基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/smartMapping/OpacitySlider"], (OpacitySlider) => { /* code goes here */ });
ESM:
import OpacitySlider from "@arcgis/core/widgets/smartMapping/OpacitySlider";
類:
esri/widgets/smartMapping/OpacitySlider
繼承: OpacitySlider > SmartMappingSliderBase > Widget > Accessor
自從:用於 JavaScript 4.12 的 ArcGIS API
用法說明
OpacitySlider 小部件旨在用於在可以使用 OpacityVariable 渲染的任何層中創作和探索數據驅動的可視化。您至少必須設置小部件的最小、最大和停止屬性。停止點用於渲染滑塊軌道上的不透明度漸變。
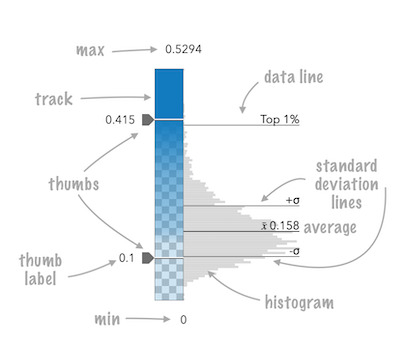
有關此滑塊上可用的可配置選項的摘要,請參見下圖。

fromVisualVariableResult 方法可用於根據 createVisualVariable 方法的結果方便地創建此滑塊。
const params = {
layer: layer,
basemap: map.basemap,
valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100",
view: view
};
let variableResult = null;
opacityVariableCreator
.createVisualVariable(params)
.then(function(response) {
variableResult = response;
layer.renderer.visualVariables = [ response.visualVariable ];
return histogram({
layer: layer,
valueExpression: params.valueExpression,
view: view,
numBins: 70
});
})
.then(function(histogramResult) {
const slider = OpacitySlider.fromVisualVariableResult(variableResult, histogramResult);
slider.container = "slider";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
此滑塊應用於更新圖層渲染器中的opacity visual variable。應用程序開發人員有責任在此滑塊上設置事件偵聽器以更新適當渲染器的不透明度變量。
// when the user slides the handle(s), update the renderer
// with the updated opacity stops
slider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
const opacityVariable = renderer.visualVariables[0].clone();
opacityVariable.stops = slider.stops;
renderer.visualVariables = [ opacityVariable ];
layer.renderer = renderer;
});
相關用法
- JavaScript ArcGIS OpacitySlider.visibleElements用法及代碼示例
- JavaScript ArcGIS OpacitySlider.zoomOptions用法及代碼示例
- JavaScript ArcGIS OpacitySlider.when用法及代碼示例
- JavaScript ArcGIS OpacitySlider.on用法及代碼示例
- JavaScript ArcGIS OpacitySlider.updateFromVisualVariableResult用法及代碼示例
- JavaScript ArcGIS OpacitySlider.syncedSegmentsEnabled用法及代碼示例
- JavaScript ArcGIS OpacitySlider.min用法及代碼示例
- JavaScript ArcGIS OpacitySlider.precision用法及代碼示例
- JavaScript ArcGIS OpacitySlider.visible用法及代碼示例
- JavaScript ArcGIS OpacitySlider thumb-change事件用法及代碼示例
- JavaScript ArcGIS OpacitySlider segment-drag事件用法及代碼示例
- JavaScript ArcGIS OpacitySlider.inputFormatFunction用法及代碼示例
- JavaScript ArcGIS OpacitySlider.container用法及代碼示例
- JavaScript ArcGIS OpacitySlider.labelFormatFunction用法及代碼示例
- JavaScript ArcGIS OpacitySlider thumb-drag事件用法及代碼示例
- JavaScript ArcGIS OpacitySlider.histogramConfig用法及代碼示例
- JavaScript ArcGIS OpacitySlider.classes用法及代碼示例
- JavaScript ArcGIS OpacitySlider.style用法及代碼示例
- JavaScript ArcGIS OpacitySlider max-change事件用法及代碼示例
- JavaScript ArcGIS OpacitySlider.inputParseFunction用法及代碼示例
- JavaScript ArcGIS OpacitySlider min-change事件用法及代碼示例
- JavaScript ArcGIS OpacitySlider.fromVisualVariableResult用法及代碼示例
- JavaScript ArcGIS OpacitySlider.stops用法及代碼示例
- JavaScript ArcGIS OpacitySlider.max用法及代碼示例
- JavaScript ArcGIS OpacityStop.clone用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 OpacitySlider。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
