基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/ElevationProfile"], (ElevationProfile) => { /* code goes here */ });
ESM:
import ElevationProfile from "@arcgis/core/widgets/ElevationProfile";
类:
esri/widgets/ElevationProfile
继承: ElevationProfile > Widget > Accessor
自从:用于 JavaScript 4.18 的 ArcGIS API
用法说明
ElevationProfile 小部件用于从输入线图形生成和显示高程剖面。可以通过绘制单条线或multi-segment线,或通过在视图中选择线要素来交互式设置输入图形。或者,小部件允许在创建时或在运行时通过设置输入属性以编程方式设置输入图形。
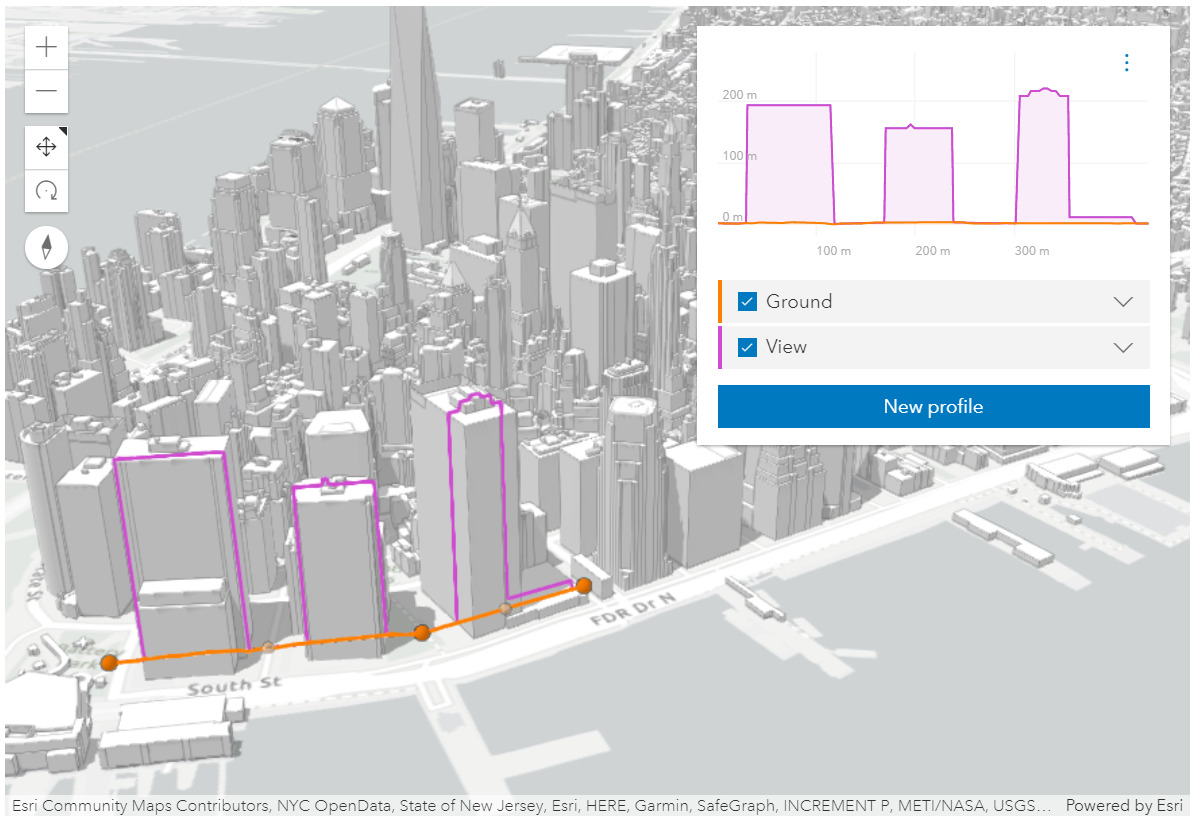
 ElevationProfile 小部件用于城市场景,显示地面和建筑物轮廓。见Sample - ElevationProfile widget
ElevationProfile 小部件用于城市场景,显示地面和建筑物轮廓。见Sample - ElevationProfile widget
该小部件可以可视化多个剖面线,具体取决于环境(2D 与 3D)和高程源数据:
