the slider's absolute minimum and // maximum values slider.zoomOptions = { min: 10, max: 25 };// disables zooming on the slider slider.zoomOptions = null;// zooms the slider to so thumbs can only be moved // to positions above the value of 10, while maintaining // the slider's absolute minimum value slider.zoomOptions = { min: 10 };// zooms the slider to so thumbs can only be moved // to positions below the value of 25, while maintaining // the slider's absolute maximum value slider.zoomOptions = { max: 25 };// zooms the slider to the handle positions // with some padding document.getElementById("zoomInButton").onclick = function() { const lowerThumb = slider.values[0]; const upperThumb = slider.values[1]; const range = upperThumb - lowerThumb; const padding = range * 0.3; const zoomMin = (lowerThumb - padding) > slider.min ? (lowerThumb - padding) : slider.min; const zoomMax = (upperThumb + padding) < slider.max ? (upperThumb + padding) : slider.max; slider.set({ zoomOptions: { min: zoomMin, max: zoomMax } }); };
基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/smartMapping/OpacitySlider"], (OpacitySlider) => { /* code goes here */ });
ESM:
import OpacitySlider from "@arcgis/core/widgets/smartMapping/OpacitySlider";
類:
esri/widgets/smartMapping/OpacitySlider
繼承: OpacitySlider > SmartMappingSliderBase > Widget > Accessor
自從:用於 JavaScript 4.12 的 ArcGIS API
用法說明
OpacitySlider.zoomOptions函數(或屬性)的定義如下:
相關用法
- JavaScript ArcGIS OpacitySlider.visibleElements用法及代碼示例
- JavaScript ArcGIS OpacitySlider.when用法及代碼示例
- JavaScript ArcGIS OpacitySlider.on用法及代碼示例
- JavaScript ArcGIS OpacitySlider.updateFromVisualVariableResult用法及代碼示例
- JavaScript ArcGIS OpacitySlider.syncedSegmentsEnabled用法及代碼示例
- JavaScript ArcGIS OpacitySlider.min用法及代碼示例
- JavaScript ArcGIS OpacitySlider.precision用法及代碼示例
- JavaScript ArcGIS OpacitySlider.visible用法及代碼示例
- JavaScript ArcGIS OpacitySlider.inputFormatFunction用法及代碼示例
- JavaScript ArcGIS OpacitySlider.container用法及代碼示例
- JavaScript ArcGIS OpacitySlider.labelFormatFunction用法及代碼示例
- JavaScript ArcGIS OpacitySlider.histogramConfig用法及代碼示例
- JavaScript ArcGIS OpacitySlider.classes用法及代碼示例
- JavaScript ArcGIS OpacitySlider.style用法及代碼示例
- JavaScript ArcGIS OpacitySlider.inputParseFunction用法及代碼示例
- JavaScript ArcGIS OpacitySlider.fromVisualVariableResult用法及代碼示例
- JavaScript ArcGIS OpacitySlider.stops用法及代碼示例
- JavaScript ArcGIS OpacitySlider.max用法及代碼示例
- JavaScript ArcGIS OpacitySlider用法及代碼示例
- JavaScript ArcGIS OpacitySlider thumb-change事件用法及代碼示例
- JavaScript ArcGIS OpacitySlider segment-drag事件用法及代碼示例
- JavaScript ArcGIS OpacitySlider thumb-drag事件用法及代碼示例
- JavaScript ArcGIS OpacitySlider max-change事件用法及代碼示例
- JavaScript ArcGIS OpacitySlider min-change事件用法及代碼示例
- JavaScript ArcGIS OpacityStop.clone用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 OpacitySlider.zoomOptions。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
