基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/TableList"], (TableList) => { /* code goes here */ });
ESM:
import TableList from "@arcgis/core/widgets/TableList";
类:
esri/widgets/TableList
继承: TableList > Widget > Accessor
自从:用于 JavaScript 4.17 的 ArcGIS API
用法说明
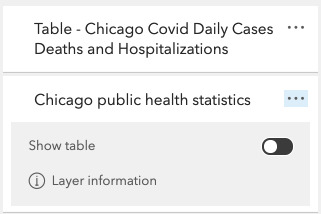
TableList 小部件提供了一种显示与 Map 关联的表列表的方法。它旨在与feature layer 表一起使用。
如果Map包含要素图层表,它们将显示在小部件中。表格也可以添加到Map的tables 集合中。Map属性中引用的任何表格都将显示在小部件中。如果不确定图层是否为表,请检查要素图层的 isTable 属性。
ListItem API 提供对每个表格的访问,允许开发人员配置与表格相关的操作,并允许开发人员向与表格相关的项目添加内容。
已知限制TableList 小部件不支持WebScene.

有关获得对小部件样式的完全控制的信息,请参阅Styling 主题。
例子:
const tableList = new TableList({
map: map, // takes any tables associated with the map and displays in widget
selectionEnabled: true,
listItemCreatedFunction: function(event) {
let item = event.item;
item.actionsSections = [
{
title: "Show table",
className: "esri-icon-table",
id: "table",
type: "toggle"
},
{
title: "Layer information",
className: "esri-icon-description",
id: "information"
}
]
});相关用法
- JavaScript ArcGIS TableList trigger-action事件用法及代码示例
- JavaScript ArcGIS TableList.map用法及代码示例
- JavaScript ArcGIS TableList.classes用法及代码示例
- JavaScript ArcGIS TableList.container用法及代码示例
- JavaScript ArcGIS TableList.listItemCreatedFunction用法及代码示例
- JavaScript ArcGIS TableList.selectionEnabled用法及代码示例
- JavaScript ArcGIS TableList.visible用法及代码示例
- JavaScript ArcGIS TableList.when用法及代码示例
- JavaScript ArcGIS TableList.on用法及代码示例
- JavaScript ArcGIS TableList.multipleSelectionEnabled用法及代码示例
- JavaScript ArcGIS TimeSlider.container用法及代码示例
- JavaScript TypedArray.sort()用法及代码示例
- JavaScript ArcGIS TimeSlider.next用法及代码示例
- JavaScript ArcGIS Track.classes用法及代码示例
- JavaScript ArcGIS TimeSlider.mode用法及代码示例
- JavaScript ArcGIS TimeInfo.fullTimeExtent用法及代码示例
- JavaScript ArcGIS TopFeaturesQuery.spatialRelationship用法及代码示例
- JavaScript TypedArray map()用法及代码示例
- JavaScript ArcGIS Terminal用法及代码示例
- JavaScript TypedArray every()用法及代码示例
- JavaScript ArcGIS TimeSlider.loop用法及代码示例
- JavaScript TypedArray.indexOf()用法及代码示例
- JavaScript TypedArray findIndex()用法及代码示例
- JavaScript ArcGIS TileLayer layerview-create-error事件用法及代码示例
- JavaScript ArcGIS Track.goToOverride用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 TableList。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