-
ElevationProfileLineGround 可以在 MapView 和 SceneView 中使用。在这种情况下,高程直接从 Map.ground 采样。无论您的Map是 2D 还是 3D 显示,都需要在Map上设置地面属性。
-
ElevationProfileLineInput 从输入图形的几何图形中采样高程数据。它通常与具有 z 值的输入行数据一起使用。如果输入的行数据没有 z 值,如果该线以非叠加高程模式显示,则还会计算轮廓线。也可以应用高程偏移。目前在 2D 中,z 值不是从基于特征的图层中获取的,因此在 MapView 中,此轮廓线只能与具有 z 值的客户端图形一起使用。
-
ElevationProfileLineQuery 从source 属性中设置的高程源中采样高程数据。高程源可以是 ElevationLayer 或具有称为
queryElevation的方法的任何对象,具有与 queryElevation 相同的签名。 -
ElevationProfileLineView 仅在 SceneView 中可用,它显示沿输入图形直接从视图采样的高程。 SceneView 中的所有体积对象都有助于生成的配置文件。
您可以通过在配置文件属性中进行设置,选择在图表中显示一条或多条配置线。
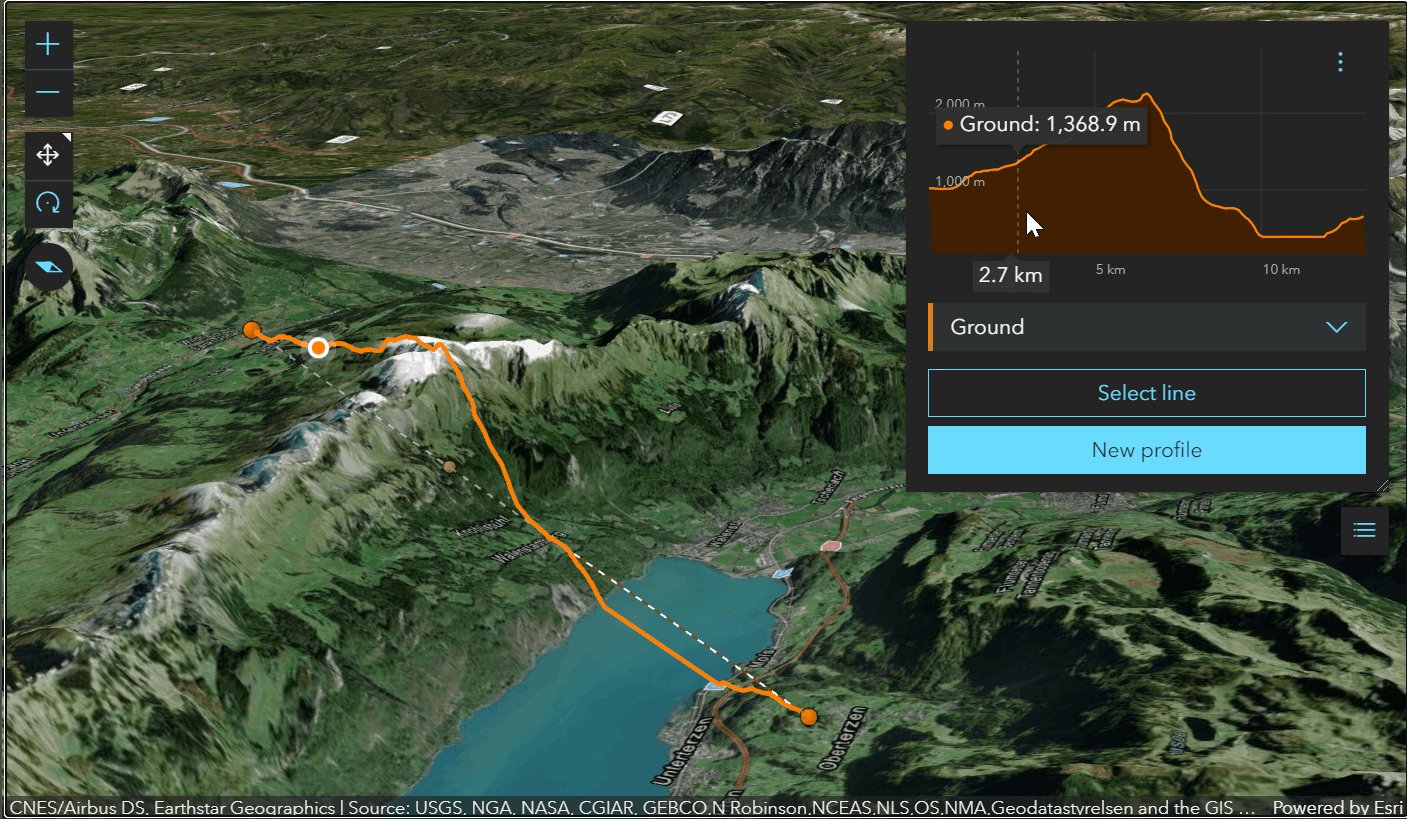
