基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/smartMapping/OpacitySlider"], (OpacitySlider) => { /* code goes here */ });
ESM:
import OpacitySlider from "@arcgis/core/widgets/smartMapping/OpacitySlider";
类:
esri/widgets/smartMapping/OpacitySlider
继承: OpacitySlider > SmartMappingSliderBase > Widget > Accessor
自从:用于 JavaScript 4.12 的 ArcGIS API
用法说明
OpacitySlider 小部件旨在用于在可以使用 OpacityVariable 渲染的任何层中创作和探索数据驱动的可视化。您至少必须设置小部件的最小、最大和停止属性。停止点用于渲染滑块轨道上的不透明度渐变。
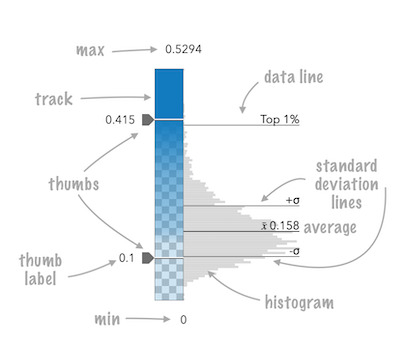
有关此滑块上可用的可配置选项的摘要,请参见下图。

fromVisualVariableResult 方法可用于根据 createVisualVariable 方法的结果方便地创建此滑块。
const params = {
layer: layer,
basemap: map.basemap,
valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100",
view: view
};
let variableResult = null;
opacityVariableCreator
.createVisualVariable(params)
.then(function(response) {
variableResult = response;
layer.renderer.visualVariables = [ response.visualVariable ];
return histogram({
layer: layer,
valueExpression: params.valueExpression,
view: view,
numBins: 70
});
})
.then(function(histogramResult) {
const slider = OpacitySlider.fromVisualVariableResult(variableResult, histogramResult);
slider.container = "slider";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
此滑块应用于更新图层渲染器中的opacity visual variable。应用程序开发人员有责任在此滑块上设置事件侦听器以更新适当渲染器的不透明度变量。
// when the user slides the handle(s), update the renderer
// with the updated opacity stops
slider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
const opacityVariable = renderer.visualVariables[0].clone();
opacityVariable.stops = slider.stops;
renderer.visualVariables = [ opacityVariable ];
layer.renderer = renderer;
});
相关用法
- JavaScript ArcGIS OpacitySlider.visibleElements用法及代码示例
- JavaScript ArcGIS OpacitySlider.zoomOptions用法及代码示例
- JavaScript ArcGIS OpacitySlider.when用法及代码示例
- JavaScript ArcGIS OpacitySlider.on用法及代码示例
- JavaScript ArcGIS OpacitySlider.updateFromVisualVariableResult用法及代码示例
- JavaScript ArcGIS OpacitySlider.syncedSegmentsEnabled用法及代码示例
- JavaScript ArcGIS OpacitySlider.min用法及代码示例
- JavaScript ArcGIS OpacitySlider.precision用法及代码示例
- JavaScript ArcGIS OpacitySlider.visible用法及代码示例
- JavaScript ArcGIS OpacitySlider thumb-change事件用法及代码示例
- JavaScript ArcGIS OpacitySlider segment-drag事件用法及代码示例
- JavaScript ArcGIS OpacitySlider.inputFormatFunction用法及代码示例
- JavaScript ArcGIS OpacitySlider.container用法及代码示例
- JavaScript ArcGIS OpacitySlider.labelFormatFunction用法及代码示例
- JavaScript ArcGIS OpacitySlider thumb-drag事件用法及代码示例
- JavaScript ArcGIS OpacitySlider.histogramConfig用法及代码示例
- JavaScript ArcGIS OpacitySlider.classes用法及代码示例
- JavaScript ArcGIS OpacitySlider.style用法及代码示例
- JavaScript ArcGIS OpacitySlider max-change事件用法及代码示例
- JavaScript ArcGIS OpacitySlider.inputParseFunction用法及代码示例
- JavaScript ArcGIS OpacitySlider min-change事件用法及代码示例
- JavaScript ArcGIS OpacitySlider.fromVisualVariableResult用法及代码示例
- JavaScript ArcGIS OpacitySlider.stops用法及代码示例
- JavaScript ArcGIS OpacitySlider.max用法及代码示例
- JavaScript ArcGIS OpacityStop.clone用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 OpacitySlider。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
