values() 方法创建一个新的数组迭代器对象,该对象携带在每个数组索引处指定的值。我们可以通过循环或迭代器方法迭代数组元素。
用法
array.values();参数
它不包含任何参数。
返回
它创建并返回一个新创建的数组迭代器对象。
JavaScript 数组 values() 方法示例
让我们讨论一些示例以更好地理解。
示例 1
这是一个使用 for...of 循环实现的示例。
<html>
<head> <h5> Javascript Array Methods </h5> </head>
<body>
<script>
var arr = ["John","Mary","Tom","Harry","Sheero"]; //Intializing array elements
var itr = arr.values(); //Using values() method.
document.write("The array elements are:<br>");
for (let x of itr) {
document.write("<br>"+x);
} //This iterates the array elements through its index value.
</script>
</body>
</html>输出:
迭代后,数组的元素表示为:

例2
使用 for...of 循环的数组 values() 方法的另一种实现。
<html>
<head> <h5> Javascript Array Methods </h5> </head>
<body>
<script>
const arr=["P","Q","R","S","T"]; //Initializing array elements.
const itr=arr.values();
document.write("The array elements are:<br>");
for(let x of itr)
{
document.write("<br>"+x);
} //This loop will iterate and print the array elements.
</script>
</body>
</html>输出:
输出如下所示:

例3
使用 next() 方法实现的示例。
<html>
<head> <h5> Javascript Array Methods </h5> </head>
<body>
<script>
var arr=["John","Tom","Sheero","Romy","Tomy"]; //Initialized array
var itr=arr.values();
document.write("The array elements are:<br>");
document.write("<br>"+itr.next().value);
document.write("<br>"+itr.next().value);
document.write("<br>"+itr.next().value);
document.write("<br>"+itr.next().value);
document.write("<br>"+itr.next().value);
</script>
</body>
</html>输出:

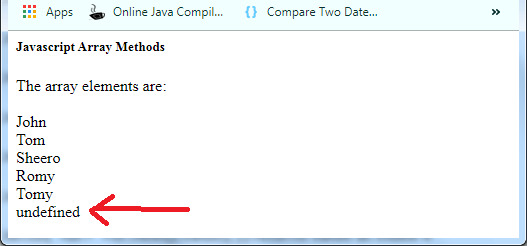
注意:如果 next() 方法使用超过给定的数组长度,它将返回一个 'undefined' 值。
我们通过一个例子来理解:
示例
<html>
<head> <h5> Javascript Array Methods </h5> </head>
<body>
<script>
var arr=["John","Tom","Sheero","Romy","Tomy"]; //Initialized array
var itr=arr.values();
document.write("The array elements are:<br>");
document.write("<br>"+itr.next().value); //returns value at index 0.
document.write("<br>"+itr.next().value); //returns value at index 1
document.write("<br>"+itr.next().value); //returns value at index 2
document.write("<br>"+itr.next().value); //returns value at index 3
document.write("<br>"+itr.next().value); //returns value at index 4
document.write("<br>"+itr.next().value); //returns undefined
</script>
</body>
</html>输出:

很明显,数组的大小是 4,即 arr[4]。但是 next() 方法使用了 5 次。因此,对 next() 的最后一次调用返回了 'undefined' 值。
注意:数组迭代器对象携带数组地址作为其值,因此分别取决于数组中存在的值。
相关用法
- JavaScript Array fill()用法及代码示例
- JavaScript Array isArray()用法及代码示例
- JavaScript Array entries()用法及代码示例
- JavaScript Array includes()用法及代码示例
- JavaScript Array find()用法及代码示例
- JavaScript Array unshift()用法及代码示例
- JavaScript Array pop()用法及代码示例
- JavaScript Array shift()用法及代码示例
- JavaScript Array flatMap()用法及代码示例
- JavaScript Array some()用法及代码示例
- JavaScript Array from()用法及代码示例
- JavaScript Array indexOf()用法及代码示例
- JavaScript Array reverse()用法及代码示例
- JavaScript Array lastIndexOf()用法及代码示例
- JavaScript Array flat()用法及代码示例
- JavaScript Array forEach()用法及代码示例
- JavaScript Array concat()用法及代码示例
- JavaScript Array join()用法及代码示例
- JavaScript Array reduce()用法及代码示例
- JavaScript Array copyWithin()用法及代码示例
注:本文由纯净天空筛选整理自 JavaScript Array values() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
