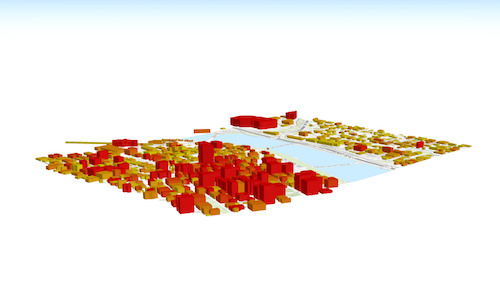
表示用于定义局部场景的可见 extent 的可选剪切区域。剪切区域不能有z-values。
如果已定义,则仅显示与该区域相交的要素。裁剪区域适用于所有图层类型,包括地面和底图。裁剪区域不会增加超出所有图层范围的并集的区域,包括地面和底图。为此,请将带有自定义 fullExtent 的 GraphicsLayer 添加到场景中。
clippingArea属性仅适用于 local 场景。
clippingArea 属性包含一个内部引用,将来可能会对其进行修改。要保留或修改 clippingArea,请使用 clippingArea.clone() 创建一个克隆。
例子:
let extent = view.extent.clone(); // Expand the extent in place, reducing it to 50% of its original size and set it as the clippingArea view.clippingArea = extent.expand(0.5);
基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/views/SceneView"], (SceneView) => { /* code goes here */ });
ESM:
import SceneView from "@arcgis/core/views/SceneView";
类:
esri/views/SceneView
继承: SceneView > View > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
SceneView.clippingArea函数(或属性)的定义如下:
相关用法
- JavaScript ArcGIS SceneView.camera用法及代码示例
- JavaScript ArcGIS SceneView.container用法及代码示例
- JavaScript ArcGIS SceneView.center用法及代码示例
- JavaScript ArcGIS SceneView.breakpoints用法及代码示例
- JavaScript ArcGIS SceneView.on用法及代码示例
- JavaScript ArcGIS SceneView.highlightOptions用法及代码示例
- JavaScript ArcGIS SceneView.input用法及代码示例
- JavaScript ArcGIS SceneView.ui用法及代码示例
- JavaScript ArcGIS SceneView.whenAnalysisView用法及代码示例
- JavaScript ArcGIS SceneView.widthBreakpoint用法及代码示例
- JavaScript ArcGIS SceneView.navigation用法及代码示例
- JavaScript ArcGIS SceneView.hitTest用法及代码示例
- JavaScript ArcGIS SceneView.popup用法及代码示例
- JavaScript ArcGIS SceneView.graphics用法及代码示例
- JavaScript ArcGIS SceneView.when用法及代码示例
- JavaScript ArcGIS SceneView.zoom用法及代码示例
- JavaScript ArcGIS SceneView.takeScreenshot用法及代码示例
- JavaScript ArcGIS SceneView.whenLayerView用法及代码示例
- JavaScript ArcGIS SceneView.goTo用法及代码示例
- JavaScript ArcGIS SceneView.tryFatalErrorRecovery用法及代码示例
- JavaScript ArcGIS SceneView.alphaCompositingEnabled用法及代码示例
- JavaScript ArcGIS SceneView.heightBreakpoint用法及代码示例
- JavaScript ArcGIS SceneView.qualityProfile用法及代码示例
- JavaScript ArcGIS SceneView.environment用法及代码示例
- JavaScript ArcGIS SceneView.EasingFunction用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 SceneView.clippingArea。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
