基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/Daylight"], (Daylight) => { /* code goes here */ });
ESM:
import Daylight from "@arcgis/core/widgets/Daylight";
类:
esri/widgets/Daylight
继承: Daylight > Widget > Accessor
自从:用于 JavaScript 4.14 的 ArcGIS API
用法说明
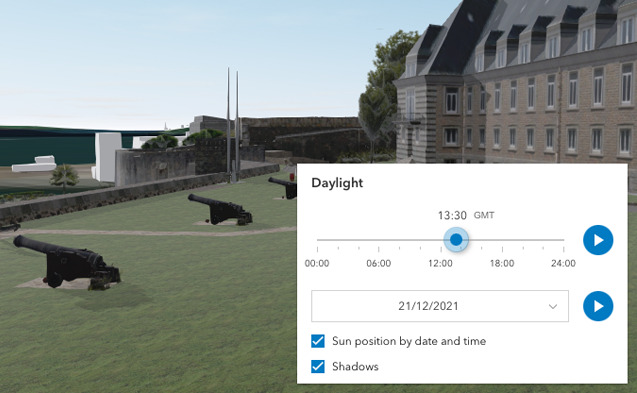
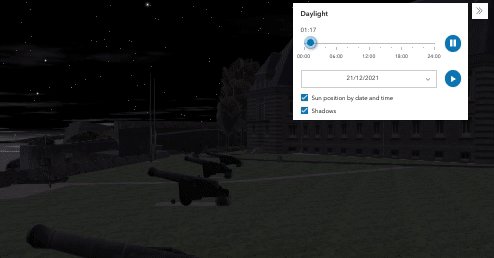
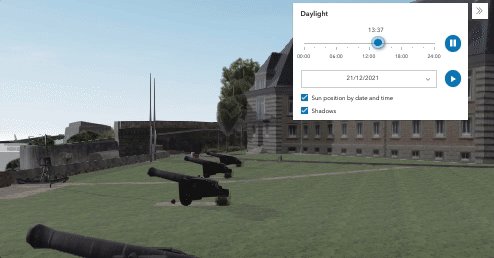
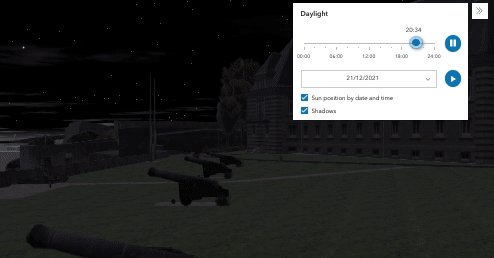
日光小部件可用于操纵时间和日期以及在 SceneView 中切换阴影。更改时间和日期时,太阳和星星的位置也会相应更新,从而改变场景中的照明和阴影。此小部件修改 SceneView.environment.lighting 的 date 和 directShadowsEnabled 属性。
白天滑块有一个选择时区的选项。当用户更改时区时,将计算该时区的新时间并显示在滑块中。可以通过在visibleElements属性中将timezone设置为false来禁用时区选择器。
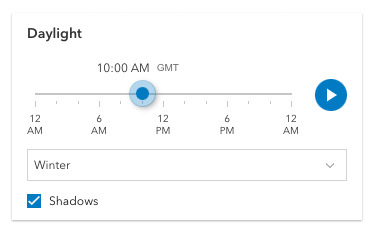
默认情况下,会显示一个日历,用户可以在其中选择日、月和年。使用 dateOrSeason 属性,日历可以替换为可以选择季节的下拉菜单:
const daylight = new Daylight({
view: view,
dateOrSeason: "season"
});

有两个播放按钮,一个对应于白天滑块,它随着一天中的分钟循环而呈现时间动画。第二个按钮对应于日期选择器,它在一年中的月份中循环播放时间。可以使用 playSpeedMultiplier 属性设置动画的速度。
const daylight = new Daylight({
view: view,
playSpeedMultiplier: 2
});

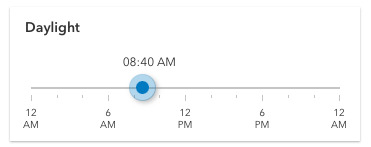
除了日间滑块之外,日光小部件中的所有元素都可以通过使用visibleElements属性来隐藏:
const daylight = new Daylight({
view: view,
visibleElements: {
timezone: false,
datePicker: false,
playButtons: false,
shadowsToggle: false
}
});
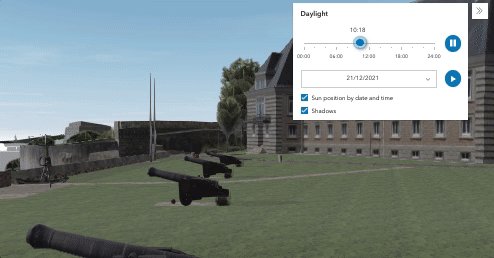
使用这些设置,小部件如下所示:

已知限制:
当 SceneView.environment.lighting 是 virtual 类型时,设置时间和日期不会影响场景的照明条件。
例子:
// basic usage of the daylight widget using the default settings
const daylight = new Daylight({
view: view
});
view.ui.add(daylight, "top-right");相关用法
- JavaScript ArcGIS Daylight.visibleElements用法及代码示例
- JavaScript ArcGIS Daylight.on用法及代码示例
- JavaScript ArcGIS Daylight.container用法及代码示例
- JavaScript ArcGIS Daylight.dateOrSeason用法及代码示例
- JavaScript ArcGIS Daylight.headingLevel用法及代码示例
- JavaScript ArcGIS Daylight.when用法及代码示例
- JavaScript ArcGIS Daylight.playSpeedMultiplier用法及代码示例
- JavaScript ArcGIS Daylight.visible用法及代码示例
- JavaScript ArcGIS Daylight.timeSliderSteps用法及代码示例
- JavaScript ArcGIS Daylight.classes用法及代码示例
- JavaScript DataView.getInt16()用法及代码示例
- JavaScript Date getYear()用法及代码示例
- JavaScript Date.UTC()用法及代码示例
- JavaScript DataView.setUint32()用法及代码示例
- JavaScript Date toISOString()用法及代码示例
- JavaScript DataView.getInt8()用法及代码示例
- JavaScript Date.getTimezoneOffset()用法及代码示例
- JavaScript Date.getUTCSeconds()用法及代码示例
- JavaScript ArcGIS DataFile用法及代码示例
- JavaScript Date toJSON()用法及代码示例
- JavaScript Date.getUTCMonth()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- JavaScript Date getUTCHours()用法及代码示例
- JavaScript Date.toLocaleDateString()用法及代码示例
- JavaScript Date setMinutes()用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 Daylight。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。