基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/smartMapping/ColorSizeSlider"], (ColorSizeSlider) => { /* code goes here */ });
ESM:
import ColorSizeSlider from "@arcgis/core/widgets/smartMapping/ColorSizeSlider";
类:
esri/widgets/smartMapping/ColorSizeSlider
继承: ColorSizeSlider > SmartMappingSliderBase > Widget > Accessor
自从:用于 JavaScript 4.12 的 ArcGIS API
用法说明
ColorSizeSlider 小部件用于在可以使用 ColorVariable 和 SizeVariable 呈现的任何层中创作和探索数据驱动的可视化。两个可视变量都应该用于可视化相同的数据变量。
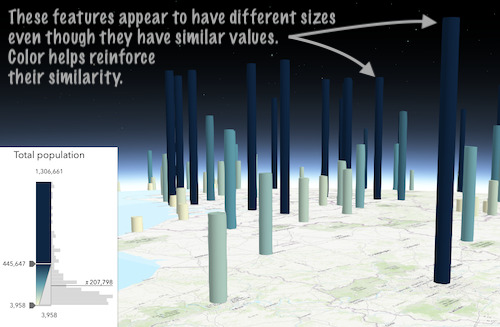
这种滑块和可视化样式专为 3D 主题可视化而设计,其中大小和颜色都用于可视化相同的数据变量,以最大程度地减少由于感知失真而造成的混乱。例如,如果两个大小相似的特征(因此数据值)彼此相距很远,则拉伸点的可视化可能难以理解;距离Camera 最远的要素将显得比靠近相机的要素小。颜色变量可以帮助用户了解两个特征具有相似的值。

您至少必须设置小部件的最小、最大和停止属性。这些停止点用于在滑块的轨道上渲染颜色渐变。
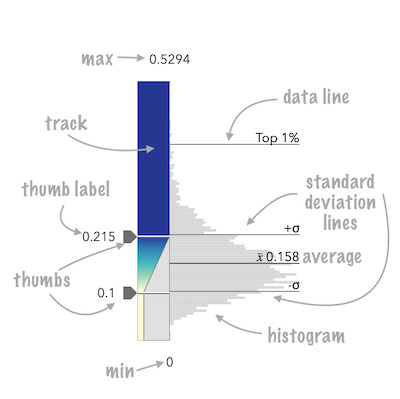
有关此滑块上可用的可配置选项的摘要,请参见下图。

fromRendererResult 方法可用于根据 createContinuousRenderer 方法的结果方便地创建此滑块。
const params = {
layer: layer,
basemap: map.basemap,
valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100",
view: view
};
let rendererResult = null;
univariateColorSizeRendererCreator
.createContinuousRenderer(params)
.then(function(response) {
rendererResult = response;
layer.renderer = response.renderer;
return histogram({
layer: layer,
valueExpression: colorParams.valueExpression,
view: view,
numBins: 70
});
})
.then(function(histogramResult) {
const slider = ColorSizeSlider.fromRendererResult(rendererResult, histogramResult);
slider.container = "slider";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
此滑块应用于更新图层渲染器中匹配的 color 和 size 视觉变量。应用程序开发人员有责任在此滑块上设置事件侦听器,以在适当的渲染器中更新这些变量。
// when the user slides the handle(s), update the renderer
// with the updated color stops
slider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
renderer.visualVariables = slider.updateVisualVariables( renderer.visualVariables );
layer.renderer = renderer;
});
相关用法
- JavaScript ArcGIS ColorSizeSlider thumb-drag事件用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.visible用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.max用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.when用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.updateRenderer用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.precision用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.updateVisualVariables用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.container用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.labelFormatFunction用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.classes用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.histogramConfig用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.on用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.zoomOptions用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.inputParseFunction用法及代码示例
- JavaScript ArcGIS ColorSizeSlider min-change事件用法及代码示例
- JavaScript ArcGIS ColorSizeSlider max-change事件用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.syncedSegmentsEnabled用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.fromRendererResult用法及代码示例
- JavaScript ArcGIS ColorSizeSlider segment-drag事件用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.handlesSyncedToPrimary用法及代码示例
- JavaScript ArcGIS ColorSizeSlider thumb-change事件用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.visibleElements用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.inputFormatFunction用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.primaryHandleEnabled用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.stops用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 ColorSizeSlider。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
