-
actionsCollection<action>autocast - 自从:ArcGIS 适用于 JavaScript 4.21 的 API
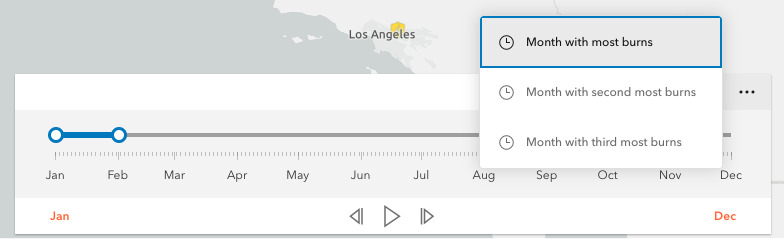
定义当用户单击省略号按钮时将出现在菜单中的操作
 在小部件中。如果此属性是,省略号按钮将不会显示
在小部件中。如果此属性是,省略号按钮将不会显示null或者如果集合为空。每个行动用唯一的 id、标题和图标定义。每次单击菜单中的操作时都会触发 trigger-action 事件。此事件可用于执行自定义代码,例如将 timeExtent 设置为特定日期或将 timeExtent 复制到浏览器的剪贴板。
例子:
// Create a TimeSlider with two actions to snap the thumb to // two specific time extents. const timeSlider = new TimeSlider({ container: "timeSliderDiv", fullTimeExtent: { start: new Date(2011, 0, 1), end: new Date(2012, 0, 1) }, mode: "instant", actions: [ { id: "quake", icon: "exclamation-mark-triangle", title: "Jump to Earthquake" }, { id: "quake-plus-one-month", icon: "organization", title: "One month later" } ] }); // listen to timeSlider's trigger-action event // check what action user clicked on and respond accordingly. timeSlider.on("trigger-action", (event) => { const quake = new Date(Date.UTC(2011, 3, 11, 8, 16, 12)); const oneMonthLater = new Date(quake.getTime()).setMonth(quake.getMonth() + 1); switch(event.action.id) { case "quake": timeSlider.timeExtent = { start: quake, end: quake }; break; case "quake-plus-one-month": timeSlider.timeExtent = { start: oneMonthLater, end: oneMonthLater }; break; } });
基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/TimeSlider"], (TimeSlider) => { /* code goes here */ });
ESM:
import TimeSlider from "@arcgis/core/widgets/TimeSlider";
类:
esri/widgets/TimeSlider
继承: TimeSlider > Widget > Accessor
自从:用于 JavaScript 4.12 的 ArcGIS API
用法说明
TimeSlider.actions函数(或属性)的定义如下:
相关用法
- JavaScript ArcGIS TimeSlider.container用法及代码示例
- JavaScript ArcGIS TimeSlider.next用法及代码示例
- JavaScript ArcGIS TimeSlider.mode用法及代码示例
- JavaScript ArcGIS TimeSlider.loop用法及代码示例
- JavaScript ArcGIS TimeSlider.classes用法及代码示例
- JavaScript ArcGIS TimeSlider.on用法及代码示例
- JavaScript ArcGIS TimeSlider.stops用法及代码示例
- JavaScript ArcGIS TimeSlider.updateWebDocument用法及代码示例
- JavaScript ArcGIS TimeSlider.labelFormatFunction用法及代码示例
- JavaScript ArcGIS TimeSlider.previous用法及代码示例
- JavaScript ArcGIS TimeSlider.effectiveStops用法及代码示例
- JavaScript ArcGIS TimeSlider.fullTimeExtent用法及代码示例
- JavaScript ArcGIS TimeSlider.when用法及代码示例
- JavaScript ArcGIS TimeSlider.play用法及代码示例
- JavaScript ArcGIS TimeSlider.layout用法及代码示例
- JavaScript ArcGIS TimeSlider.StopsByInterval用法及代码示例
- JavaScript ArcGIS TimeSlider.visible用法及代码示例
- JavaScript ArcGIS TimeSlider.tickConfigs用法及代码示例
- JavaScript ArcGIS TimeSlider.timeExtent用法及代码示例
- JavaScript ArcGIS TimeSlider.StopsByDates用法及代码示例
- JavaScript ArcGIS TimeSlider.viewModel用法及代码示例
- JavaScript ArcGIS TimeSlider.StopsByCount用法及代码示例
- JavaScript ArcGIS TimeSlider.disabled用法及代码示例
- JavaScript ArcGIS TimeSlider.timeVisible用法及代码示例
- JavaScript ArcGIS TimeSlider.stop用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 TimeSlider.actions。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。