基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/TableList"], (TableList) => { /* code goes here */ });
ESM:
import TableList from "@arcgis/core/widgets/TableList";
類:
esri/widgets/TableList
繼承: TableList > Widget > Accessor
自從:用於 JavaScript 4.17 的 ArcGIS API
用法說明
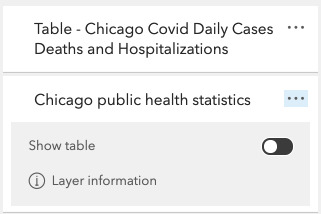
TableList 小部件提供了一種顯示與 Map 關聯的表列表的方法。它旨在與feature layer 表一起使用。
如果Map包含要素圖層表,它們將顯示在小部件中。表格也可以添加到Map的tables 集合中。Map屬性中引用的任何表格都將顯示在小部件中。如果不確定圖層是否為表,請檢查要素圖層的 isTable 屬性。
ListItem API 提供對每個表格的訪問,允許開發人員配置與表格相關的操作,並允許開發人員向與表格相關的項目添加內容。
已知限製TableList 小部件不支持WebScene.

有關獲得對小部件樣式的完全控製的信息,請參閱Styling 主題。
例子:
const tableList = new TableList({
map: map, // takes any tables associated with the map and displays in widget
selectionEnabled: true,
listItemCreatedFunction: function(event) {
let item = event.item;
item.actionsSections = [
{
title: "Show table",
className: "esri-icon-table",
id: "table",
type: "toggle"
},
{
title: "Layer information",
className: "esri-icon-description",
id: "information"
}
]
});相關用法
- JavaScript ArcGIS TableList trigger-action事件用法及代碼示例
- JavaScript ArcGIS TableList.map用法及代碼示例
- JavaScript ArcGIS TableList.classes用法及代碼示例
- JavaScript ArcGIS TableList.container用法及代碼示例
- JavaScript ArcGIS TableList.listItemCreatedFunction用法及代碼示例
- JavaScript ArcGIS TableList.selectionEnabled用法及代碼示例
- JavaScript ArcGIS TableList.visible用法及代碼示例
- JavaScript ArcGIS TableList.when用法及代碼示例
- JavaScript ArcGIS TableList.on用法及代碼示例
- JavaScript ArcGIS TableList.multipleSelectionEnabled用法及代碼示例
- JavaScript ArcGIS TimeSlider.container用法及代碼示例
- JavaScript TypedArray.sort()用法及代碼示例
- JavaScript ArcGIS TimeSlider.next用法及代碼示例
- JavaScript ArcGIS Track.classes用法及代碼示例
- JavaScript ArcGIS TimeSlider.mode用法及代碼示例
- JavaScript ArcGIS TimeInfo.fullTimeExtent用法及代碼示例
- JavaScript ArcGIS TopFeaturesQuery.spatialRelationship用法及代碼示例
- JavaScript TypedArray map()用法及代碼示例
- JavaScript ArcGIS Terminal用法及代碼示例
- JavaScript TypedArray every()用法及代碼示例
- JavaScript ArcGIS TimeSlider.loop用法及代碼示例
- JavaScript TypedArray.indexOf()用法及代碼示例
- JavaScript TypedArray findIndex()用法及代碼示例
- JavaScript ArcGIS TileLayer layerview-create-error事件用法及代碼示例
- JavaScript ArcGIS Track.goToOverride用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 TableList。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