将所有轮廓细化到其最大分辨率后,相应的 3D 轮廓线将出现在 SceneView 中(当前在 MapView 中不显示任何线条),并且 profile statistics 将显示在每个轮廓线的图例中。悬停在图表上会显示一个叠加的工具提示,其中包含所有剖面的高程值,并在 3D 视图中的匹配位置上显示彩色点标记。
图例中的复选框允许隐藏单个配置文件。图表单位可以通过设置菜单设置为公制、英制或特定单位。图表上的Click-and-drag 放大到剖面图的特定部分。放大时,单击减号按钮重置缩放。
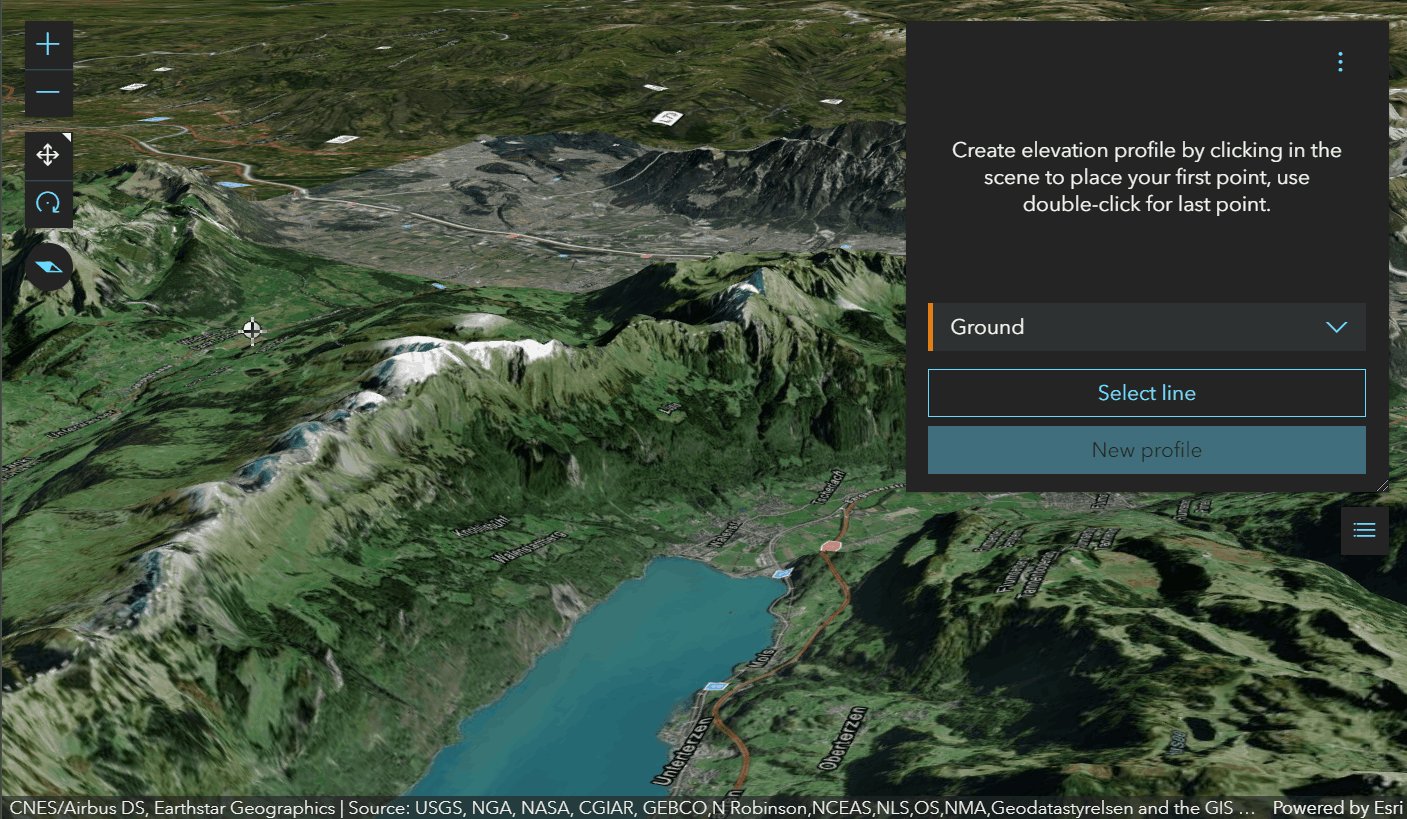
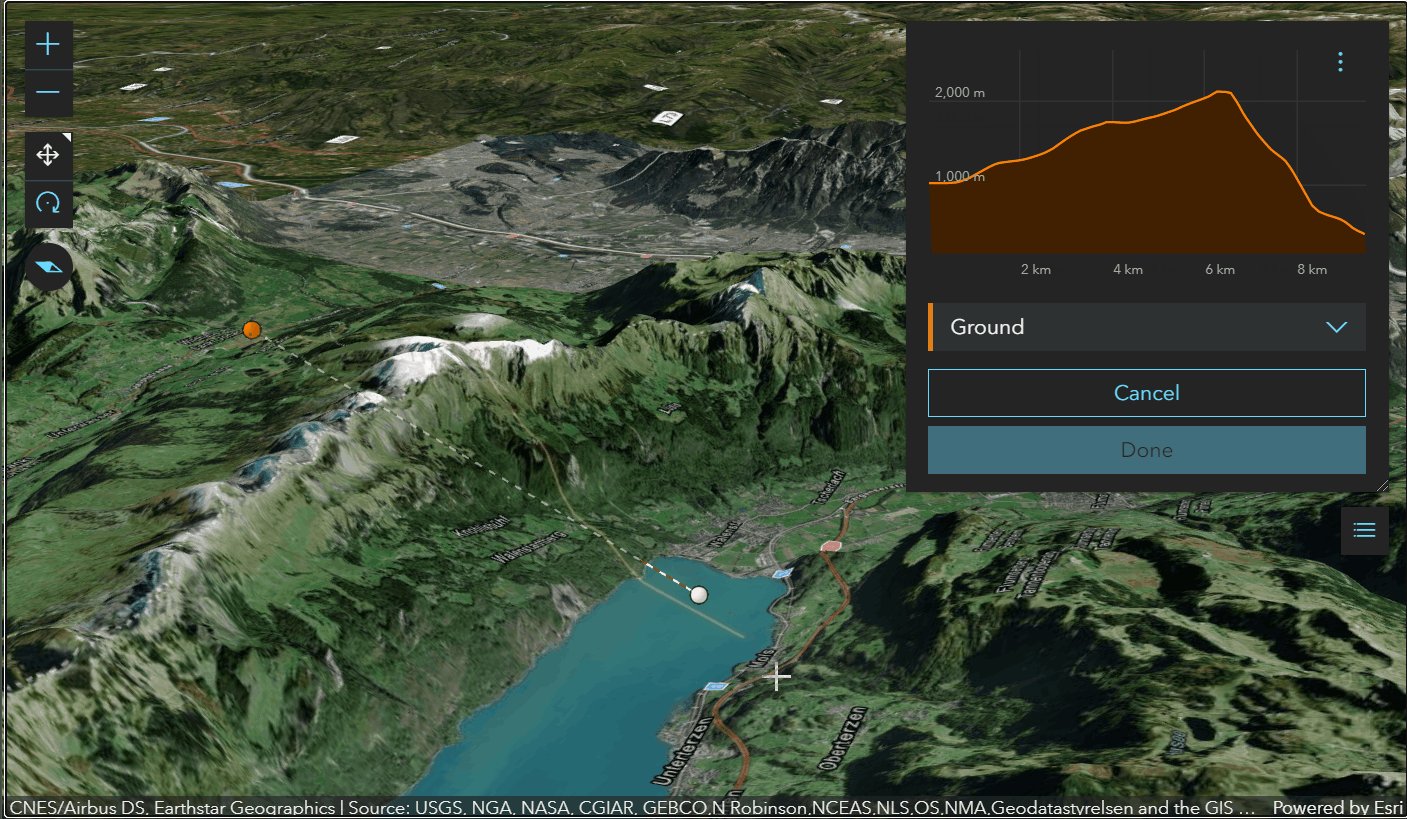
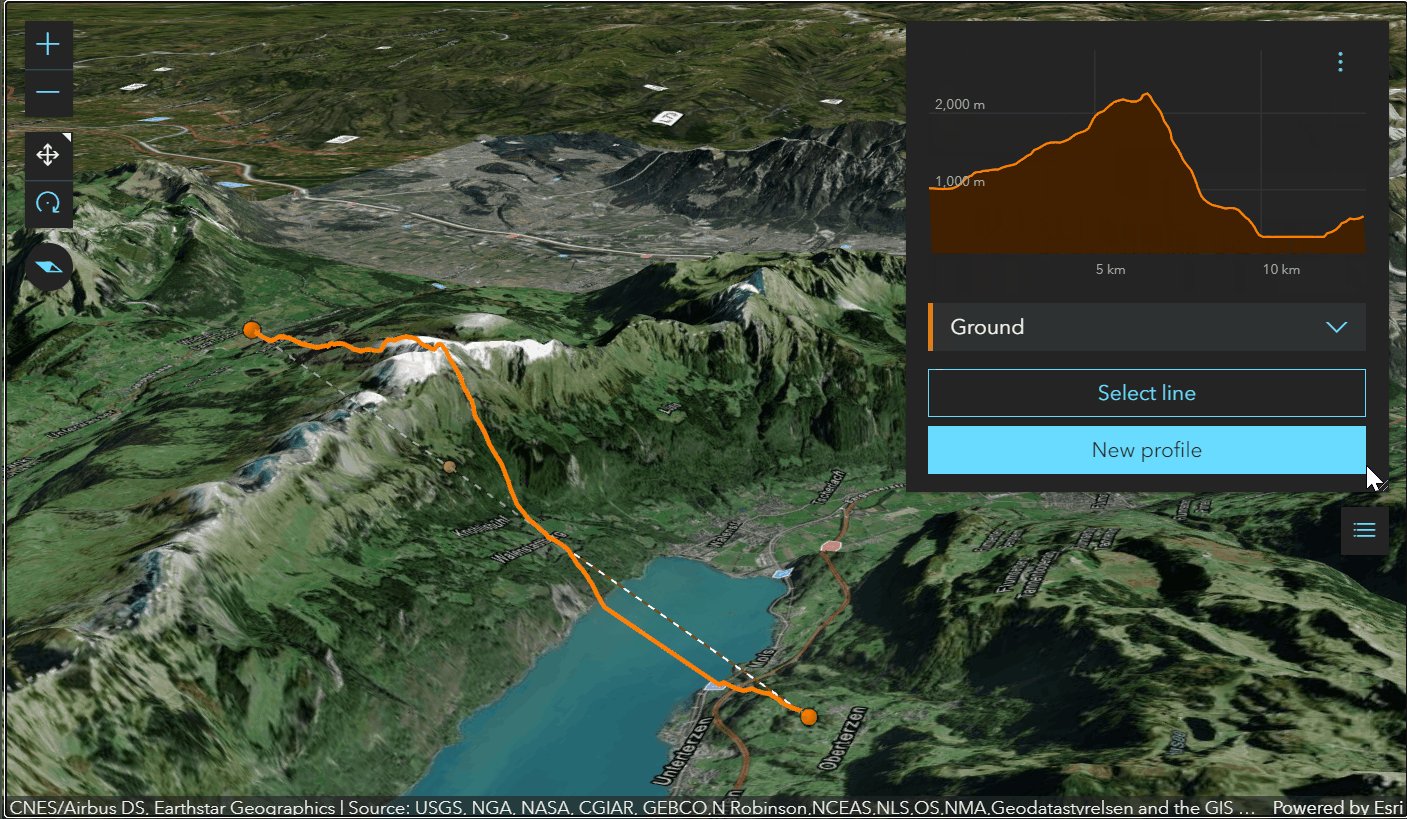
 绘制路径以获得地面轮廓。
绘制路径以获得地面轮廓。
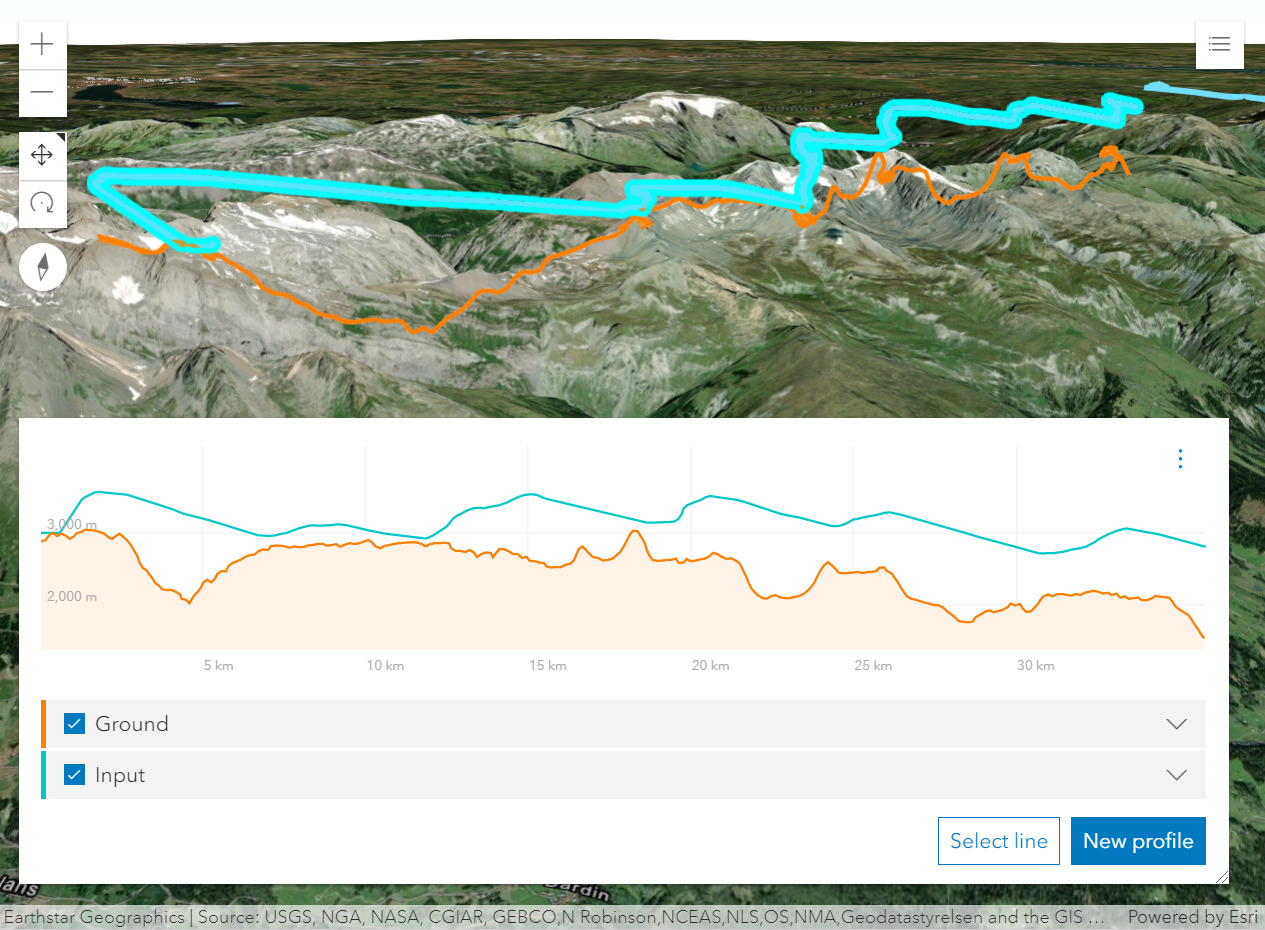
 从带有z-values 的线要素生成的剖面图显示了地面上方的滑翔伞轨迹。
从带有z-values 的线要素生成的剖面图显示了地面上方的滑翔伞轨迹。
已知限制
- 在 3D 中,ElevationProfileLineInput 没有考虑图层的 elevation mode 上设置的
featureExpression。 - 在 2D 中,z 值不是从基于特征的层中获取的。因此,ElevationProfileLineInput 只能与 MapView 中 z 值的客户端图形一起使用。
例子:
