-
inputFormatFunctionLabelFormatterinherited - 自从:ArcGIS 适用于 JavaScript 4.14 的 API
用于格式化用户输入的函数。与格式化缩略图标签的 labelFormatFunction 不同,
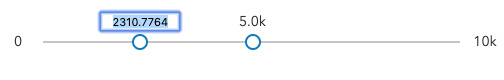
inputFormatFunction在用户开始编辑输入元素时格式化缩略图值。下图演示了默认情况下滑块输入值如何类似于相应的滑块值,并且与
labelFormatFunction中设置的格式不匹配。
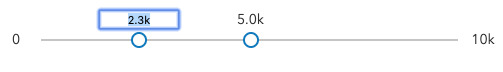
如果要格式化滑块输入值以使其与拇指标签匹配,则可以将
labelFormatFunction中设置的相同函数传递给inputFormatFunction以实现一致的格式设置。
但是,如果指定了
inputFormatFunction,则还必须编写相应的 inputParseFunction 来将用户输入解析为可理解的滑块值。在大多数情况下,如果指定inputFormatFunction,则应将 labelFormatFunction 设置为相同的值,以保证标签和输入之间的一致性。此属性覆盖默认输入格式化程序,该格式化程序通过对输入值调用
toString()进行格式化。例子:
// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/smartMapping/ColorSizeSlider"], (ColorSizeSlider) => { /* code goes here */ });
ESM:
import ColorSizeSlider from "@arcgis/core/widgets/smartMapping/ColorSizeSlider";
类:
esri/widgets/smartMapping/ColorSizeSlider
继承: ColorSizeSlider > SmartMappingSliderBase > Widget > Accessor
自从:用于 JavaScript 4.12 的 ArcGIS API
用法说明
ColorSizeSlider.inputFormatFunction函数(或属性)的定义如下:
相关用法
- JavaScript ArcGIS ColorSizeSlider.inputParseFunction用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.visible用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.max用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.when用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.updateRenderer用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.precision用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.updateVisualVariables用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.container用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.labelFormatFunction用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.classes用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.histogramConfig用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.on用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.zoomOptions用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.syncedSegmentsEnabled用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.fromRendererResult用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.handlesSyncedToPrimary用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.visibleElements用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.primaryHandleEnabled用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.stops用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.min用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.updateFromRendererResult用法及代码示例
- JavaScript ArcGIS ColorSizeSlider.persistSizeRangeEnabled用法及代码示例
- JavaScript ArcGIS ColorSizeSlider thumb-drag事件用法及代码示例
- JavaScript ArcGIS ColorSizeSlider min-change事件用法及代码示例
- JavaScript ArcGIS ColorSizeSlider max-change事件用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 ColorSizeSlider.inputFormatFunction。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
