基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/Daylight"], (Daylight) => { /* code goes here */ });
ESM:
import Daylight from "@arcgis/core/widgets/Daylight";
類:
esri/widgets/Daylight
繼承: Daylight > Widget > Accessor
自從:用於 JavaScript 4.14 的 ArcGIS API
用法說明
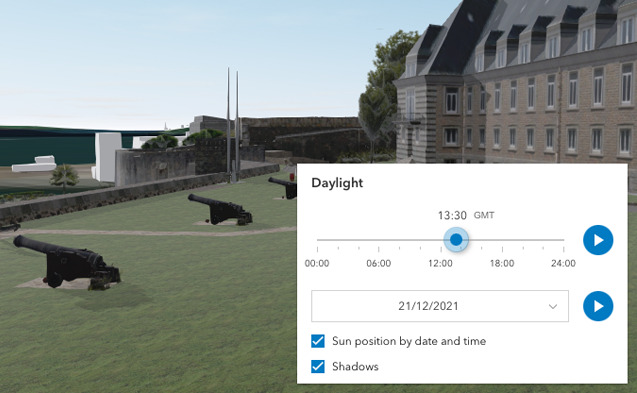
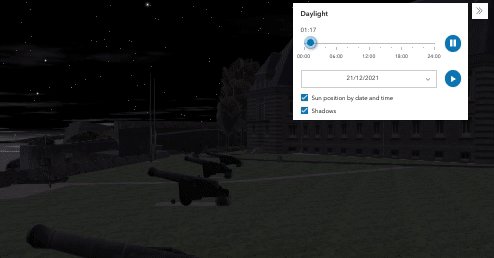
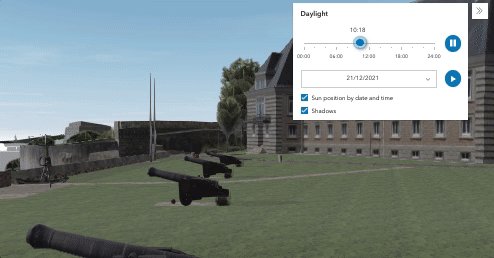
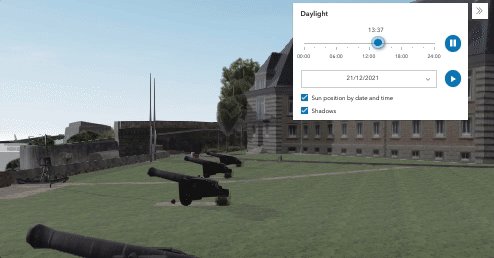
日光小部件可用於操縱時間和日期以及在 SceneView 中切換陰影。更改時間和日期時,太陽和星星的位置也會相應更新,從而改變場景中的照明和陰影。此小部件修改 SceneView.environment.lighting 的 date 和 directShadowsEnabled 屬性。
白天滑塊有一個選擇時區的選項。當用戶更改時區時,將計算該時區的新時間並顯示在滑塊中。可以通過在visibleElements屬性中將timezone設置為false來禁用時區選擇器。
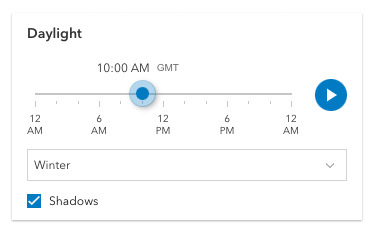
默認情況下,會顯示一個日曆,用戶可以在其中選擇日、月和年。使用 dateOrSeason 屬性,日曆可以替換為可以選擇季節的下拉菜單:
const daylight = new Daylight({
view: view,
dateOrSeason: "season"
});

有兩個播放按鈕,一個對應於白天滑塊,它隨著一天中的分鍾循環而呈現時間動畫。第二個按鈕對應於日期選擇器,它在一年中的月份中循環播放時間。可以使用 playSpeedMultiplier 屬性設置動畫的速度。
const daylight = new Daylight({
view: view,
playSpeedMultiplier: 2
});

除了日間滑塊之外,日光小部件中的所有元素都可以通過使用visibleElements屬性來隱藏:
const daylight = new Daylight({
view: view,
visibleElements: {
timezone: false,
datePicker: false,
playButtons: false,
shadowsToggle: false
}
});
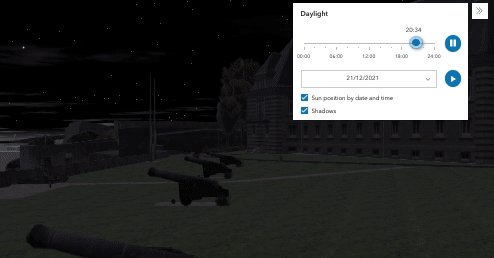
使用這些設置,小部件如下所示:

已知限製:
當 SceneView.environment.lighting 是 virtual 類型時,設置時間和日期不會影響場景的照明條件。
例子:
// basic usage of the daylight widget using the default settings
const daylight = new Daylight({
view: view
});
view.ui.add(daylight, "top-right");相關用法
- JavaScript ArcGIS Daylight.visibleElements用法及代碼示例
- JavaScript ArcGIS Daylight.on用法及代碼示例
- JavaScript ArcGIS Daylight.container用法及代碼示例
- JavaScript ArcGIS Daylight.dateOrSeason用法及代碼示例
- JavaScript ArcGIS Daylight.headingLevel用法及代碼示例
- JavaScript ArcGIS Daylight.when用法及代碼示例
- JavaScript ArcGIS Daylight.playSpeedMultiplier用法及代碼示例
- JavaScript ArcGIS Daylight.visible用法及代碼示例
- JavaScript ArcGIS Daylight.timeSliderSteps用法及代碼示例
- JavaScript ArcGIS Daylight.classes用法及代碼示例
- JavaScript DataView.getInt16()用法及代碼示例
- JavaScript Date getYear()用法及代碼示例
- JavaScript Date.UTC()用法及代碼示例
- JavaScript DataView.setUint32()用法及代碼示例
- JavaScript Date toISOString()用法及代碼示例
- JavaScript DataView.getInt8()用法及代碼示例
- JavaScript Date.getTimezoneOffset()用法及代碼示例
- JavaScript Date.getUTCSeconds()用法及代碼示例
- JavaScript ArcGIS DataFile用法及代碼示例
- JavaScript Date toJSON()用法及代碼示例
- JavaScript Date.getUTCMonth()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- JavaScript Date getUTCHours()用法及代碼示例
- JavaScript Date.toLocaleDateString()用法及代碼示例
- JavaScript Date setMinutes()用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 Daylight。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。