const elevationProfile = new ElevationProfile({
view: view
});
// adds the ElevationProfile to the top right corner of the view
view.ui.add(elevationProfile, "top-right");// elevation profile with all the line profiles
const elevationProfile = new ElevationProfile({
view: view,
profiles: [{
// displays elevation values from Map.ground
type: "ground", //autocasts as new ElevationProfileLineGround()
color: "#61d4a4",
title: "Ground elevation"
}, {
// displays elevation values from the input line graphic
type: "input", //autocasts as new ElevationProfileLineInput()
color: "#f57e42",
title: "Line elevation"
}, {
// displays elevation values from a SceneView
type: "view", //autocasts as new ElevationProfileLineView()
color: "#8f61d4",
title: "View elevation"
// by default ground and all layers are used to compute elevation, but
// you can define which elements should be included/excluded from the computation
exclude: [map.ground]
}, {
// displays elevation values from a custom source
type: "query",
source: new ElevationLayer({
url: "https://elevation3d.arcgis.com/arcgis/rest/../Terrain3D/ImageServer"
}),
color: "#d46189",
title: "Custom elevation"
}]
});
view.ui.add(elevationProfile, "bottom-right");相关用法
- JavaScript ArcGIS ElevationProfile.profiles用法及代码示例
- JavaScript ArcGIS ElevationProfile.visibleElements用法及代码示例
- JavaScript ArcGIS ElevationProfile.when用法及代码示例
- JavaScript ArcGIS ElevationProfile.container用法及代码示例
- JavaScript ArcGIS ElevationProfile.classes用法及代码示例
- JavaScript ArcGIS ElevationProfile.on用法及代码示例
- JavaScript ArcGIS ElevationProfile.visible用法及代码示例
- JavaScript ArcGIS ElevationLayer.fullExtent用法及代码示例
- JavaScript ArcGIS ElevationLayer layerview-create-error事件用法及代码示例
- JavaScript ArcGIS ElevationLayer.on用法及代码示例
- JavaScript ArcGIS ElevationSampler.on用法及代码示例
- JavaScript ArcGIS ElevationLayer用法及代码示例
- JavaScript ArcGIS ElevationLayer layerview-create事件用法及代码示例
- JavaScript ArcGIS ElevationLayer.portalItem用法及代码示例
- JavaScript ArcGIS ElevationLayer.visible用法及代码示例
- JavaScript ArcGIS ElevationLayer.when用法及代码示例
- JavaScript ArcGIS ElevationLayer.queryElevation用法及代码示例
- JavaScript ArcGIS ElevationLayer.url用法及代码示例
- JavaScript ArcGIS ElevationSampler changed事件用法及代码示例
- JavaScript ArcGIS ElevationSampler用法及代码示例
- JavaScript ArcGIS ElementExpressionInfo.expression用法及代码示例
- JavaScript ArcGIS Element.visibilityExpression用法及代码示例
- JavaScript ArcGIS ElementExpressionInfo用法及代码示例
- JavaScript ArcGIS Expand.when用法及代码示例
- JavaScript ArcGIS ExtrudeSymbol3DLayer.castShadows用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 ElevationProfile。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
